
Diviの行をスマホでも複数列で表示する方法【便利】
こんにちは、ナオミです。
Diviは何もしなくてもレスポンシブで、スマホでもタブレットでもサイトを綺麗に表示してくれます。
でもスマホではいつも一列で、それを変えることは設定画面からはできません。
この記事ではCSSを使ってどうやってそれを変えるのか説明します。
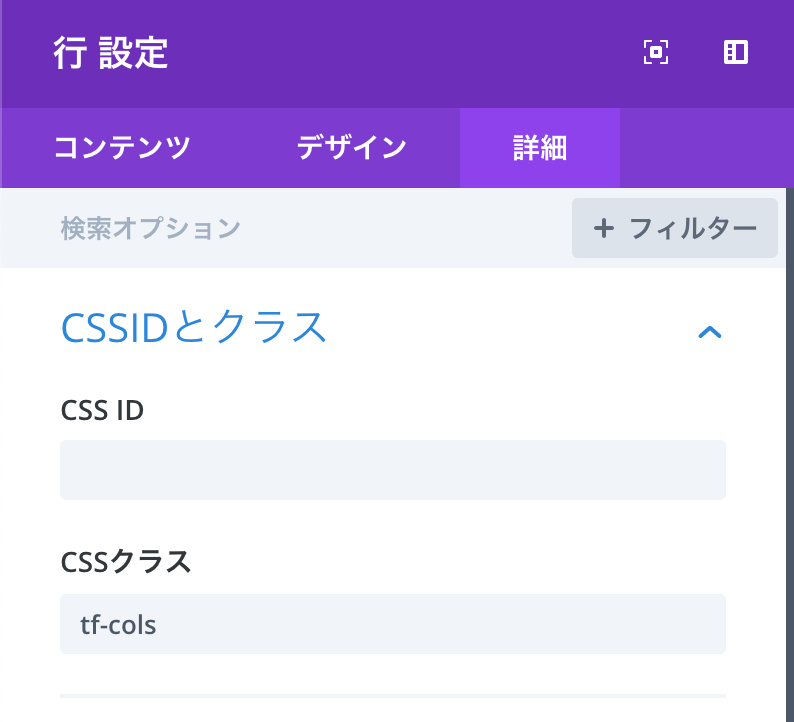
Diviの行にCSSクラスをセットする

まずは行にCSSクラスをセットします。ここは自分の好きな名前にしてください。
DiviのCSSのメディアクエリのコードを上書き
次のコードを追加してください。
@media only screen and (max-width: 980px) {
.tf-cols .et_pb_column {
width: 29% !important;
}
}
@media only screen and (max-width: 479px) {
.tf-cols .et_pb_column {
width: 50% !important;
}
}このコードは、まず最初のブロックはタブレットを示し、次のブロックがスマホのサイズを表します。
29という中途半端な数字になってますが、これはDiviが初期設定で余白を加えるためです。
スマホのところで、width: 50%になってますよね。この50%は行の50%です。
行の幅全体が100%なので、50%ですと二つしか同列に表示されないわけです。
色々とこのコードをいじってみてください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



