
DiviでカスタムCSSを追加する4つの方法
こんにちはナオミです。
Diviはデフォルトの状態で使ってもたくさんのデザインを作ることができますが、使っていくうちにcssを追加しないと実現できないことも出てきます。
Diviにcssを追加するにはどうしたらいいのか?
このチュートリアルでは、Diviテーマ内でカスタムCSSを追加できる四つの方法を紹介しています。
Diviにcssを追加する方法は以下の四つになります。
- モジュールや行やセクションにカスタムCSS
- ページ限定のカスタムCSS
- テーマの追加CSS
- 子テーマのstyle.css
1.Diviモジュールや行やセクションのカスタムCSS

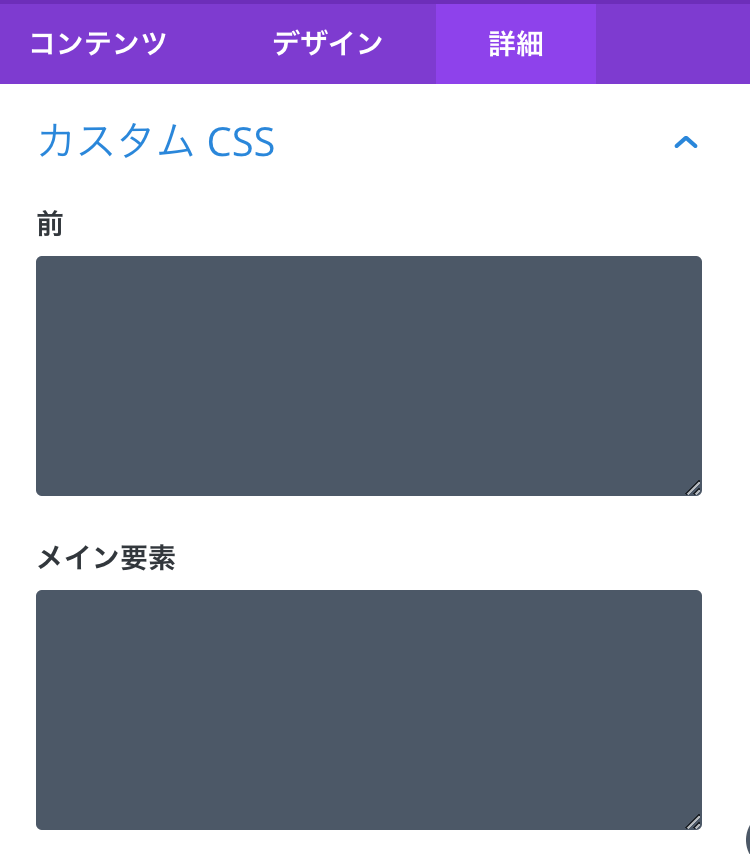
モジュールの設定画面の詳細からカスタムCSSと言う項目があります。そこでCSSを入力することができます。簡単に追加できるのですが、デメリットとしては、ここでサポートされてないHTMLエレメントにCSSを追加することはできないということです。
2.Diviページ限定のカスタムCSS

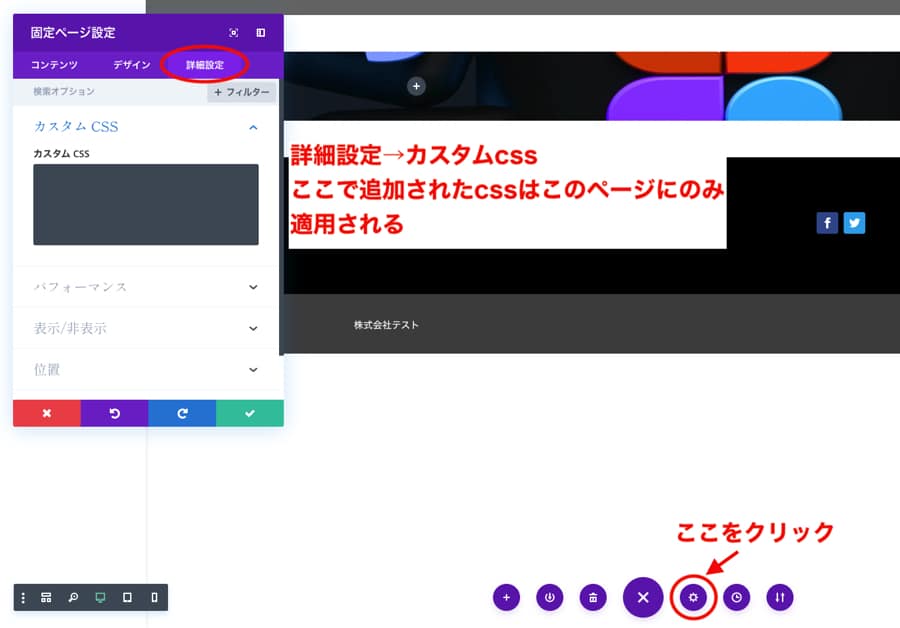
画面の下の紫のメニューの中のギアからいける、固定ページ設定画面からカスタムCSSを入力することができます。
この方法のデメリットでありメリットなのは、このページにのみここで入力したCSSが追加されます。
3.DiviテーマのカスタムCSS

これは典型的なワードプレステーマの追加CSSです。
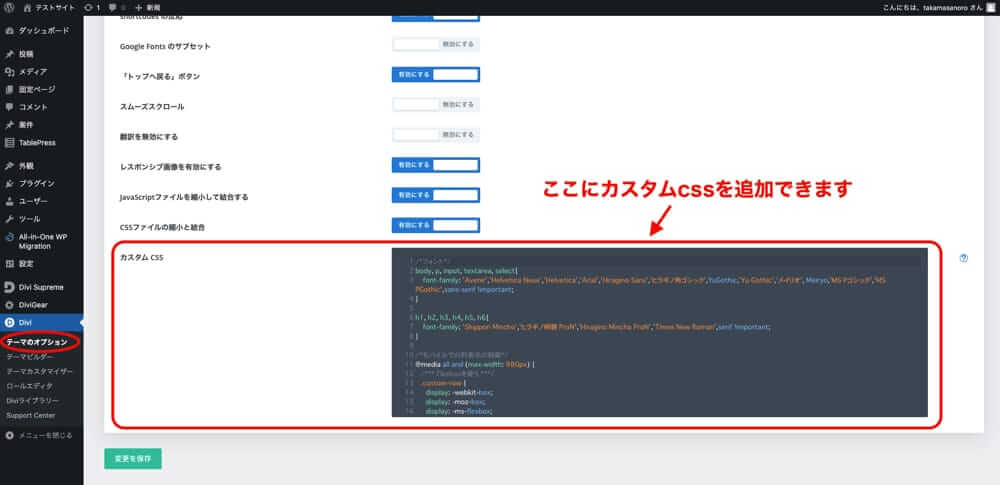
WordPressダッシュボードの
Divi→テーマのオプション→カスタムcss
から追加できます。
このオプションのいいところは、ここで書いたコードはサイト全体に反映されるところです。デメリットは、沢山追加すると見にくくなりますし、チームでコード管理が難しくなるところですね。
4.Divi子テーマのstyle.css
子テーマのstyle.cssにCSSを追加します。メリットとしては、普通にファイルを編集するので好きなエディタを使え、コード管理も楽になります。デメリットとしては、子テーマの作成やFTPの知識など、少しだけ難易度が高いところです。
子テーマの作成方法はこちらの記事と動画を見てください。とっても簡単ですよ。
またDiviの日本語訳を修正した子テーマを配布しています。ぜひ活用してください。
Diviの日本語がおかしいので、直しました。【無料子テーマ】
今回のまとめ
いかがでしたか?Diviはデフォルトでも様々なデザインを実現できますが、cssを追加することでさらに多くのデザインや機能を実装することができます。
おすすめは3.テーマのカスタムcssか4.子テーマのstyle.cssです。
3.テーマのカスタムcssは追加するcssがそこまで多くない時やコードの管理を個人でする場合に便利です。
4.子テーマのstyle.cssは追加するcssが大量にある場合やチームでコードを管理する場合に使います。
ぜひ活用してください。
実際にcssを追加する場面
cssの追加方法はわかったけど、実際どういう時にcssを使うの?
そんな時はこちらの記事を見てください。解説の途中でcssを追加する場面が出てきます。
css追加の際はぜひ本記事で解説した内容を参考にしてください。
行のテクニック
モジュールのテクニック
Diviのギャラリーモジュールで縦幅に合わせた画像スライダーを作る方法
サイトの見た目をよりカッコよく
Diviのアイコンをメニューに表示させる方法【プラグイン不要】
Diviのテキストを縦方向で真ん中に持ってくる方法【ダウンロード可】
高速化
いかがでしたか?Diviはcssを活用することで、デフォルトではできない様々なことができるようになり、より表現の幅が広がります。
みなさんもぜひDiviでcssを活用してください。
Diviでのcssの活用については自分が運営するサロン『TOFUラボ』でも勉強会がありこちらの動画はYouTubeにて公開しています。こちらもぜひご覧ください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



