
Divi vs Elementor 徹底比較!
- 2022年4月23日
- 2019年8月10日
- Diviの使い方, Elementorの使い方
「DiviとElementor(エレメンター)どちらも勧めてるけど、どっちにしていいかわからない」
「DiviとElementortって何が違うの?」
このような疑問を持っている方もいるのではないでしょうか?
DiviもElementorも、WordPressで複雑なレイアウトをコード無しで高速で作れるページビルダーです。
二つとも素晴らしいツールでできることは似ていますが、違う部分もあります。
この記事を読むと、この二つのページビルダーの違いをより深く理解できると思います。
どちらを使うべきか迷ってる方は是非読んでみてください。
関連記事
>> Divi完全マニュアル
>> Elementor完全マニュアル
公式サイト(英語)
>>Elementor
>>Divi
Elementorは通常版とPro版のどちらも含むものとします。
Divi vs Elementor 徹底比較!を動画でご覧になりたい方はこちらからどうぞ!
また、DiviとElementorの違いやFlexboxに対応しきれていないDiviの問題点についてプロのWebデザイナーさんと議論をした動画もありますのでよろしければこちらもご覧ください!
こちらはDiviとElementorの使い分けについて私見を述べたときの動画です。
DiviはWPテーマで、ElementorはWPプラグイン
まずいきなり違うのがこれです。
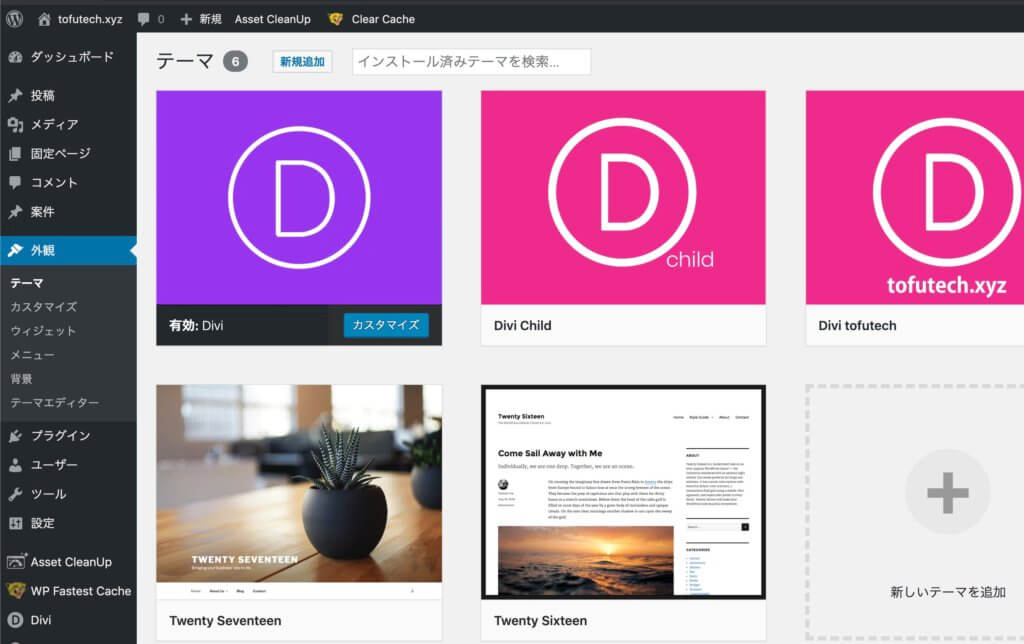
DiviはWordPressテーマです。(プラグインバージョンのDiviも存在しますが、マイナーなため割愛します。)
しかも世界一の使用率を誇るテーマです。
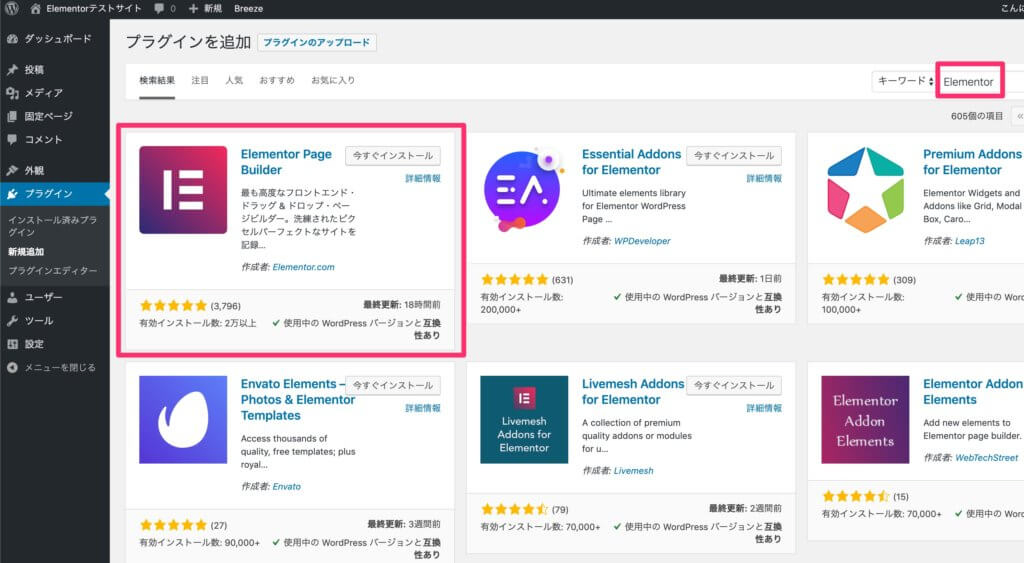
ElementorはWordPressのプラグインなんです。
Elementorはプラグインなのでテーマは自由

プラグインだろうがテーマだろうが出来ることは同じだろ、と思うかもしれませんがプラグインだった場合テーマは自由です。
自分の好きなテーマにElementorをインストールすることが出来るんです。
Elementorのために作られたテーマなども存在しますよ。
詳しくは、>>『Elementor』自由にページを作れるWordPressプラグイン
Diviはテーマなのでカスタマイズ性が高い

Diviはテーマなので、ページビルダーの外の設定も可能です。
テーマカスタマイザーも通常のテーマよりもオプションが多く、細かく設定可能です。
そしてheadやbodyにコードを追加したい場合など、テーマ内で追加することが可能です。
子テーマを作ってカスタマイズすることもできますね。
テーマかプラグインかは状況次第
この選択にはどちらが良いというものではなく、今使ってるテーマが好きならElementorにすればいいですし、最初から全部パーケージになってるテーマを使いたいと思うならDiviにすればいいと思います。
ですがElementorと相性の悪いテーマだとサイトが遅くなってしまうので注意です。
DiviとElementorの共通の機能
DiviとElementorの違いを説明する前に、共通の機能を紹介します。
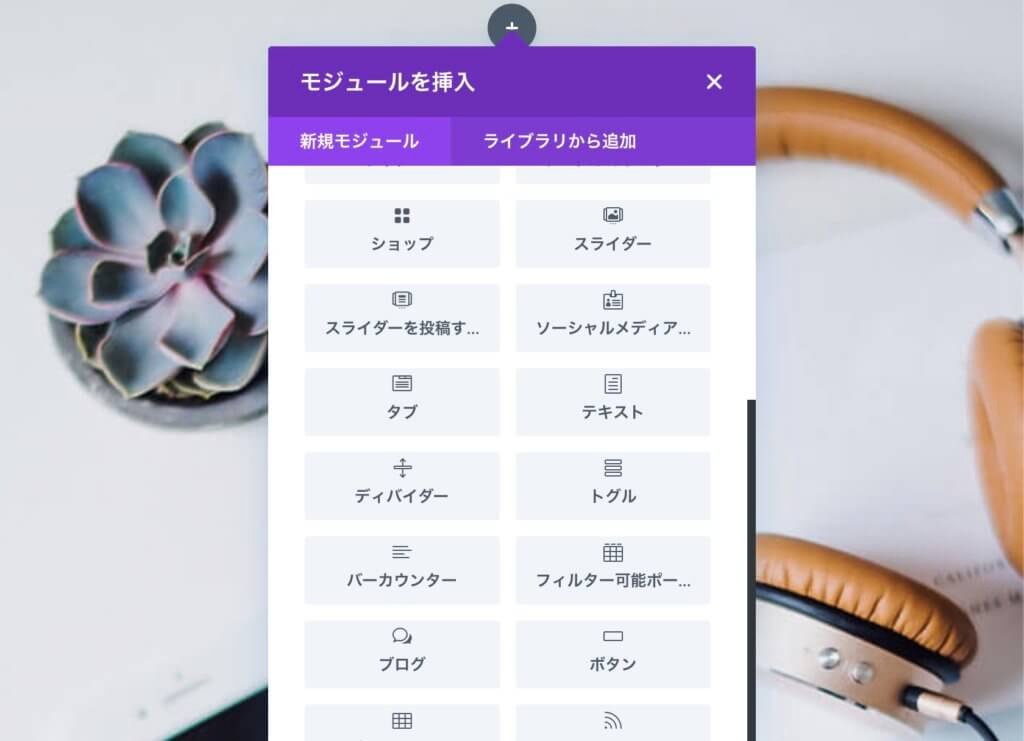
モジュールを組み合わせてページを自由に構築


このようにモジュールのリストがあり、そこから挿入したいモジュールを選びます。
これらを組み合わせてページを構築していきます。
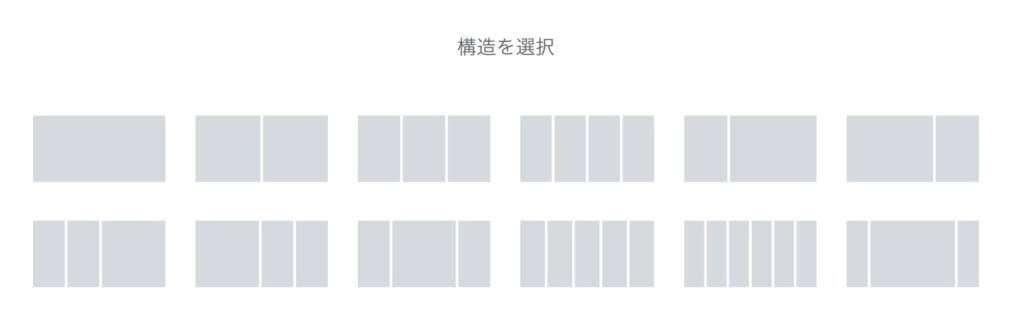
わかりやすいカラムを使用


このように画面のセクションをカラムでわけ、そこにモジュールを挿入していくわけです。
カラムのサイズや位置も自由自在です。
見たまま編集できる

どちらも編集してる画面が、実際のウェブページと同じになります。
多少の誤差が出る場合もありますが、ほぼ同じです。
スマホ画面も見たまま編集可能

DiviもElementorもスマホの画面のサイズに設定してそのまま編集可能です。
作ったレイアウトやサイトのパーツをサイト内外で使い回す
DiviでもElementorでもサイトのパーツをサイト内に保存し再利用可能です。
そしてそれをファイルにしインポート・エクスポート可能です。
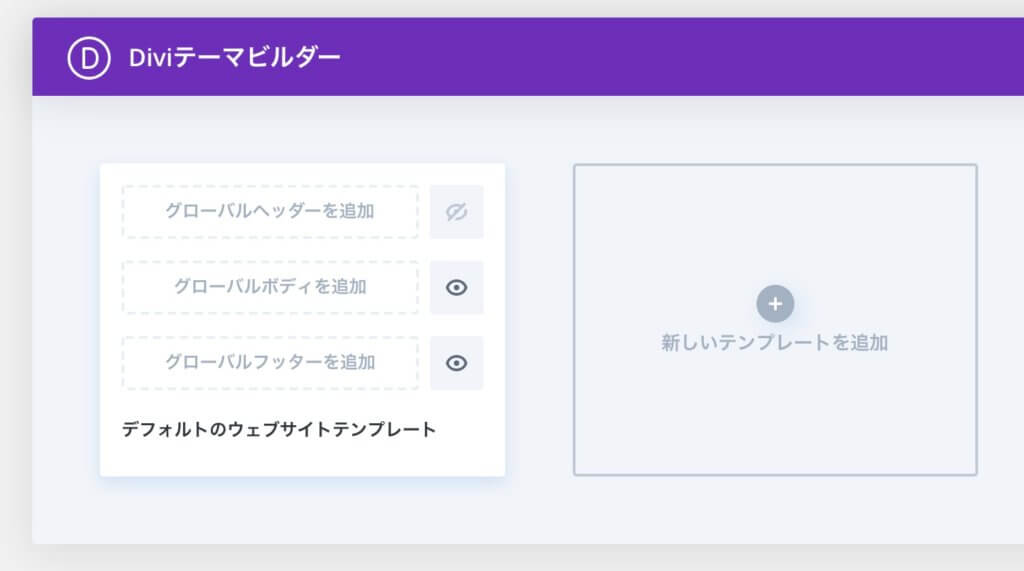
テーマまでコントロールできるテーマビルダー
これは何かというと、ElementorやDiviの見たまま操作できるエディターで、テーマの部分であるヘッダーやフッターやアーカイブページなどを作ってしまう機能です。
ElementorはElementor Pro版のみの機能となります。


これらを使うと、例えば『このカテゴリだったらこのヘッダーを表示して、別なカテゴリだったら別なヘッダーを表示する』など簡単に設定出来ます。
この機能を使って複雑なブログのレイアウトを作ることも可能です。
WordPressのテーマの設定に頼らず、全てDiviやElementorで完結することができるんです。
Diviのみに存在する機能
次にDiviにのみ存在する特殊機能を説明します。
ワイヤーフレームモード

ワイヤーフレームモードは、現在作ってるページの構造をわかりやすいワイヤーフレームで見ることができます。
Diviの通常のモードをビジュアルビルダーと言うのですが、色々なモジュールを挿入していくとゴチャゴチャしてきますので、そんな時にかなり役に立つツールです。
そしてワイヤーフレームからウェブページを構築し、ビジュアルビルダーで肉付けと飾り付けてしていくのも王道です。
グローバルプリセット
※旧Global DefaultはDivi4.5以降にGlobal presetに機能が置き換えられました。
モジュールのスタイルをサイト全体で設定できる機能です。
しかもプリセットとしてスタイルを保存でき、自由に呼び出せます。
コードは書きません。
例えば、サイト全体のテキストモジュールの文字のサイズの初期設定を変えることができます。
Elementorでもある程度はサイト全体の設定を変えることが出来るのですが、モジュール個々で設定は出ません。
Elementorのみに存在する機能
ではElementorではどんな特殊機能があるのでしょうか。
ポップアップビルダー

Elementorではポップアップを作り簡単に使うことが出来ます。
これはDiviではそのままでは出来ません。
ポップアップを作るにはDivi Supremeというプラグインが必要です。
まずテーマビルダーでまずポップアップを作ります。
そしてそれをセーブし、ページのボタンなどのクリックの設定でそのポップアップを選ぶだけです。

DiviとElementorプラグインが多いのはどっち?
これはずばりElementorです。
Elementorのプラグインは本当多いですし、様々な機能を追加してくれるものがあります。
これは本当Elementorの強みだと思います。
プラグインを組み合わせて自分好みのスタイルを作ることが可能です。
Diviのプラグインも勿論ありますが、量はそこまで多くないです。
DiviとElementorスピード比較
操作感は何もしないとDiviの方が遅い
正直言うと、操作感はDiviの方がモッサリしてることが多いです。
なぜかと言うと、ふたつ理由があります。
Diviの方が必要とするサーバーのスペックが高いから
例えば、PHPのメモリの設定もElementorは最低64MBとなっていますが、Diviは128MBです。
サーバーの設定をしっかりすれば、このモッサリ感も解消することができます。
Diviの方が操作の自由度が高い
注意して欲しいのは、作れるレイアウトの自由度の話ではなく、操作してる時の自由度です。
Elementorの方が落ち着いてる感じです。
この動画で表示してるのは、決して誇張したものではありません。
実際にこのように操作できるんです。
ですがこれ快適に使うには、ちゃんとサーバーを設定する必要があるわけです。
ちょっと操作してみたくなった人は、自分が作ったhttps://demodivi.comというサイトでDiviを無料で試せるので少し触ってみてください。
サイトのロードスピードもDiviの方が遅い
これも紛れもない事実です。
すっかり同じレイアウトをDiviとElementorで作った場合、Diviの方が遅いです。
| Divi | Elementor | |
| 大きさ | 690KB | 600KB |
| スピード | 2.1秒 | 1.9秒 |
| リクエストの数 | 43 | 30 |
これは同じ環境で測った時の計測結果です。
Diviの方が少しだけ遅くなります。
でもこれも設定次第です。
どちらも超高速になる

これは先日作ったDiviのサイトのスピードテストの結果です。
https://gtmetrix.comと言うサイトで計測しました。
日本外からサイトにアクセスしてるのにもかかわらず、Diviのサイトも1秒以内にロードが完了しています。
なのでスピードも設定次第と言うことですね。
DiviとElementorの価格とライセンスの比較

※2021年3月9日よりElementor proのプランは種類が増え、一部が値上げしました。値上げ以前に購入している場合はサブスクを続けている限り、プラン内容と価格は以前と変わりません。

あまりにもプランが違うので、ちょっと特徴をまとめていきますね。
Diviは使えるサイトは無制限、Elementorは1、3、25、100、1000サイトとプランが違う
Diviは二つプランがありますが、どちらのプランを選んでもDiviをインストールしていいサイトの数は無制限です。
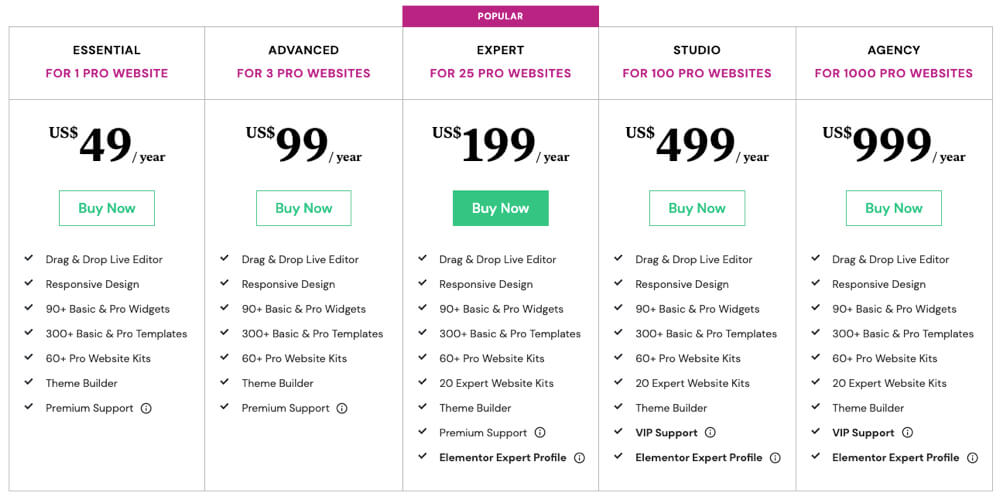
Elementorは次のような価格になっています。
| サイトの数 | 価格(年) |
| 1 | $49 |
| 3 | $99 |
| 25 | $199 |
| 100 | $499 |
| 1000 | $999 |
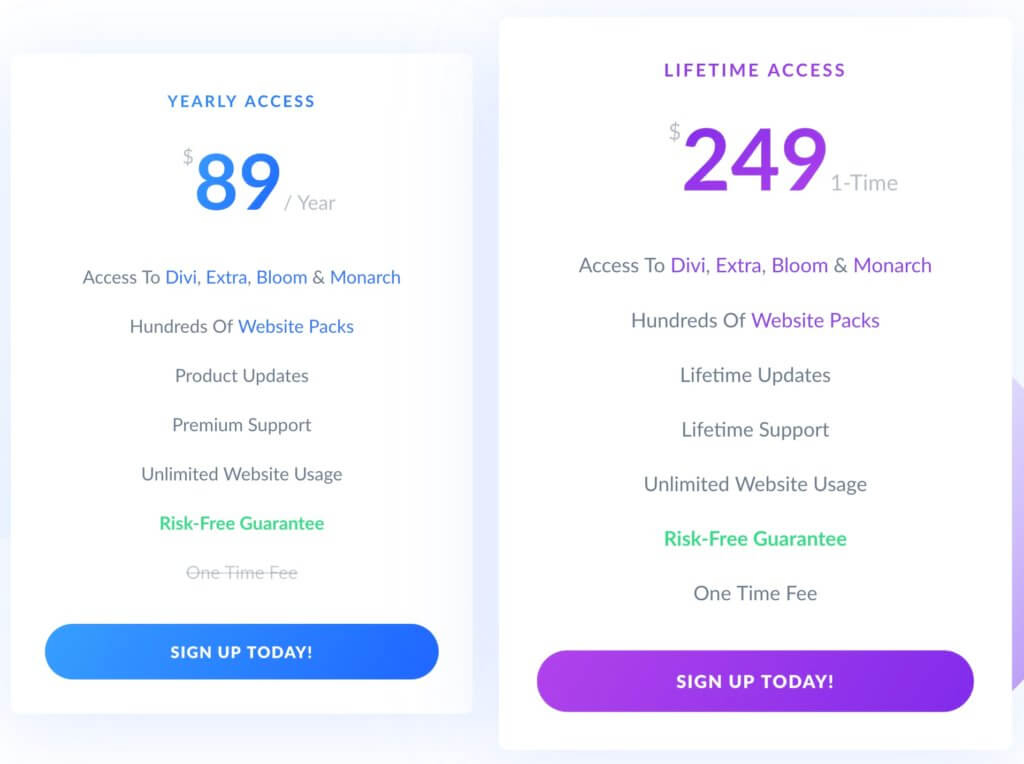
Elementorは一年おきにライセンス更新、Diviは生涯プランあり
Elementorの値段を上に表示しましたが、これは1年間にかかるお金です。
Diviは1年間だと$89ですが、$249払ってしまうと一生ライセンスが使えるようになります。
Diviは使えるサイト無制限で、生涯ライセンスがあるので$249払うだけで、一生無制限で使えます。
Diviの方が良く聞こえますよね。
でもちょっと待ってください。
Elementorは無料版があり、しかも機能がかなり充実してる
Elementorの無料版はかなり使えます。
Proじゃないと使えない機能もありますが、正直プロ版じゃなくても十分な場面の方が多いと思います。
価格に関して言うなら、有料版ならDiviの方が圧勝です。
ですが無料で使えるElementorもいいですね。
購入を考えてる人のために購入ガイドを書きましたので、どうぞ参考にしてください。
>>Diviの購入ガイドはこちら
>>Elementorの購入ガイドはこちら
DiviとElementorの日本語サポートはTOFUラボで
DiviとElementorはどちらも公式では英語のサポートしかありません。
ですが私が運営するTOFUラボというコミュニティでは、DiviとElementorを使った人が多く集まり、日々お互い助け合って学んで行っています。
もし興味があればこのページで詳しく説明していますので覗いてみてください。
DiviもElementorもどちらも素晴らしい
こっちの方がいい!って簡単に言えたらいいのですが、結局はどちらも素晴らしいです。
強いて言うなら、小さく始めるなら、Elementorがおすすめです。
無料版から始められますから。
将来的に沢山サイトを作ってライセンス気にしたくない、と言うならDiviの生涯プランがいいと思います。
まずは試してみてください。
Elementorはそのままプラグインでインストールできます。
Diviはhttps://demodivi.comで5日間試すことができます。



