
Elementor – インストールと基本操作【初心者必見】
- 2022年8月6日
- 2020年2月29日
- Elementorの使い方
- チュートリアル
『WordPressでもっと自由にページを作りたい』
『カッコいいLPを作りたいけどHTMLもCSSもわからない』
『Elementor使いたいけどちょっとまだ分からない』
こんな風に思ったことありませんか?
このシリーズではサイトを感覚的に自由に作れるElementorの操作方法を紹介していきます。
最終的にはElementor Proを使った応用編(制作中)もありますので、このシリーズを完了する頃にはあなたも簡単にかっこいいウェブサイトが作れるようになりますよ。
>>Elementorの公式サイトはこちら
>>Elementor Proの購入完全ガイド
>>Elementor完全マニュアルはこちら
大事なテーマ選び
まず大事なのがテーマ選びです。
Elementorはプラグインなのでどのテーマにもインストールできます。
ですが使えないテーマもあれば、Elementorが遅くなるテーマもあるんです。
日本の激しくカスタマイズされたテーマでは使えないようです。
Elementor社がオススメするテーマ
それぞれの特徴を簡単に説明した記事はこちらです。
>>Elementorと使うべきテーマはこの7つから選ぶべし!【じゃないとサイトが遅くなります】
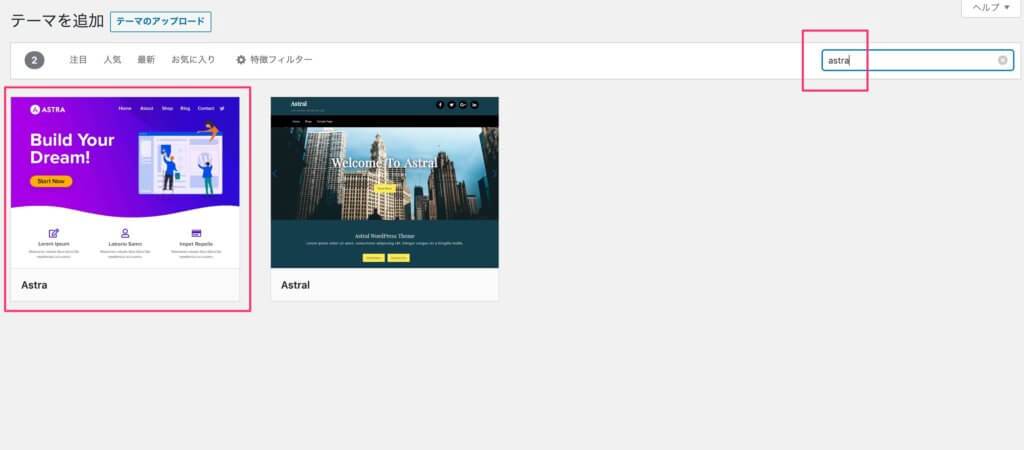
ちなみにAstraはWordPressのテーマ検索で見つかります

Elementorのインストール
テーマが決まりましたらElementorをインストールします。

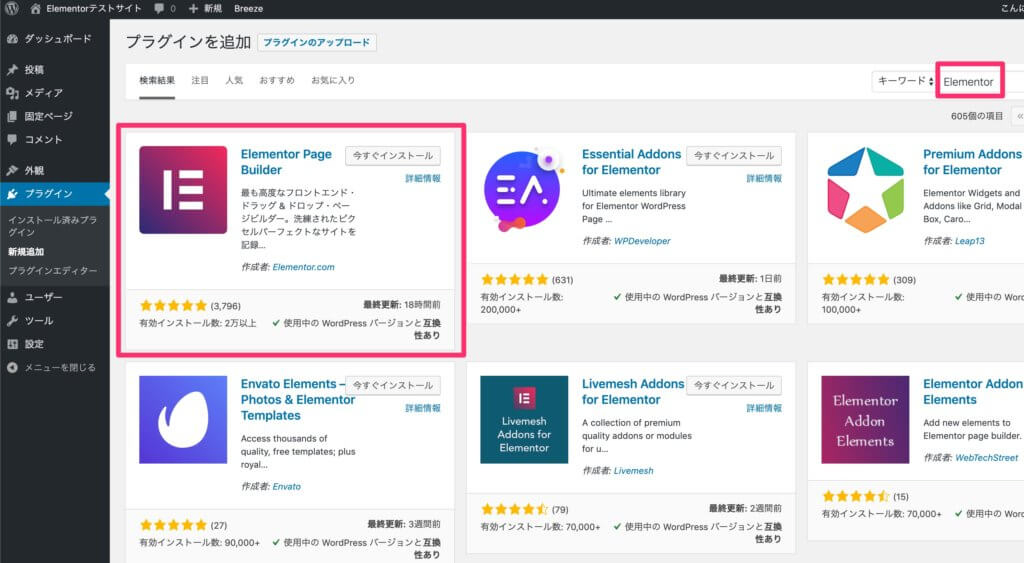
Elementorは検索で見つかる
このようにElementorはWordPressのプラグインセクションから見つけることが出来るので、『Elementor』で検索しインストール → 有効化しましょう。
Elementorでページを編集
早速新しい固定ページを作ってみましょう。
この例では、Astraを使っています。

ページ編集画面に行くと、この『Elementorで編集』というボタンが現れるので、タイトルを入れた後にクリックします。
ここでエラーが出たり何かおかしくなったら、テーマとElementorの相性が悪いということなので、違うテーマで試してみてください。

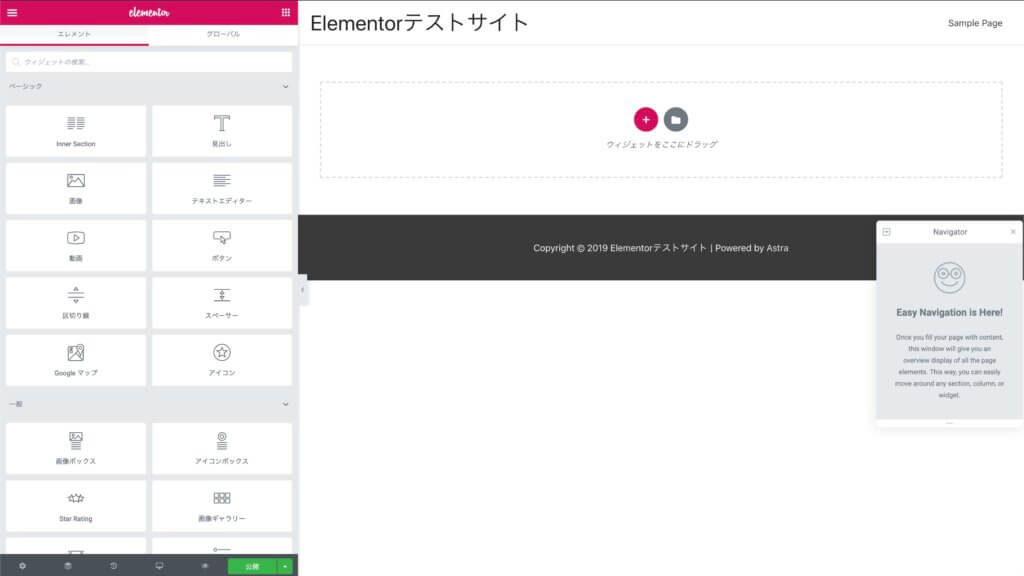
テーマによってはサイドバーがあったりと少し違うかもしれませんが、似たような画面が出てきます。
左側のリストはウィジェットのリストです。
ヘッダーも何もないスクリーンでページを作る場合

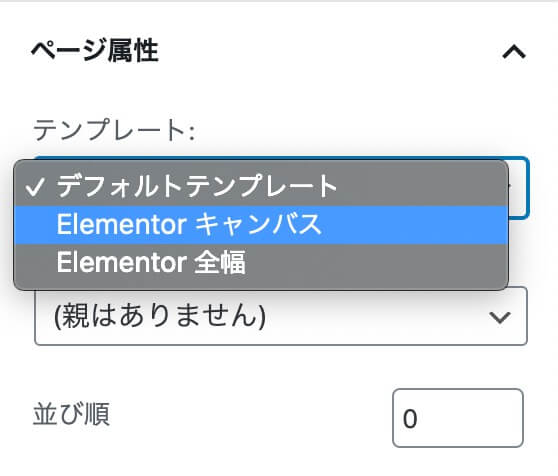
もしヘッダーも何もない完全にまっさらなページでElementorを使いたい場合は、ページ作成の画面で右側にあるページ属性から『Elementor キャンバス』を選びます。
これでページを作り始めれば、何もないページから作り出すことが可能です。
基本はドラッグ&ドロップ

このように、使いたいウィジェットを掴んでドロップすることで、ページにそのウィジェットをロードすることができます。
編集画面

左側に出てきたのが、このウィジェットの編集画面です。右側にも同じようにテキストが出ていますよね。
これはテキストエディターウィジェットです。
このウィジェットは名前の通りテキストを表示させるものです。
テキストを変えてみましょう。
これからタブについて簡単に説明しますが、これは次回からの記事で詳しく説明しています。
スタイルタブ
編集画面の上にスタイルと書いてるタブがあります。
これを押してみてください。

このような画面が表示されます。
この部分はウィジェットによって変わります。
テキストエディターなので、文字色や書体などのテキストに関する設定を変えることができるわけです。

文字色を変えてみましょう。
右側のテキストの色も変わります。
詳細タブ
今度はスタイルタブの右側にある詳細タブをクリックします。

ここでは更に細かくウィジェットカスタマイズできます。
マージンはこのウィジェットの外側のスペースで、パディングは内側のスペースを表します。
何か値を入れてみましょう。
ウィジェットリストに戻りたい時
またウィジェットのリストに戻りたい時は、編集画面の右上のアイコンをクリックします。

ウィジェットを削除する方法

ウィジェット上で右クリックすると、このようなメニューが出てきて一番下の『削除』を押すとこのウィジェットを削除できます。
これでどうやってウィジェットをページに追加して、カスタマイズするかわかったと思います。
でももっと複雑にウィジェットを追加したいですよね。
例えば、画面を三等分に分けて三つ画像を表示するとか。
次はその方法を紹介します。
セクション
ここではセクションの基本的な説明をします。
セクションをカラムで分割して使う

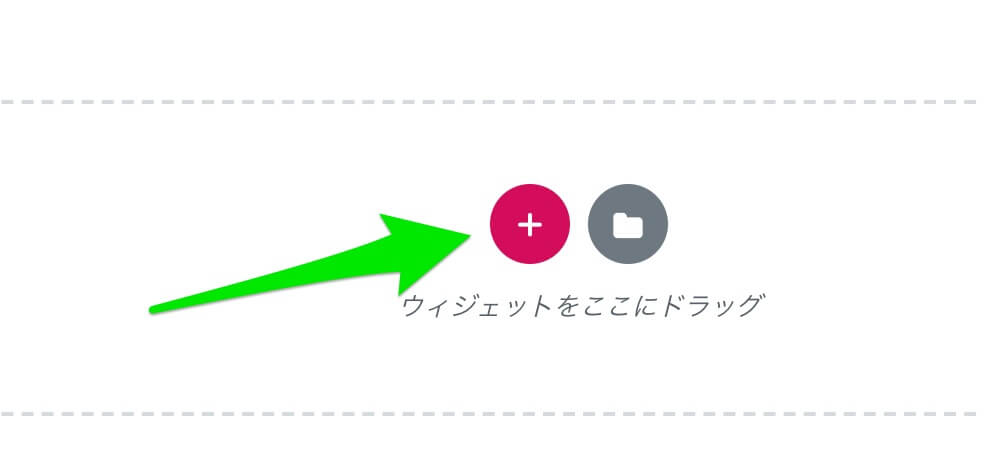
この赤いプラスボタンを押します。

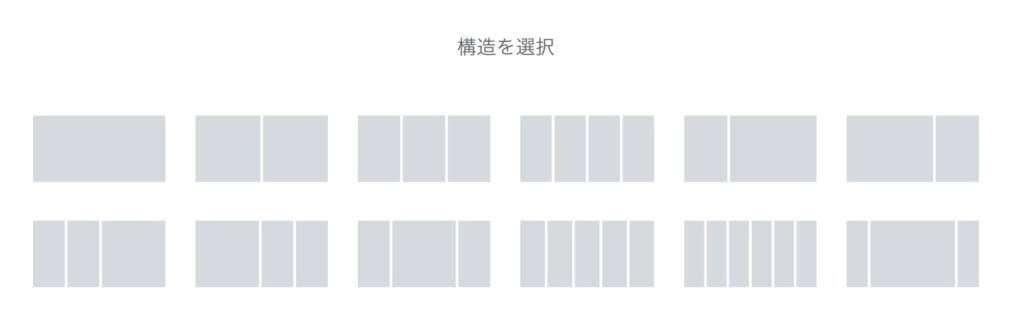
するとこの画面が表示されます。
これはどのようにセクションを分割するかを選択する画面です。
どれか選んでみましょう。

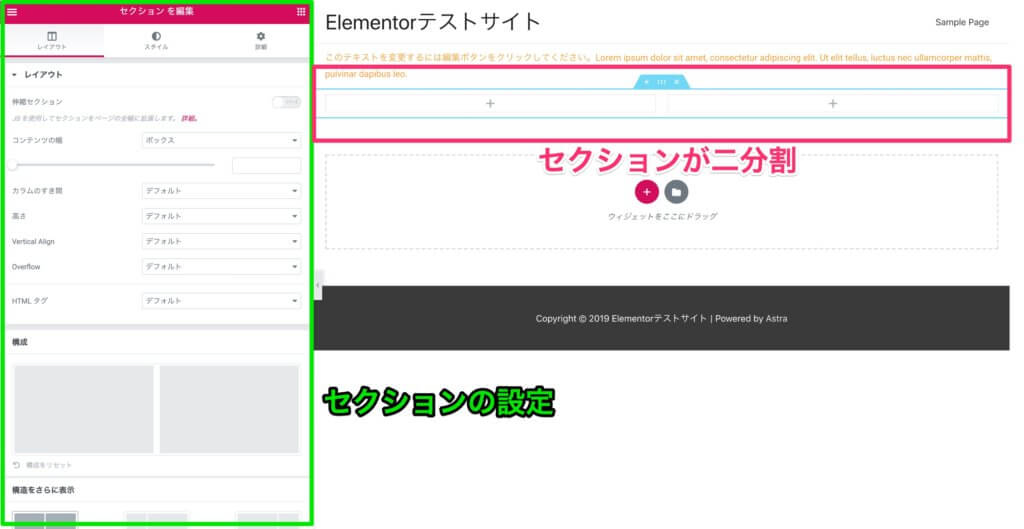
セクションの設定が出てきます。そして実際のセクションが二分割されてるのがわかると思います。
ここではセクションの設定を詳しくは説明しませんので、ウィジェットリストに戻ります。
分割されたカラムにウィジェットを挿入
それでは左のウェジェットリストから、好きなウィジェットを分割されたカラムに挿入してみましょう。

左側にテキストウィジェット、右側に画像ウィジェットを入れてみました。
『セクションを分割してそこにウィジェットを挿入する。』
Elementorを使ってレイアウトを作る際の基本的な操作はこれだけです。
セクションを上に追加する


このように新しいセクションが上に追加されました。プラスボタンを押してセクションを分割することができます。
Elementorで作ったページの保存とプレビュー
次にどうやってElementorで作ったページを保存して、プレビューし、この画面から抜け出す方法を紹介します。
最初は自分もどうやって元のページに戻るのかわかりませんでした。
ちょっとだけわかりづらいです。
ページ保存方法

このように、ウィジェットリストの下にある公開ボタンの横の矢印を押すと下書き保存が出てきます。
これを押せば保存されます。
公開を押すと即公開されますので気をつけてください。
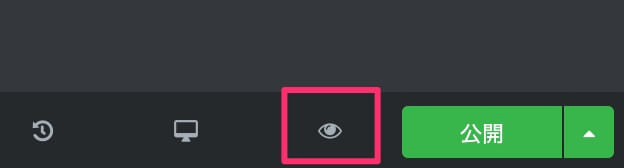
ページのプレビューは下の目のアイコン

このアイコンをクリックすると新しいページが開き、ページのプレビューを見ることが出来ます。
ダッシュボードに戻る方法

まずは一番左上のメニューボタンを押します。

その下のボタンのラベルの通り、ダッシュボードに戻るには、下の青いボタンをクリックしてください。
いかがだったでしょうか?
次回は、今回軽く説明したウィジェットの編集画面のそれぞれのタブの中の機能を詳しく説明していきます。
>>Elementor『コンテンツタブとスタイルタブ、テキストエディター編』【初心者】
また、ElementorはWordPressのプラグインの1つですが、Elementorと相性の良いおすすめのプラグインも以下の記事で紹介をしています。
>>ElementorのオススメのプラグインTOP5
Elementor Proになると更に色々できるのですが、それは応用編(制作中)で説明します。
もし購入を考えてる方はここからどうぞ。
>>Elementor Proの購入完全ガイド



