
Elementorが重い?原因と高速化する方法【無料】
- 2022年4月23日
- 2019年12月6日
- Elementorの使い方, WordPress高速化
- Asset CleanUp
『Elementorは重い』
『最初はElementorは遅くなかったのに』
こんな風に思ったことありますか?

これElementor(エレメンター)で作ったサイトです。
特に何も加えてません。
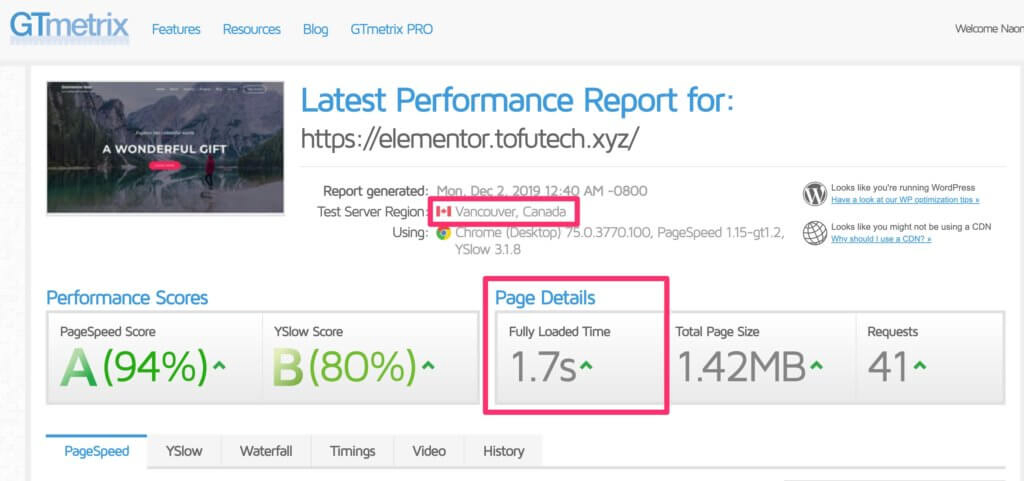
https://gtmatrix.comというサイトを使ってスピードを測りました。
1.7秒でカナダのサーバーからロードしてます。
何もしてないのに1.7秒です。
サイトも小さいサイトではなく、この記事と同じ方法で作りました。
Astra + Elementorでウェブサイトを10分で作る方法【無料で初心者でもできます】
なのでもしあなたのElementorのサイトが遅いなら、Elementor以外に原因があります。
この記事ではサイトが重い典型的な原因とその解決方法を説明します。
あなたのサイトを高速化しましょう
※この記事では日本語フォントについて触れていませんが、サイト速度を上げるために日本語フォントを読み込ませないようにする設定方法を説明した動画もありますのでぜひご覧ください。
最後に裏技を二つ紹介してますので、最後までみてくださいね。
それでは始めます!
画像がしっかり最適化されてないから

まず第一の原因は画像にあります。
重い画像を使えば、サイトは重くなるのです。
では重くなる原因は何でしょう?
写真はJPG、色の少ない画像のみPNG
あなたのサイトの写真がもしPNGなら、いますぐJPGにしましょう。
https://nocodeweb.jp/png-jpg/
ここにドラッグ&ドロップするだけでPNGをJPGに変換できます。
PNGは透明画像や、小さく色の少ない画像に使います。
GIFはアニメーションのみと考えてください。
画像の寸法が大きすぎる
寸法大きい画像は重いです。
なのでロゴなどの小さい画像を何千pxでアップロードする必要はないのです。
遅いページにある画像の寸法を調べて見ましょう。
画像が圧縮されてない
画像は実は要らない情報が沢山入っていて、無駄に重くなってることがあります。
画像を圧縮するとはそれらの情報を削ってファイルのサイズを小さくすることです。
その方法は色々ありますが、オススメはこのプラグインです。
Compress JPEG & PNG imagesで寸法縮小と画像圧縮
このCompress JPEG & PNG imagesというプラグインを使うと、WordPressに画像をアップロードした時に、自動縮小そして圧縮してくれます。
EWWWの圧縮率は高くないので、オススメできません。
画像を縮小+圧縮してサイトを軽くしましょう!
画面外の画像もロードされてるから【Lazy Loadで解決】

画面の外にある画像はすぐには見えなくても構いませんよね。
ですがそれらのファイルもロードされてしまうんです。
これのせいでかなりサイトの読み込みに時間がかかってしまいます。
WP RocketでLazy Load
個人的に一番好きなプラグインはWP Rocketです。
このプラグイン一つで、Lazy Loadだけじゃなく他の高速化もしてくれます。
しかもYouTubeもLazy Loadしてくれる優れものです。
このサイトもWP Rocketで高速化しています。
ですがこれは無料プラグインではないので、全員にすすめるものではありません。
a3 Lazy Load

このプラグインは普通にWordPressのサーチで出てきます。
無料なのにかなり使えるプラグインです。
この動画で詳しく説明しています。
この動画もLazy Loadされています!
遅くなるプラグインを使ってはいませんか?
プラグインによってはサイトを遅くします。
サイトが遅くなるプラグインリスト
- AddThis
- All-In-One Event Calendar
- Backup Buddy
- Better WordPress Google XML Sitemaps
- Broken Link checker
- Contact Form 7(そうなんです、これも遅くなります)
- Contextual Related Posts
- Google Analytics
- Google XML Sitemaps
- Jetpack
- Yet Another Related Post Plugin(これは自分も使ってる汗。すぐに対策しないと)
他にもまだまだあります。
よくみるプラグインですよね。
これらを使ってる方は、実験として停止してスピードを測ってみてください。
個人的な経験ですが、AddThisとJetpackはかなりサイトを遅くしますね。気をつけましょう。
決して使ってはいけないというわけではないです。
ですが全てのページで常に必要なプラグインってそこまでないですよね。
ではどうやってページ別やプラグインを部分的に使うのか説明します。
無駄なファイルのロードは遅くなる原因

次にElementorが遅くなる原因は、他のプラグインやテーマがロードする大量のファイルです。
ブラウザは一度にロード出来る量のファイルが決まってますし、ファイルによってはそれがロードされるまで次のものがロードされないということもあります。
ページで使ってないものまでロードされる
例えば何もインストールしてないWordPress自体も色々なファイルをサイト全体でロードします。
それをそのページが使ってなくてもです。
例えば、WordPressの記事にYouTubeのリンクを貼ると自動で動画がロードされますよね。
あれはWordPressがそのためのJavaScriptのファイルをロードしてるから可能なんです。
でもElementor使ってたらその必要ないですよね。
「理屈はわかったけど、WordPressがロードしてるものを除外する方法なんてあるの?」
Asset cleanup: page speed boosterでいらないファイルを除外

このAsset cleanupというプラグインを使うと、必要なものだけページにロードすることが出来ます。
詳しくはこちらの記事で説明していますので、参考にしてください。
Asset CleanUp: Page Speed Boosterの基本的な使い方【WP高速化必須のプラグイン】
『取り敢えずプラグインいれておくか』は絶対やめる
取り敢えずいれただけで、要らないファイルがロードされる可能性があります。
プラグインは必要なものだけいれ、他はインストールすらしないことをオススメします。
キャッシュしないとサイトは遅くなってしまう

WordPressのページが作成される時、実はWordPressは色々な作業をして、膨大なCPUの力を使います。
しかも毎回です。
そこで登場するのがキャッシュです。
簡単に言えばキャッシュとは『一度作ったページは保存しておいて次に誰かがサイトにきたらそれを表示しよう』
そしてキャッシュは、WordPress側でのキャッシュとサーバー側でのキャッシュがあります。
もちろんブラウザのキャッシュもありますが、それはブラウザの設定でどうにでもなるので、今回は割愛します。
WordPressのプラグインでキャッシュ
こちらは一般的に知られてるキャッシュです。
簡単に言うと、JavaScriptやCSSのファイルを集めて、少数のファイルにし保存、そしてなるべくWordPress側での作業を減らすことによりサイトを速くします。
このような何かしらのキャッシュのプラグインを使ってる人が多いと思います。
無料でオススメはWP Fastest Cache

WP Fastest Cache自分が個人的に使ってるキャッシュのプラグインの一つです。
『WP Fastest Cache』とサーチすれば出てきます。

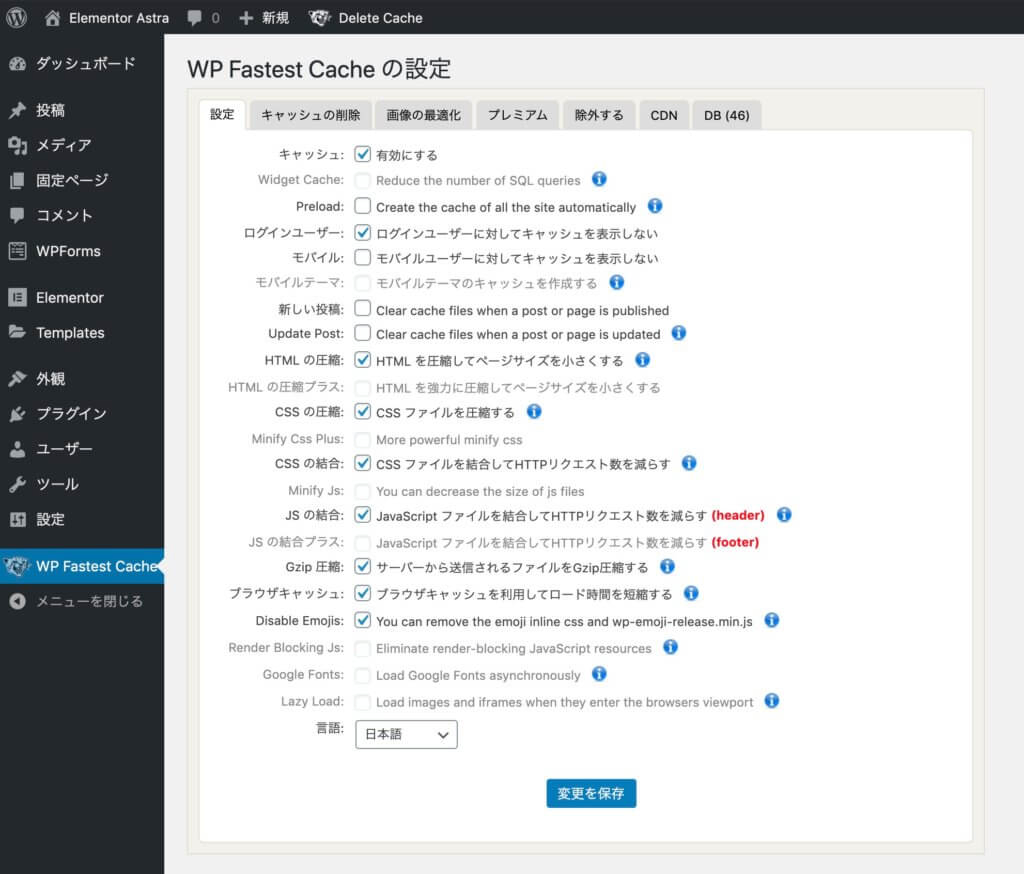
インストールしたらこのように設定して保存します。
これだけでローカルでテストしていたElementorのサイトのロードスピードが、『1.9秒から0.4秒』になりました。
サーバーでキャッシュ
WordPressもサーバーにあるんじゃないの?と思うと思いますが、その通りです。
ですが、WordPressはサーバーの上にあると考えてください。
WordPressは結局はサーバーの速さに左右されますので、サーバー側が常時WordPressが必要なファイルをロード出来る準備をしていれば、サイトのロードスピードも向上するわけです。
これはホスティング会社によって変わってきます。
自分がElementorのホスティングにオススメする、エックスサーバー とConohaWIngも勿論サーバー側のキャッシュを持っています。
エックスサーバーのXアクセラレータ
エックスサーバー には独自のキャッシュシステムがあり、Xアクセラレータと呼ばれています。
もしエックスサーバー をお使いの方は、このページに従って設定してみましょう。
https://www.xserver.ne.jp/manual/man_server_xaccelerator.php
ConohaWingのコンテンツキャッシュ
ConohaWingにもサーバー側のキャッシュがあり、コンテンツキャッシュと呼ばれています。
このページから設定出来ます。
https://support.conoha.jp/w/contentscache/
このようにWordPresseのキャッシュと、サーバー側のキャッシュを使い、Elementorのサイトを高速化させましょう。
日本のテーマを使うとElementorは遅くなる
Elementorを使っていてなんか重いなって思うことがあったら、原因はテーマかもしれません。
— ナオミ@tofulab.app (@tofutechxyz) December 16, 2019
特に日本とテーマとElementorは相性がよく無いんです。
Astraというテーマがオススメです。
Elmentorと一緒に使うために作られたテーマです。
そうなんです、日本のテーマはElementorと相性がよく無い!
なので日本のテーマを使ってるとElementorが重くなることが結構あります。
オススメはAstra

このツイートでも紹介してますが、オススメはこのブログも使ってるAstraです。
WordPressnのテーマ検索で『Astra』と検索すると出てきます。
Astraも入れて7つのテーマをオススメしています。
詳しくはこの記事からどうぞ。
>>Elementorと使うべきテーマはこの8つから選ぶべし!【じゃないとサイトが遅くなります】
サーバーによって速さが大分変わる
これはとてもシンプルで、遅いサーバーでElementorを使えば遅くなるわけです。
どんなに最適化しても、速いサーバーには敵いません。
Elementorは通常のWordPressよりリソースヘビー
やはり色々と見たまま出来てしまうElementorですから、通常のWordPressより必要なCPUパワーやメモリの量は大きくなります。
なので安さだけでサーバーを選んでしまうと、後悔するかもしれません。
Elementor使うならエックスサーバー とConohaWing
やはり自分のオススメはこの二つです。
どちらも無料期間があるので、是非試してみてください。
エックスサーバー
ConohaWIng
オススメできないロリポップ
逆にオススメ出来ないのが、ロリポップです。
自分が運営してるElementorのサロン内でも、問題が起きると結構な確率でロリポップのサーバーを使ってることが多いです。
使えないことはないと思いますが、今からElementorを使ってサイト構築をするならロリポップはオススメしません。
Elementorが重い原因の解決方法まとめ
- 画像のフォーマットと寸法をしっかり設定
- 画像を圧縮する
- 画像をLazy Loadする
- 遅いプラグインは使わない
- ページに余計なものをロードしない
- 日本のWordPressテーマを使わない(オススメはAstra)
- WordPressでキャッシュ
- サーバーでキャッシュ
- 速いサーバーを選ぶ
これらがしっかり設定されてるか、もう一度あなたのElementorのサイトを見て見ましょう。
Elementor高速化の二つの裏技
先日色々と実験していて、Elementorを高速化するための裏技を見つけました。
背景画像のLazy Load
Elementorは通常の画像は遅延読み込み(Lazy Load)できますが、背景画像はできないんですね。
ですが、やり方を見つけました。この動画でどうやってそれを可能にするのか説明しています。
Elementorの必要なアイコンだけロードする
Elementorが遅くなる原因の一つがアイコンです。アイコンを一箇所でも使うと全てのアイコンをロードしますのでこれで少し遅くなります。これを解消する方法をこの動画で説明しています。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
もし何か質問があれば、Elementor使いが結構集まってる自分のサロンをのぞいて見てください。
この記事で説明しています。
また、Elementorの他のトラブルシューティング等を記載した記事もありますのでよかったらこちらもご覧くださいね!
- Elementorが使えない?不具合の原因はこれ!【サーバーエラー403、500、502全部解決】
- Elementorのバージョンを戻す方法【ロールバック】
- Elementorと使うべきテーマ9選!【じゃないとサイトが遅くなります】
それでは!



