
2024年Diviの使い方【完全ガイド】
- 2024年1月5日
- 2024年1月5日
このページはWordPressテーマ『Divi』の情報リソースページです。
初心者から上級者まで、様々な情報がここに記載されてます。
新しい情報をどんどん追加していきます。
Diviは有料テーマですが、Diviを5日間無料で試すサービスがあります。
メールアドレスだけなので、是非試してみてください。
https://demodivi.com
Diviの購入を考えてる方は、こちらの記事で詳しく説明しています。
Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
30日以内ならキャンセル可能で、その方法を書いた記事はこれです。
【簡単】Divi-Elegant Themesのアカウントのキャンセルと返金を申請する方法
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
Diviは世界一使われるWordPressテーマ
DiviとはアメリカのElegant Themes社が提供している、世界で一番使われているWordPressテーマです。
有料テーマなのに世界一です。
現在のDivi使用者はなんと60万人を超えます。
Diviのコミュニティも大きく、公式Facebookグループだけで4万人を超えます。
Diviの人気の秘密はコードを書かずにUIからドラッグ&ドロップでページを構築できるビジュアルビルダーと、一度購入すれば使えるサイトに制限のない自由なライセンスです。
そしてElegant Themes社だけでなく、Diviのプラグインやサービスを提供してる会社もそのコミュニティに大きく関わっており、そのエコシステムは巨大です。
そして日本でもDiviを作って作られたウェブサイトは意外とあるんです。
この記事でDivi作られた日本語のサイトを10選紹介しています。
Diviビルダー
DiviビルダーとはDiviテーマのメインの機能であるウェブページビルダーです。
基本的な使い方は、40以上あるモジュールをドラッグ&ドロップでページに置いていき、ブロックを積み上げるようにサイトを構築していきます。
Diviビルダーには二つのモードがあり、ビジュアルビルダーとワイヤーフレームモードがあります。
ビジュアルビルダー
ビジュアルビルダーとはDiviビルダーのメインのビルダーです。
ビジュアル、つまりコードではなくサイトを見たまま編。
広範囲で自由に編集可能であり、ウェブページを作ったことがない人もで感覚的に使える優れたツールです。
ワイヤーフレームモードでサイトの枠組みを構成

ワイヤーフレームモードとはサイトがどのように構成されてるのか、その名の通りワイヤーフレームで見ることが出来ます。
ビジュアルビルダーに色々と追加していくと、何処に何があるのか見づらくなってきます。
そんな時はワイヤーフレームモードで見ればサイトの構成が一目瞭然です。
Diviビルダーの使い方を学べるチュートリアル
動画シリーズ
- ゼロから始めるDivi入門1『ワイヤーフレーム作成』【Diviもサーバーもこちらから提供します】
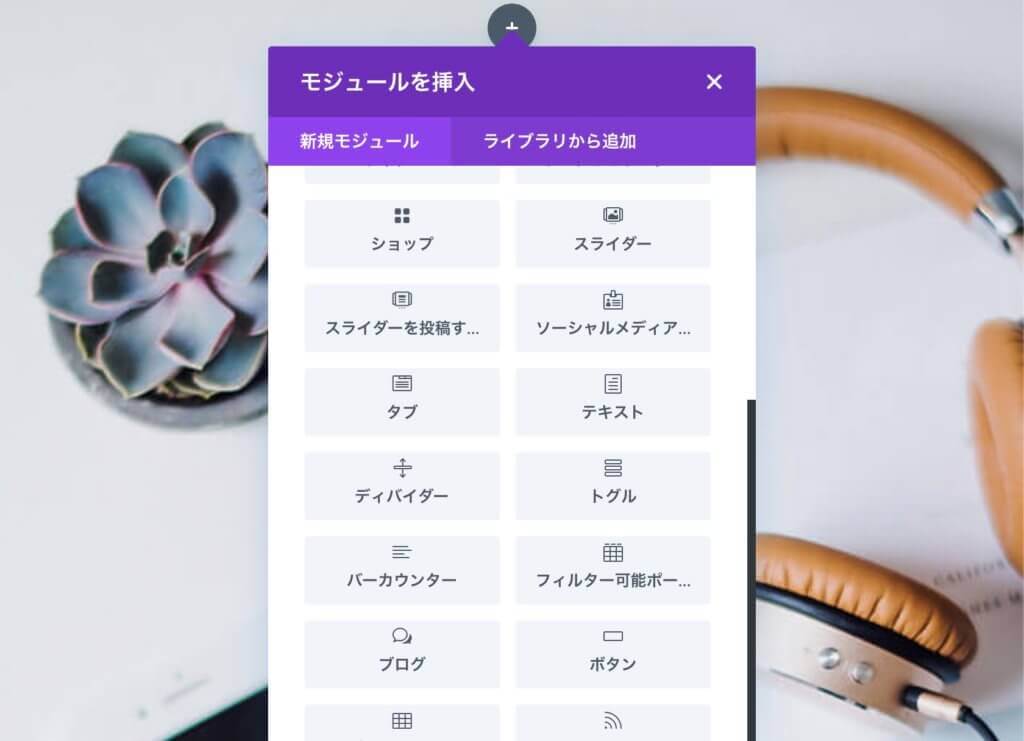
- ゼロから始めるDivi入門2『モジュール挿入』
- ゼロから始めるDivi入門3『ビジュアルビルダー』【コード無しでレイアウト構築】
- ゼロから始めるDivi入門4『ホバーとレスポンシブ』
- ゼロから始めるDivi入門5『Diviライブラリー』
応用編
Diviモジュール

Diviビルダーで活躍するのが40以上あるDiviのモジュールです。
それぞれのカスタマイズ性も高く、これらを駆使して自由にウェブページを構築できます。
プラグインによって新しいモジュールを追加することも可能です。
またモジュールの初期値も自由に変えることができ、サイト全体で同じ設定を使うことが出来ます。
テキストモジュール

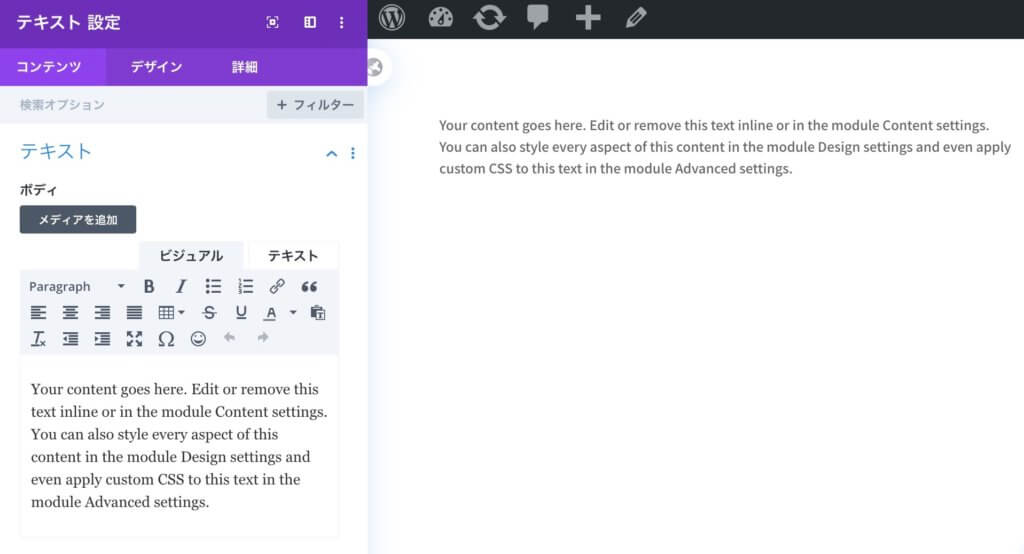
テキストモジュールはきっと皆さんが一番使うモジュールです。
その名の通りテキストを書けるモジュールです。
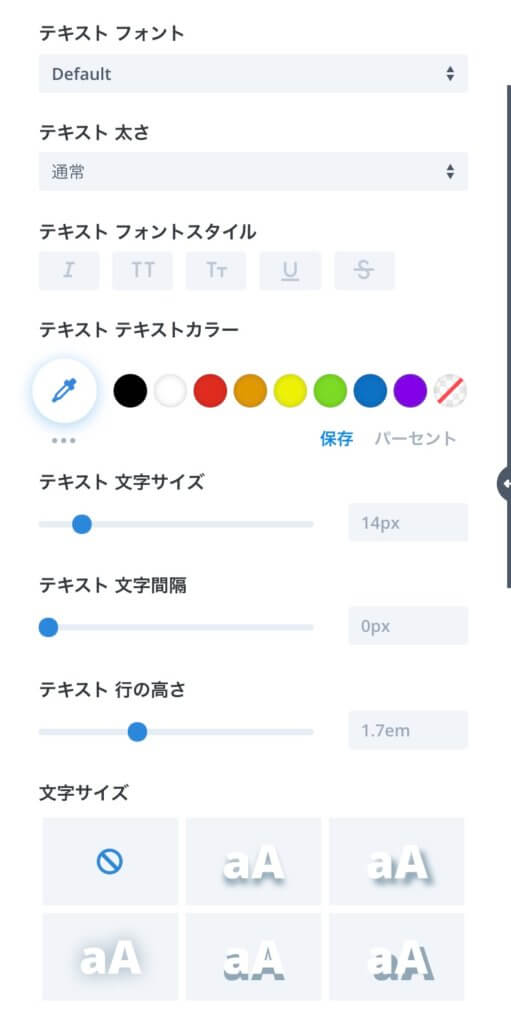
画像のような高機能のエディタからテキストの編集が可能です。

このようにさらに細かく編集できます。
文字を縦書きにすることも可能です。
まずはこのモジュールをマスターしましょう。
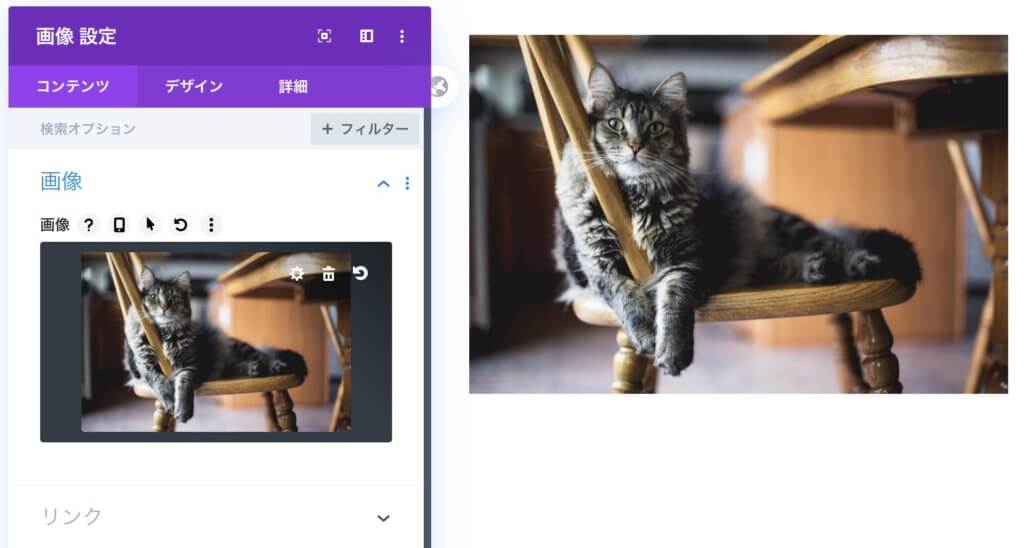
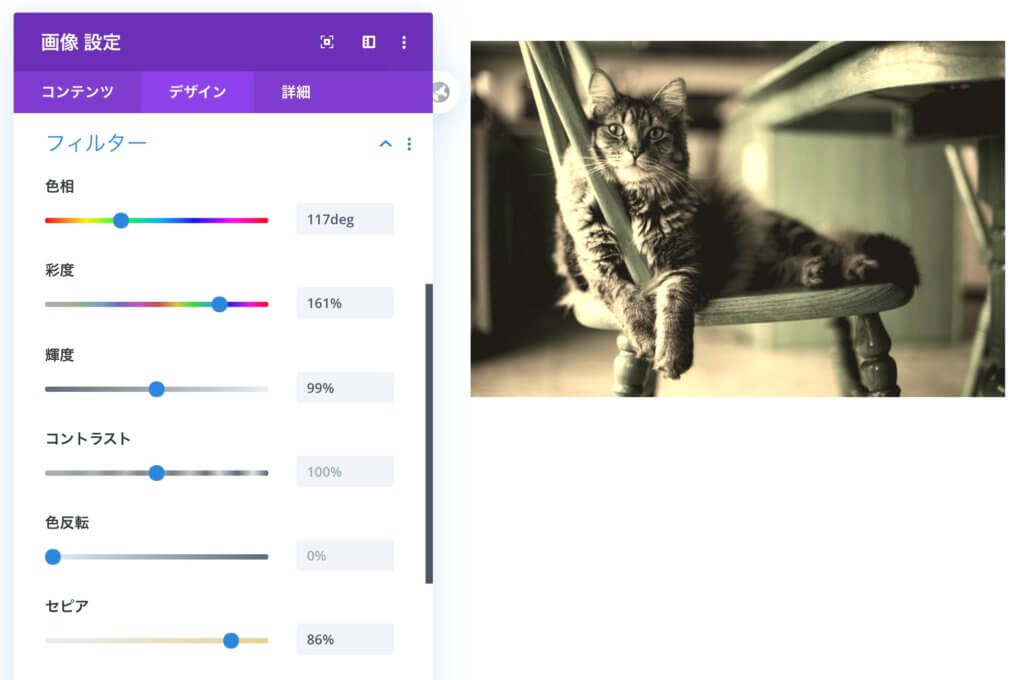
画像モジュール

画像はウェブサイトには欠かせないものですね。
このモジュールで画像をページに挿れることが可能です。

画像の色など普通はPhotoshopのようなソフトウェアが必要なところを、このモジュールだけで変換可能な優れものです。
Diviのモジュールの使い方を学べるチュートリアル動画
- テキストモジュールの使い方とモジュールの基本
- 広告モジュールの使い方
- 画像モジュールの使い方
- アクション呼び出しモジュールの使い方
- バーカウンターモジュールの使い方
- ギャラリーモジュールの使い方
- アコーディオンモジュールの使い方
- フルワイドモジュールの使い方
- お問い合わせフォームモジュールの使い方
応用編
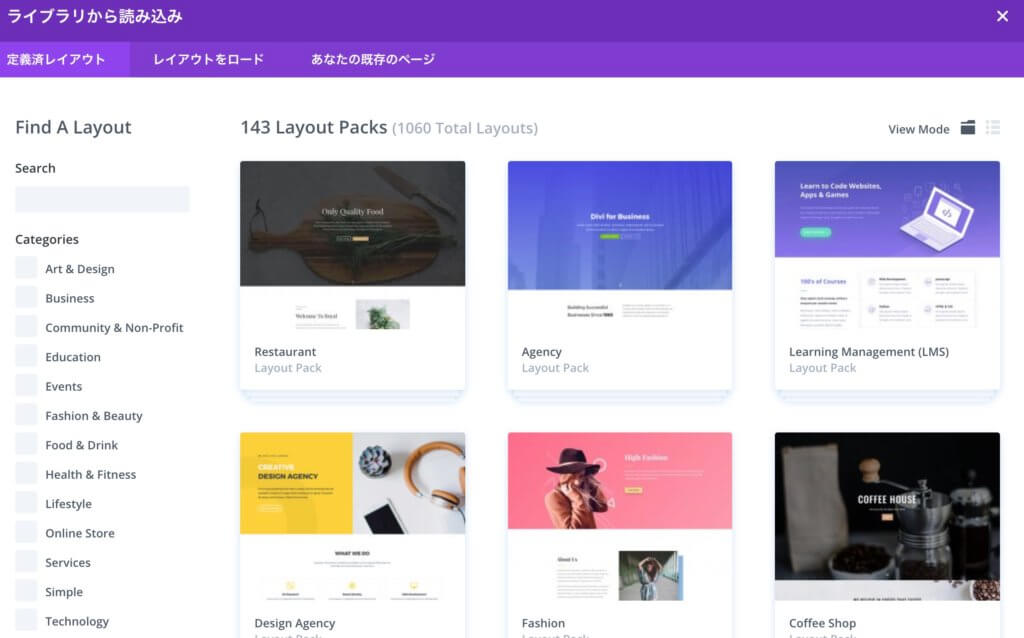
Diviに最初から付いてくる140を超えるレイアウト

でも1からウェブページを作るのは、Diviを使っていても中々時間がかかるものです。
そこで役に立つのが、Diviに最初から入ってる140を超えるレイアウトです。
綺麗でカッコいいサイトが沢山あります。
中にはオンラインストアのレイアウトなどもありますよ。
レイアウトを選び、そのレイアウトを元にページを作り出せるんです。

サイトのレイアウトを検索して選んで、ボタンを押すだけでロードされます。
詳しくは下のリンクから。
現存するレイアウトに関する動画と記事
テーマビルダー
テーマビルダーとはDiviビルダーでページだけでなく、それぞれのページタイプのテンプレートを作れる機能です。
テンプレートはヘッダー、ボディ、そしてフッターで構成されています。
例えば、ブログではサイドバーに特定のものを表示させ、固定ページでは別なものを表示させたい時、テーマビルダーで別々のテンプレートを作ればこれが実現できます。

テーマビルダーで作れるページのテンプレートの種類
- ブログページ
- 404ページ
- アーカイブページ
- 検索結果のページ
しかも一度作ったテンプレートは他のサイトに簡単に移行することができます。
この機能はDivi4.0から実装されています。
沢山ある綺麗な無料のテーマビルダーテンプレート

Elegant Themesは頻繁に無料のテーマビルダーのテンプレートを配布しています。
洗練されたデザインが多く、使いやすいです。
そのロードの仕方も下のリンク集で説明しています。
テーマビルダーのテンプレートとレイアウトのテンプレートの違い
この二つの違いは、レイアウトはテーマビルダーのボディ内のコンテンツの部分であり、テーマビルダーはその外のヘッダーやフッターの部分をコントロールすると考えてください。
テーマビルダーの使い方を学べる記事と動画
Diviライブラリー
Diviライブラリーとはページ内で作ったサイトのパーツを、保存し使い回すことが出来る機能です。
具体的にはサイトのレイアウト全体とセクションとローとモジュールを保存することが出来ます。
しかもページ間だけでなく、サイト間で使い回すことも容易に可能です。
ページ間でシンクするグローバルなパーツ
同じパーツを違うページで使ってたら、片方をアップデートしたらもう片方も自動でアップデートして欲しいですよね。
そのパーツをグローバルと設定するだけでシンクが可能になります。
Diviライブラリーの使い方を学べる記事と動画
- Diviライブラリで レイアウトを再利用そして共有する方法(動画)
- Diviライブラリを使って、レイアウトを実際に異なったサイト間でシェアする方法(動画)
- 実際にDiviライブラリーを使ってる方の感想(動画)
- Diviでブログ記事のカスタムレイアウトを作って再利用する方法
Global Presets(グローバルプリセット)
DiviのGlobal Presets機能を使うと、セクションや行やモジュールのプリセットを作ることが可能です。
プリセットとは、調整して作ったデザインを保存して使いまわしたり、複数の要素のデザインをシンクすることが可能です。
例えば、青いボタンを作ってそれを複数のセクションで使いたかったら、それをプリセットとして保存し、新しく作ったボタンにそのプリセットをボタン一つで反映させることが可能です。そして後でこのプリセットのスタイルを変換すると、このプリセットを使用してる全てのボタンが変換されます。
かなり制作の効率を高くする機能です。
使えるDiviのプラグイン
Diviは世界で一番使われるテーマですから、Divi専用のプラグインも結構あります。
使えるプラグインの関連情報
他のメジャーなプラグインと一緒にDiviを使う
Diviは基本ショートコードが使えるので他のメジャーなWordPressのプラグインと使うことも可能です。
あの有名なACF(Advanced Custom Fields)を使えばショートコードを使わずにDiviのDynamic Contents機能からフィールド値を呼び出すことが可能です。
Diviビルダーを他のテーマで使う
Divi自体はテーマですが、Diviビルダーはプラグインバージョンもあり、他のテーマと一緒に使うことも可能です。
現にこのtofutechはAstraというテーマとDiviビルダープラグインを使っています。
詳しくはこの記事で説明しています。
Diviをブロックエディターの中で使う
Diviは実はWordPressのブロックエディター(Gutenberg)の中でも使えます。
Diviをインストールするだけでブロックエディターの中にDiviのレイアウトブロックが現れ、そこからDiviのモジュールを挿入することができます。
この機能を使えば、ブロックエディターでブログを書いてる時でもDiviを使えるわけです。
詳しい説明はこの記事から。
WordPressの標準ブロックエディター『Gutenberg』内でDiviモジュールを使う方法
DiviとSEO
DiviはSEOに強いのか?
この質問が良くでますが、結論は『SEOに強いテーマ』という概念自体がもう古いものであり、『DiviだからSEOに強いわけでも弱いわけでもない』です。
SEOに強いサイトを作るにはコンテンツが鍵
Googleの発表に寄ると、Googleがチェックしてるのはコンテンツであり、もう小手先の技術ではサイトを上位にランクさせることは出来ません。
どうすればSEOに強いコンテンツを作れるのか詳しく説明した記事はこれです。
SEOの基本: その答えはコンテンツにあり(DiviでもElementorでも同じ)
Diviとアフィリエイト広告
Diviのサイトでも問題なくアフィリエイトの広告を使うことが出来ます。
広告の位置もDiviのビルダーで自由に移動できます。
Diviとアフィリエイト関連情報
Diviで問題が起こったら
Diviのサーバーの設定
Diviは他のWordPressテーマよりも少し高めのスペックのサーバーの設定を必要とし、しっかり設定していないと操作が遅くなったりバグが発生したりします。
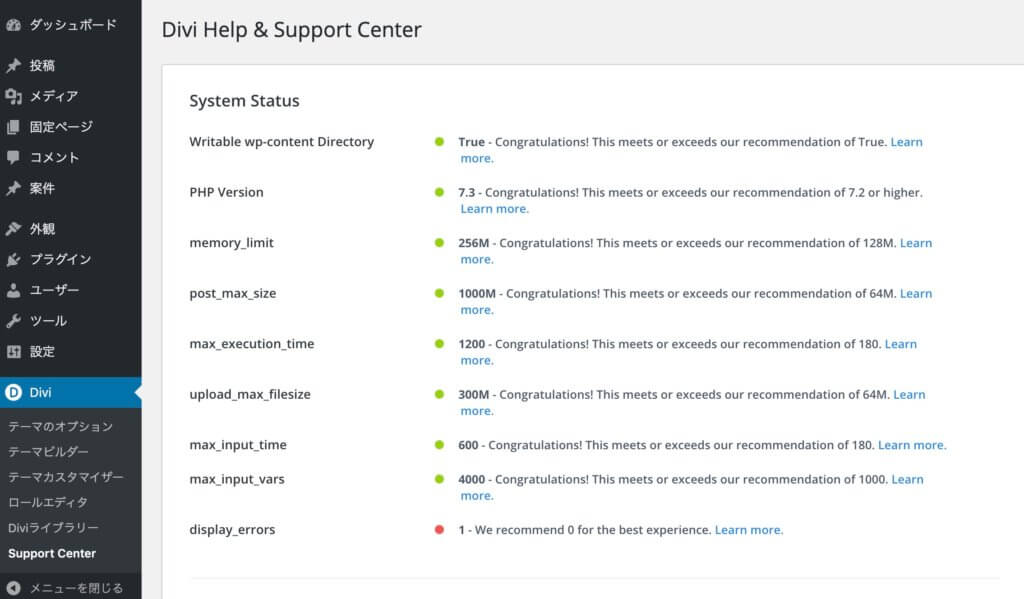
Support Centerでスペックチェックが可能

Diviに備わってる機能の一つにSupport Centerを使うと、サーバーがDiviに必要なスペックを満たしてるかどうかを調べることが出来ます。
詳しくは下のリンク集で説明しています。
Diviのサーバー問題関連の記事と動画
Diviのアップデートで不具合が発生した場合
もしアップデート後に不具合が発生した場合は、バージョンを戻すことも可能です。
Diviサイトのロードを高速化する
Diviのサイトのロードが遅いという意見もたまに見ますが、Diviは設定でいくらでも速くなります。
基本はWordPressなので、WordPress高速化の方法だけでも十分通用します。

これは実際にDiviのサイトを高速化した結果です。
どうやって速くしたのかは下のリンク集で説明しています。
- Diviを劇的に高速化する一つの方法【超簡単】
- Divi高速化!1秒以内でロードする方法
- Diviのサイトを高速化する方法【もう遅いとは言わせない!】(動画)
- WP Rocket vs Divi – このプラグイン一つでDiviはどのくらい速くなるのか【最後のどんでん返し!?】(動画)
Diviを試してみる

Diviは有料ですが、5日間無料で試せるサイトがあります。
必要なのはメールアドレスだけなので試して見てください。
https://demodivi.com
Diviの購入方法
Diviの値段は年間89ドルか生涯プランで249ドル
Diviの価格はどちらを選んでも機能的には違いはなく、ライセンスの数も制限がありません。違いは年間$89払うか、生涯プランで$249払うかです。
一回249ドル払って仕舞えば一生無制限で使えるのでオススメです。
Diviの購入ページは英語ですが、この記事で購入からインストール方法まで詳しく紹介しています。
とても簡単ですよ。
30日以内ならキャンセルも可能です。
Diviの日本語サポート
Diviのサポートは基本英語ですが、私が個人的にサポートを提供してるコミュニティがあります。
詳しくはこの記事を見てください。



