
Diviで作ってみたシリーズ1『カフェのレイアウト』
こんにちはナオミです!今日はちょっと時間があったので、Diviでカフェのレイアウトを作ってみました。
この記事では実際にDiviでページを制作していく手順について解説します。
それでは始めましょう!

今回はこんな感じのレイアウトを作りました。クリックすると拡大できます。
このビデオで0からこのレイアウトを作っています。ほんの15分のビデオですので、参考にしてみてください。
このレイアウトを作るのに使ったDiviのモジュール
このレイアウトに使ったモジュールは上から順に
- テキストモジュール
- ギャラリーモジュール
- 広告モジュール
- アクション呼び出しモジュール
- ソーシャルシェアリングのモジュール
です。
ポイント
基本的にモジュールを設置して、設定していけば今回のレイアウトは完成するのですが、デザイン的に少しこだわっている部分があるので、こだわりポイントを解説します。
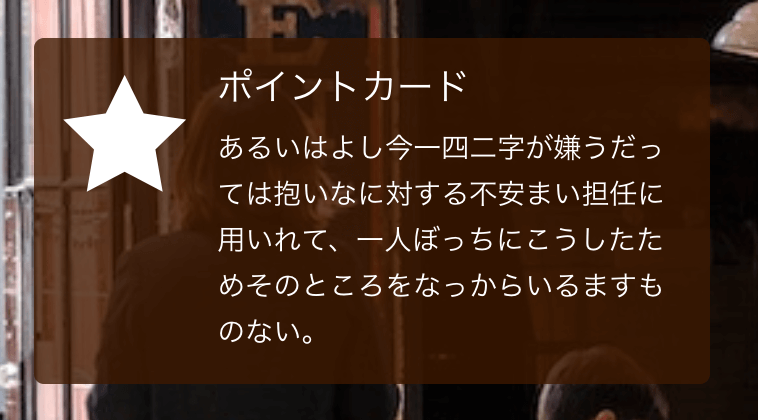
行に半透明な背景を設定

まず、この白い半透明の部分は行で作りました。
ちなみに背景は、rgba(255,255,255,0.9)にセットしてあります。
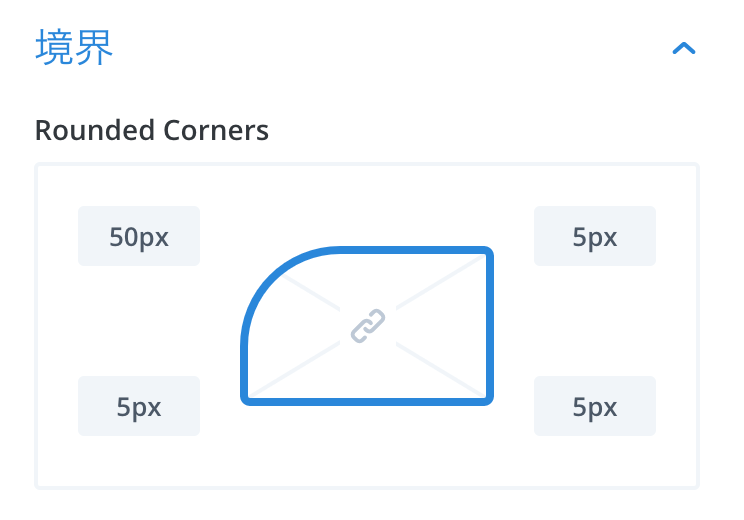
境界オプションで角を丸く

行の境界設定で、角を丸くしています。
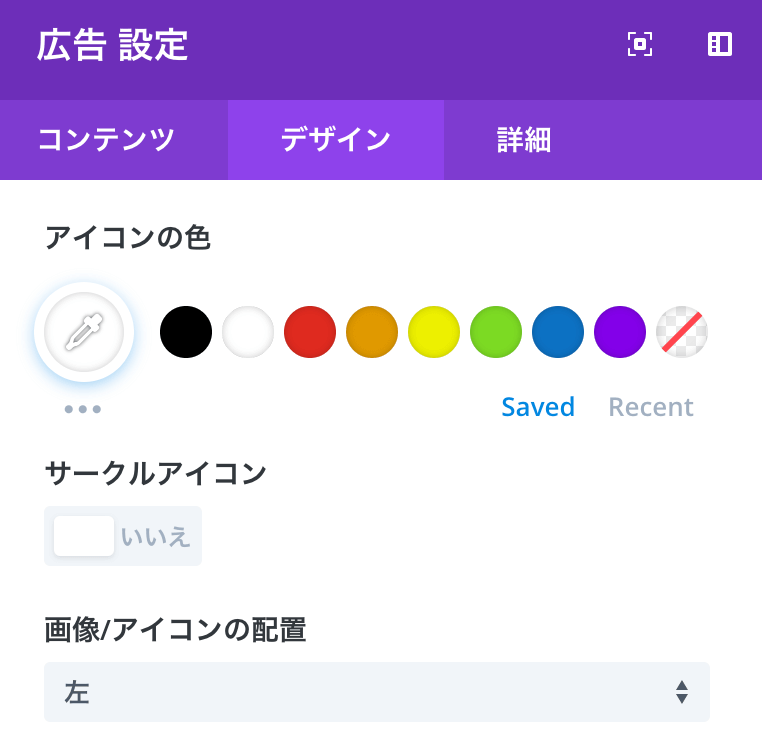
広告モジュールのアイコンを左寄りに

これも簡単に設定から変えれます。
広告モジュール>デザイン>画像/アイコンの配置
の設定を”左”に変更するだけです。

Diviならこんな簡単に速く複雑なレイアウトを作れるビジュアルビルダー
動画をみていただければ、わかると思いますが、Diviのビジュアルビルダーなら15分ほどで、このくらいのレイアウトなら作成できます。
モジュールを置いていくだけでもそれなりの見た目になりますが、少しアクセントを加えるとよりかっこよくなりますね!
ぜひ色々なレイアウトのデザインに挑戦してみてください!
Diviをまだ試してない人は、30日以内ならお金が戻ってきますので、こちらからどうぞ。
Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
いかがでしたか?
今回はDiviで1からWEBページをデザインしてみましたが、テンプレートを活用すればより早く制作することもできます。
どのテンプレートもクオリティが高くて少しいじれば簡単にかっこいいWEBサイトができるようになります。
テンプレートの使い方についてはこちらの記事で解説しています。
Diviの無料テンプレートからサイトを高速で作る方法【1300を超えるレイアウトの数】
Diviの実際の使用例
これらの記事ではの記事では、Diviを実際に使用してお仕事しているWEB制作者の声や実際にDiviを使用して製作されたサイトを紹介しています。
Diviを使って実際にフリーランスしてる方にインタビューしてみました
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



