
Diviのアイコンをメニューに表示させる方法【プラグイン不要】
こんにちは、ナオミです!
前回の記事でHTMLを入力できる所なら、Diviのアイコンを使えるという説明をしました。
Diviのアイコンを自由にサイトにロードする方法【アイコンボタンも作れちゃう】
今回はアイコンをメニューに表示させる方法を紹介します。

このようにアイコンを表示させる方法を紹介します。
Diviのアイコンをメニューに表示させる方法を動画でご覧になりたい方はこちらからどうぞ!
メニューにCSSクラスを追加する
メニューアイテム一つ一つにユニークなCSSクラスを追加する必要があります。
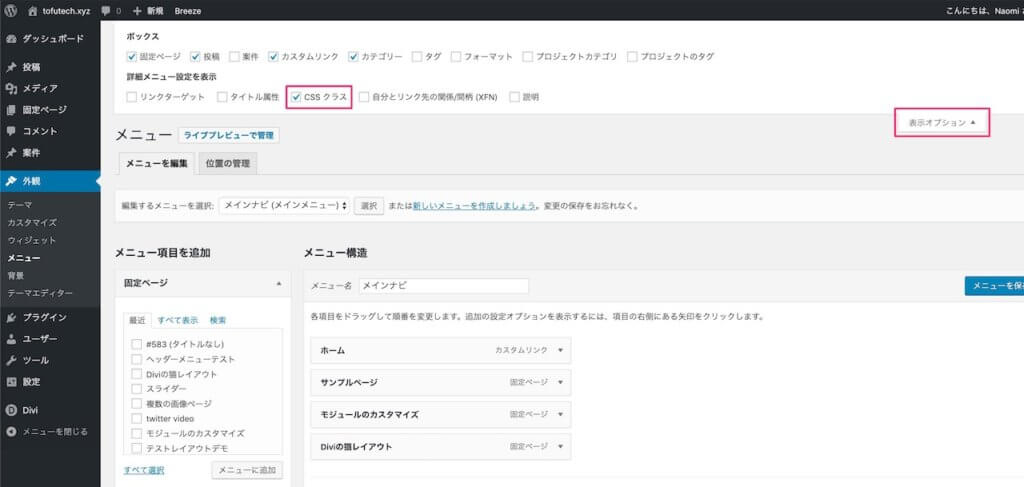
表示オプションをクリックします。

そしてこの画像のように、『CSSクラス』をチェックしましょう。

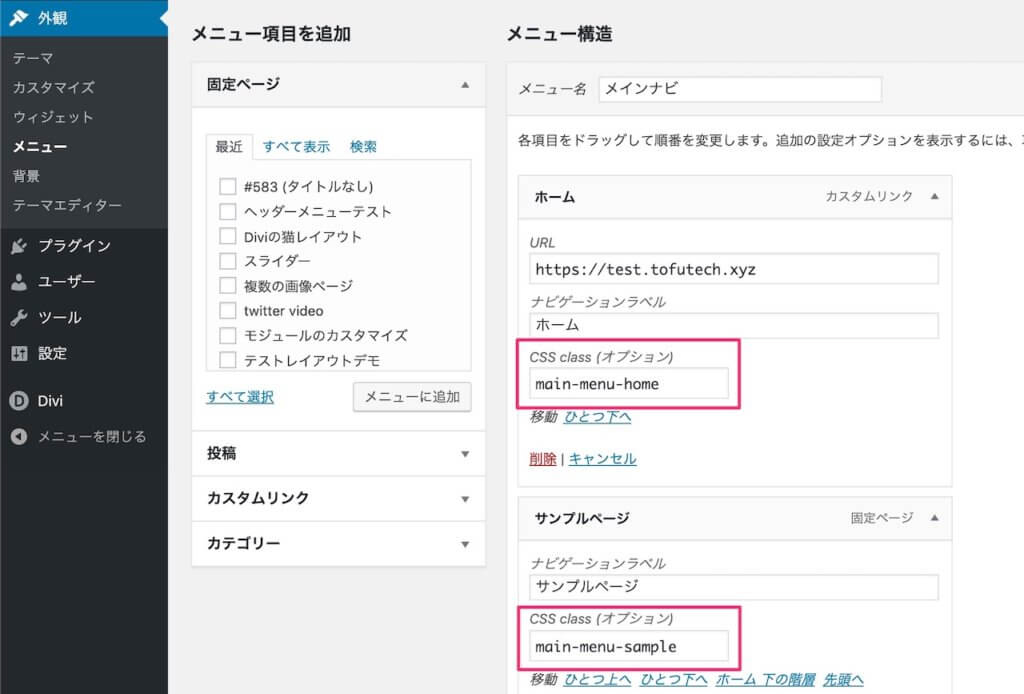
次に一つ一つのメニューを開いてユニークなクラスを追加します。
CSSでDiviのアイコンをセットする
DiviテーマでCSSをセットする方法は4つです。
こちらの動画・記事でも方法を紹介しています。
どれを選んでもいいのですが、一つ選んでいつでも追加出来るようにします。
自分がオススメするのは、子テーマを使ってCSSを追加する方法です。
追加したいDiviのアイコンを探す

https://dividezigns.com/divi-icon-codes/
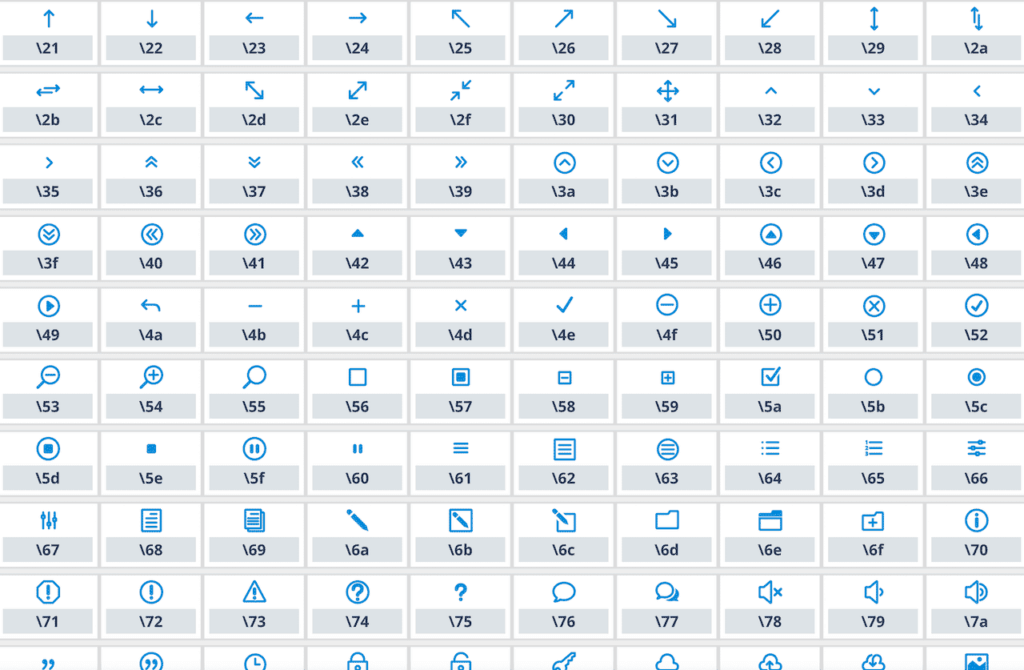
このサイトに行って、使いたいアイコンを見つけて、アイコンの下に書いてる文字列をコピーしておきましょう。
どうして前回の記事と違うサイトなのか?
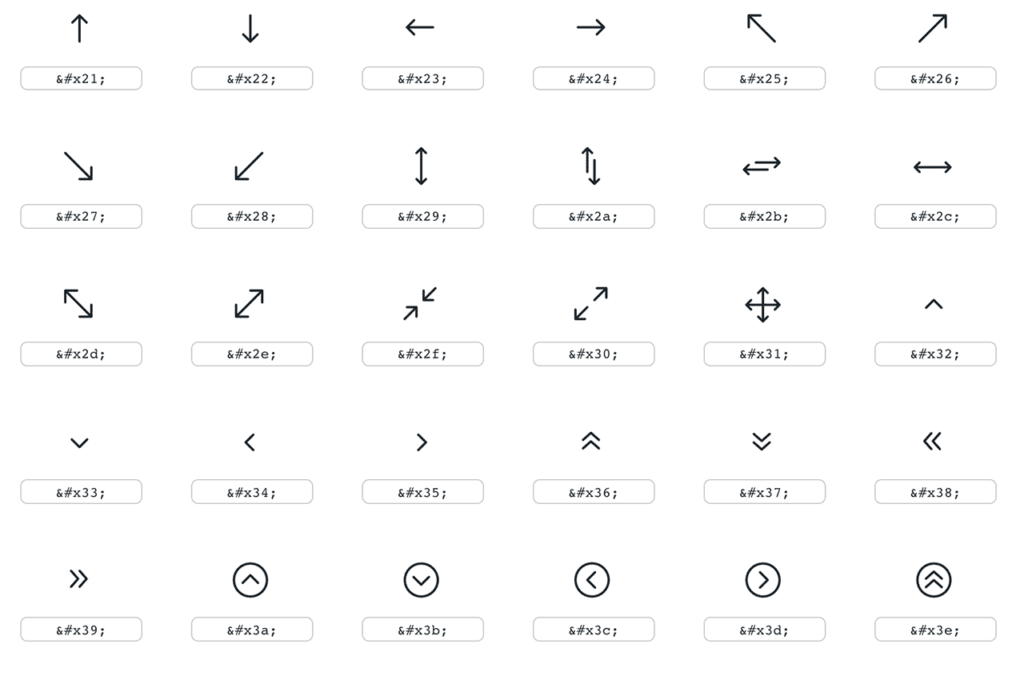
前回の記事では、Elegant Themesのサイトを紹介してますよね。

よくコードをみてください。微妙に違いますよね。最初の&#xの代わりに、今回は\を使うので、コード自体が分かりやすいと思い、最初から\を使ってる違うサイトにしました。
前回の記事で紹介したサイトからコードを使うことも、もちろんできますが、&#xを\で置換しましょう。
挿入するCSSコード
次のコードを見てもらえばわかると思いますが、今回はアイコンの挿入にCSSの:beforeを使います。
.main-menu-home a:before {
font-family: 'ETmodules';
content: "\e074";
margin-right: 3px;
margin-top: 0px;
font-size: 18px;
float: left;
}
.main-menu-sample a:before {
font-family: 'ETmodules';
content: "\e082";
margin-right: 3px;
margin-top: 0px;
font-size: 18px;
float: left;
}
.main-menu-module a:before {
font-family: 'ETmodules';
content: "\e089";
margin-right: 3px;
margin-top: 0px;
font-size: 18px;
float: left;
}注意点:
.main-menu-homeなど、このコードで使われてるクラス名は、自分が最初のステップで追加したクラスです。
あなたが設定したものと置き換えてください。

成功すれば、こんな感じでアイコンが表示されます。
CSSを書くなら、これもまたどこでも使える方法なので、色々と試してみてください。
Diviでアイコンをサイト内の自由な場所に表示させる方法はこちらをご覧ください。
Diviのアイコンを自由にサイトにロードする方法【アイコンボタンも作れちゃう】
様々なテクニックを駆使してDiviを使いこなせ!
セクション・行・モジュールの設定の他にもDiviには様々なテクニックが存在します。ちょっとした手間を加えることで、デフォルトではできなかったことができるようになり、デザインの幅が今までより広がります。
下の記事ではDiviの様々なテクニックを紹介していますので、ぜひ合わせてご覧ください。
Divi、モバイルメニューのどこをクリックしてもメニューを表示させられる方法
Diviのヘッダーのアニメーションを消す方法【コード要らず】
Diviビルダーで使うモジュールだけ表示する方法【作業効率アップ】
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



