
Diviで全幅画面を均等に二分割するレイアウトの作り方
こんにちはナオミです。
このチュートリアルでは、全幅画面を二分割し、左に画像、右にテキストを表示するレイアウトの作り方を紹介します。
さらに右側のテキストは上下のパディングも均等に保って、真ん中に表示されるようにします。
それでは早速はじめましょう!

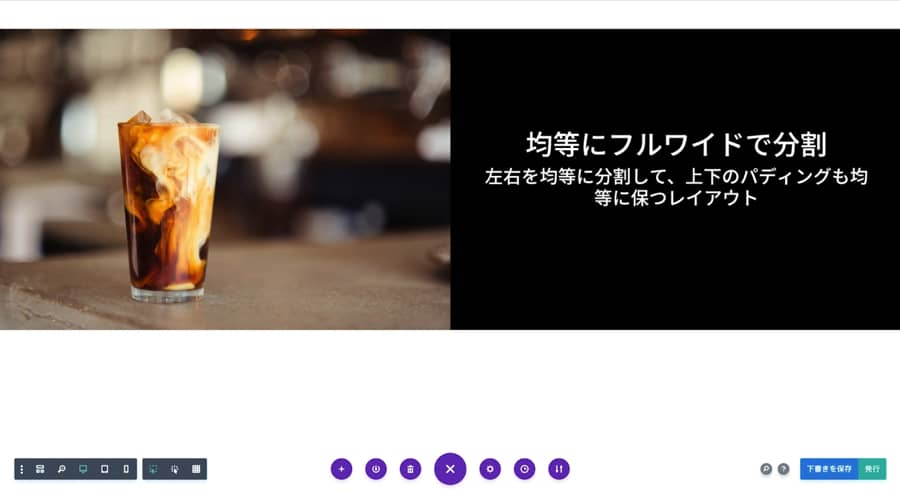
こんな感じのレイアウトができます。
動画内容 – フルワイド分割レイアウトの作り方
- 均等に二分割した行を挿入
- 左に画像、右にテキストを挿入
- 行をフルワイドに設定
- 余分なスペースを取り除く
- テキストを上下左右真ん中に行くように設定
行とモジュールを設置
均等に二分割した行を挿入して左に画像、右にテキストを挿入します。
画像は”画像モジュール”、テキストは”テキストモジュール”でそれぞれ追加します。

設置した行をフルワイド(全幅)に設定
行の設定>デザイン>サイズ変更
から”行を全幅にする”を”はい”にする
※アップデートにより行を全幅にする設定が変わりました(2021.08.17追記)
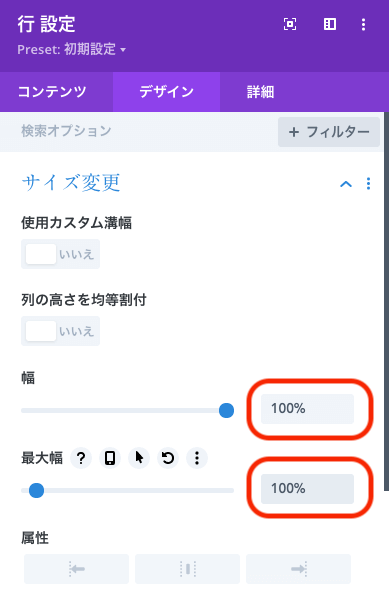
行の設定→デザイン→サイズ変更
から幅を100%、最大幅100%に設定してください。

余分なスペースを取り除く
Diviはデフォルトで行やモジュールに余白が設定されています。
そのため、そのまま使うと余分なスペースが入ったままになってしまいますので、ここでは余分なスペースを取り除きます。
行の設定→デザイン→余白
からパディングのトップとボトムの数字を0に設定します。
これで余分なスペースは取り除かれました。
テキストを真ん中に持ってくる
ステップ5を知っていないと、難しいのではないかと思います。
行の中の
詳細→カスタムCSS
にいき、列2のメインのところに、次のように入力します。
margin-top: auto;
margin-bottom: auto;
そして、行→デザイン→サイズ変換→『列の高さを均等割付』を『はい』にします。
これでテキストが真ん中にくるはずです。
今回のまとめ
いかがでしたか?
今回はフルワイド(全幅)で画面をに分割するレイアウトの作り方を解説しました。
途中少しcssを入力する部分がありましたが、ドラッグ&ドロップでここまでできるのは驚きですね!
Diviのページビルダーには
セクション
行
モジュール
という三つの要素があり、これらを組み合わせることによって様々なレイアウトを実現できます。
今回解説した2分割のレイアウトはダウンロードしてみなさんのDiviでも使えますので、ぜひ活用してください。
レイアウトのダウンロード
Diviの行を使いこなせ!
Diviはセクション→行→モジュールを組み合わせてページを作っていきます。
行についてのテクニックはこちらの記事でも解説していますので、ぜひ参考にしてください。
Diviへのcssの追加
今回はモジュールの詳細→カスタムcssからcssのコードを追加しましたが、Diviには他にもcssの追加方法があります。こちらの記事で解説していますので、ぜひご覧ください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。




「Diviで全幅画面を均等に二分割するレイアウトの作り方」への2件のフィードバック
いつも参考にさせていただいています。
このレイアウトを
スマホでも1行表示できればと思います。
可能でしたらご教授ください。
コメントありがとうございます!
こちらの動画を参考にしてみてください。
https://www.youtube.com/watch?v=B8UwYxwwn8Y
もしそれでもわからないことがあれば、サロンで質問して頂ければ、そこで更にお手伝いできますよ。
https://nocodeweb.jp/divi-elementor-community/