
Diviを劇的に高速化する一つの方法【超簡単】
- 2024年3月1日
- 2019年5月16日
- Diviの使い方, WordPress高速化
- チュートリアル, フォント
こんにちは、ナオミです!
正直言うと、Diviは何もしない状態だと比較的遅いです。
特に日本語で使うと遅いんです。
これの原因の一つはフォントにあります。

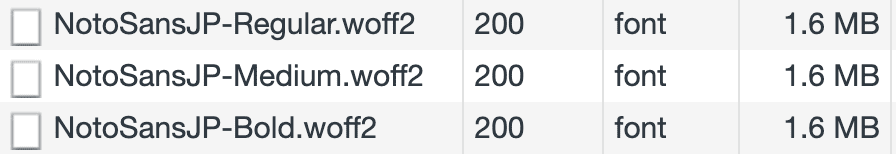
この三つのフォントがDiviの初期設定でサイトにロードされるフォントです。
1.6MB x 3 = 4.8MB
4.8MBはデカすぎです。
画像がそんなにないサイトなら、サイト全部入れても0.5MB以下が理想です。
なのにフォントだけで4.8MBは重すぎますよね。
他のフォントに変えるだけで、サイトが4.8MBぶん軽くなるわけです。
初期設定のフォントを変えるには
フォントを変えればいいだけのことですね、と思っていたのですが、
管理画面からはフォントの設定を変えられない
英語だと変えれるようですが、日本語だと初期設定のNotoSansJPはWordPressのダッシュボードからは変えられないようです。残念。
CSSを追加する
CSSでフォントを上書きします。
子テーマでCSSを追加するか、またはテーマカスタマイザーからCSSの追加へ行き、次のコードを挿入してください。(!importantはフォントがアップデートしなかったらつけてください。)
body, h1, h2, h3, h4, h5, h6, p, input, textarea, select {
font-family:"Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", "メイリオ", sans-serif !important;
}『游ゴシック』になってますが、好きなフォントをここに入力してください。
これをするだけで、NotoSansJPはロードされません。
速さを追求するなら、游ゴシックのような最初からパソコンやスマホに入ってるフォントをオススメします。
是非試してみてください。
更に高速化した人はこちらの記事で、Diviを1秒以内でロードする方法を紹介していますので是非読んでみてください。
Diviの使い方完全ガイドをご覧ください。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。
Diviを劇的に高速化する一つの方法を動画でご覧になりたい方はこちらからどうぞ!




「Diviを劇的に高速化する一つの方法【超簡単】」への2件のフィードバック
ナオミさん。いつも貴重な情報をありがとうございます。
さて、今回は、Diviのデフォルトフォント設定を変更したくて検索していて
ここにたどり着きました。
英語のマニュアルやFAQ、説明動画では、「テーマカスタマイズ」ー「一般設定」ー「書式」の中でデフォルトフォントを指定できるのに、日本語画面の項目にはそれが見当たらなくて途方にくれておりましたが、
やはり日本語環境では表示されないのことがここに書かれており、やっと納得できました。
CSSでのフォント設定は試みたことがありますが、できれば一般設定の中でできないかとずーっと考えておりました。
Diviは長く愛用しております。Lifetimeメンバーにもなりました。
日本語でのDiviの情報は少ないので大変ありがたいです。
今後の情報発信にも期待しております。頑張って下さい。
いえいえ!
そうなんですよね。このフォントの問題は改善して欲しいですね。
ありがとうございます!
沢山発信してきます。