
Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
- 2021年9月3日
- 2019年2月15日
- Diviの使い方
こんにちはナオミです!
Diviは魅力的なWordPressテーマですが、公式サイトやDiviについての多くが英語ですので、インストールするまでのハードルがそもそも高いですよね。
でも安心してください。そんな時のNoCodeWebです!
それでは解説に入りましょう!
まずは下のリンクがDiviの購入ページになります。
見ての通り、Divi自体は日本語をサポートしてますが、残念なことに購入サイトは英語のみの対応なんです。
この記事ではDiviの購入方法からインストールまで詳しく説明していきます。
購入前にDiviを試してみたい方は、demodivi.comからどうぞ!
アップデート: 09/20/2019
後半のインストールの部分の手順は『エックスサーバー』と『ConoHa Wing』で試したものです。通常のホスティングサービスなら問題なく動作すると思いますが、確認のために記述しておきます。
この記事の内容
- Elegant Themesでの詳しいアカウントの作り方
- Diviテーマのダウンロード方法
- Diviテーマのインストール方法
もちろん、購入後のキャンセルも簡単です。30日以内ならお金が戻ってきます。キャンセル方法はこちら。
【簡単】Divi-Elegant Themesのアカウントのキャンセルと返金を申請する方法
Diviを提供してるElegant Themesのアカウントの作り方
アカウントの作り方をわかりやすく説明します。
1. Elegant Themesのアカウント作成ページに行く

こんな感じのページが表示されると思います。
2. プランの選択
二つのプラン、それぞれ値段が違いますね。
プランの詳細を簡単に説明すると、
- どちらを選んでも、Divi以外にもElegant Themesが提供するテーマ・プラグインを使用限度なく使える。
- どちらを選んでも、永久にダウンロードしたテーマを使える。
- Yearly Access(一年限定アクセス)を選択した場合、一年経つと、ログインできなくなり、テーマのアップデートがされなくなる。でもテーマを使うことには制限はない。
- Lifetime Access(生涯アクセス)を選択した場合、一生ログインでき、使ってるテーマも生涯アップデートされる。
ちなみに、私は$89ドルの方を選びました。きっと来年はLifetime Accessにすると思います。
この凄いツールが無限にインストールできて価格は1万円しない。お得です。
時にセールの時期などがありまして、20~30%オフの値段で購入できる時もあんです。
※Yearly Accessの場合、支払いを辞めるとアップデートが止まります。ですが、一度ダウンロードしたDiviやその他のテーマ・プラグイン使えなくなることはありません。
選んだ方のSign Up Today!をクリックしてください。
3. 個人情報を入力

注意!全て半角で入力してください。
必要な個人情報は次の項目です。
- Username(ユーザー名)
- Email(Eメールアドレス)
- Password(パスワード)
- Confirm Password(パスワード再入力)
- First Name(名前)
- Last Name(苗字)
- Country Of Residence(どこの国に住んでいるか)
これらを入力したら、下のBy signing up you agree to our Terms of Serviceにチェックを入れます。
その下のチェックボックスは、ニュースを購読したい人はチェックを入れましょう。英語のニュースですけど。

全て入力し終わったら、Complete Registrationをクリックします。
もしこんなメッセージが出たら

今現在滞在していない国を選択すると、このメッセージが出ます。その場合は下のボックスをチェックして、再度青いボタンを押してください。
4. カード情報を入力英語

ここだけはなぜか日本語になるようです。ちなみに、三菱UFJのVISAカードで実験してみました。
- CVC(普通はカードの裏の3桁の番号。詳しくはここをみてください。https://news.cardmics.com/entry/cvv-cvc-cid/)
情報を入力したら、青いボタンを押します。
もしこの画面が英語で表示される場合

カードの情報で必要なのは
- Card Number(クレジットカードの番号)
- MM/YY(クレジットーカードの有効期限)
- CVC(普通はカードの裏の3桁の番号。詳しくはここをみてください。https://news.cardmics.com/entry/cvv-cvc-cid/)
- ZIP Code(カードに登録してる住所の郵便番号。カードによってはこれがない場合も。その場合は無視してください。)
- Remember me(次回もこのカードを使う場合はチェックしてください。わからなければ、無視で。)
これらの情報の入力が完了したら青いボタンをおしてください。
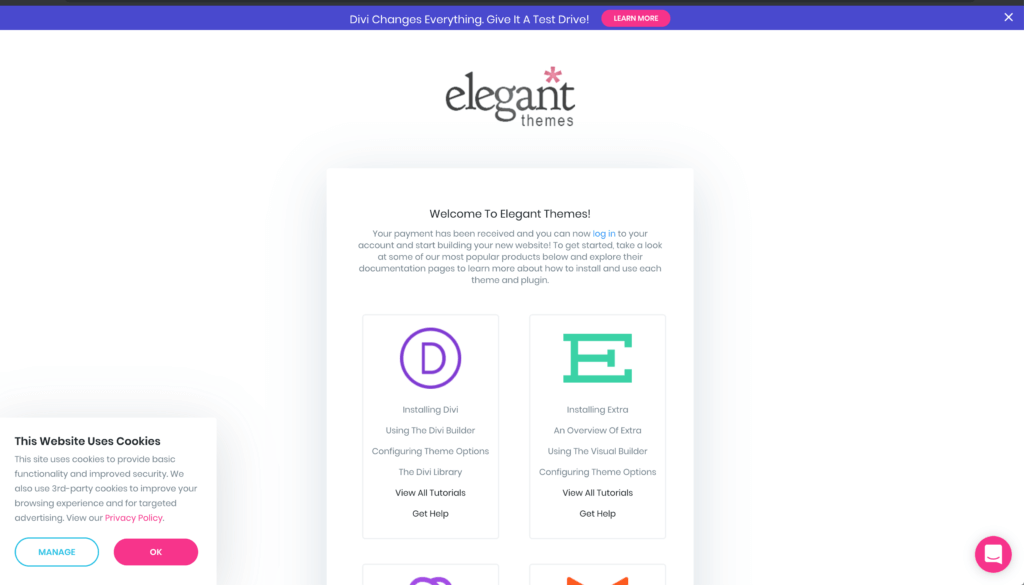
5. 登録完了

この画面が出ると思います。これで登録完了です。おめでとうございます!そしてメールをチェックするとこんなメールが届いてるはずです。

Diviをダウンロードする
1.ログイン
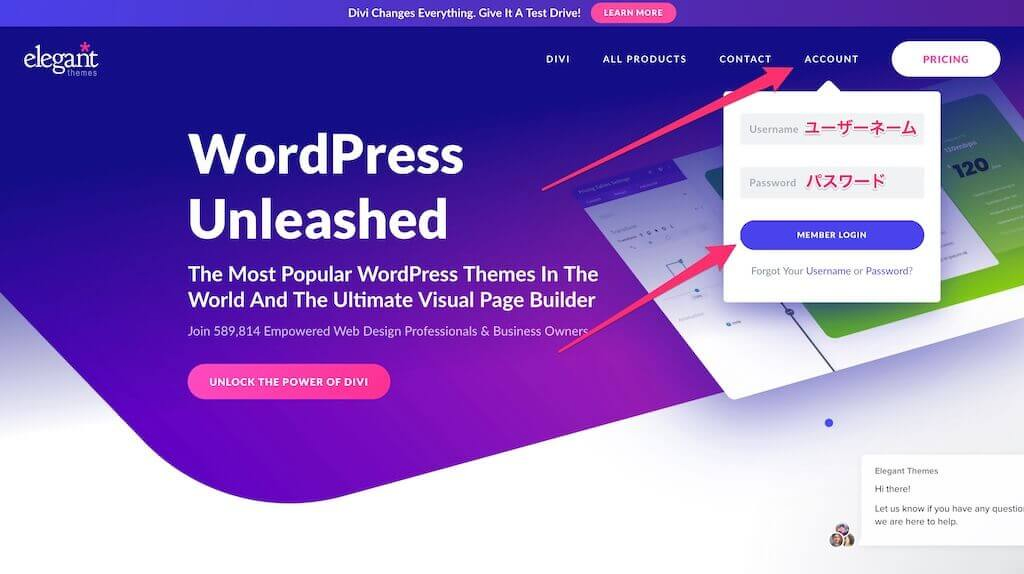
まずelegantthemes.comにいきます。

メニューのAccountへ行き、ユーザーネームとパスワードを入力した後、Member loginをクリックしてください。

この画面が出たらログイン成功です。
2. Diviをダウンロード

上の画像にしたがって、Download The Divi Themeと表記されてるボタンをクリックします。
これでDivi.zipというファイルがダウンロードされます!
Diviテーマのインストール方法
まずはワードプレスにログインして、ダッシュボードに行きます。
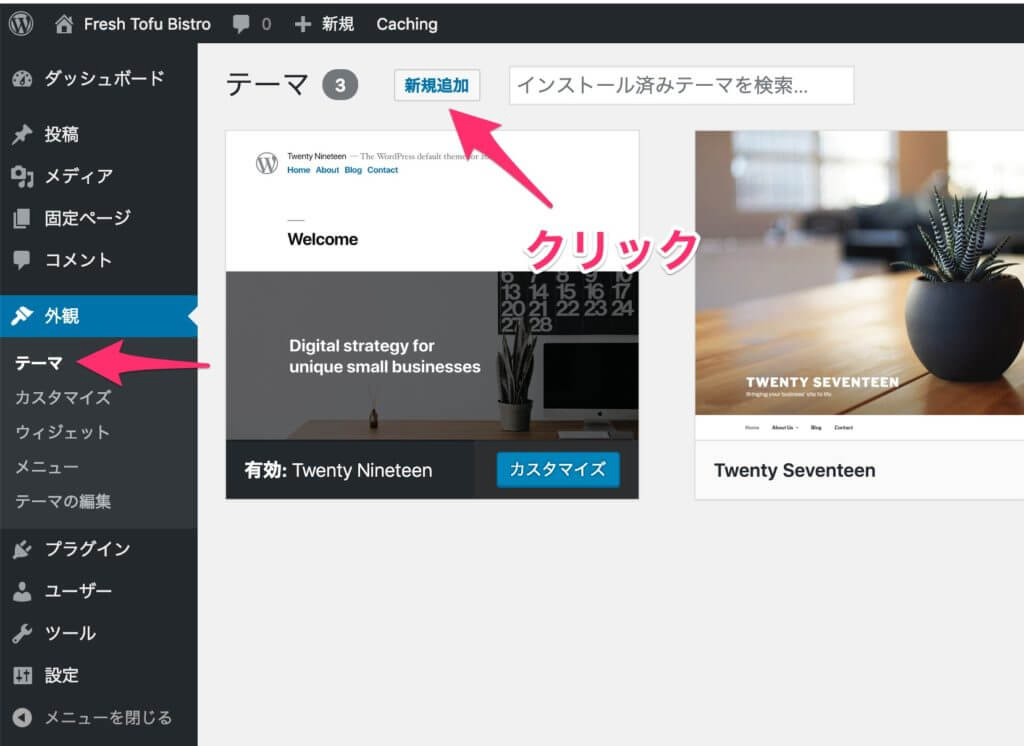
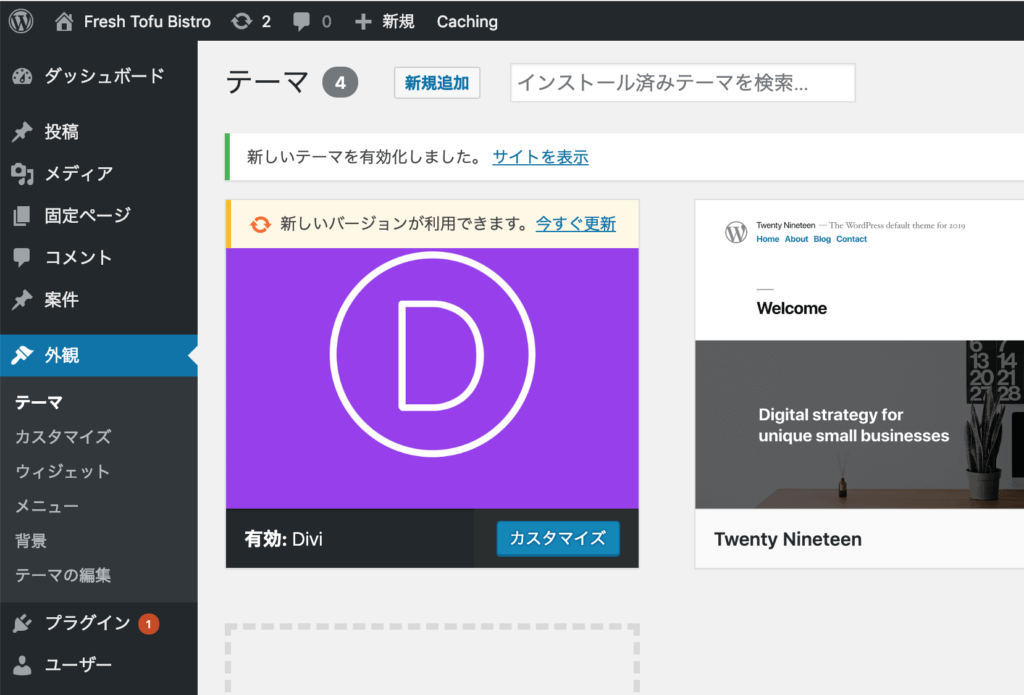
1. 外観→テーマにいく

上記の画像のように、外観の下のテーマに行きます。
そして、新規追加と書いてるボタンを押してください。
2. Diviテーマをアップロード

テーマのアップロードと書いてるボタンを押します。

ブラウザによって違いますが、このような画面が出るので、ボタンをクリックして、先ほどダウンロードしたDivi.zipを選択してください。
そして今すぐインストールをクリックします。
ここでインターネットのスピードによっては数分待つことになります。
焦らず、待ってみましょう。

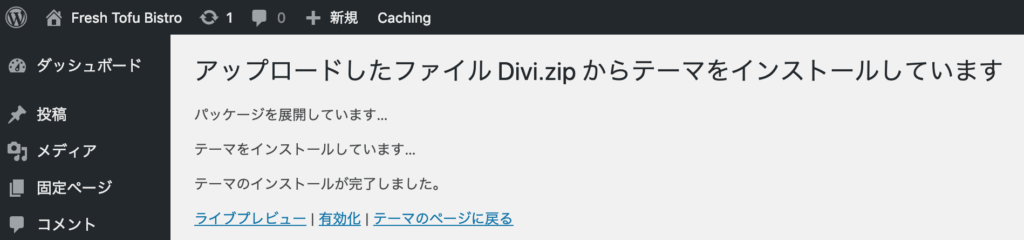
これでインストール完了です!
有効化をクリックします。
3. Diviテーマのインストール完了

おめでとうございます!
この画面が出たら、Diviのインストールと有効化が完了し、今すぐ使える状態です。
最新版に更新していよいよDiviを使ってみましょう!
4. テストしてみる
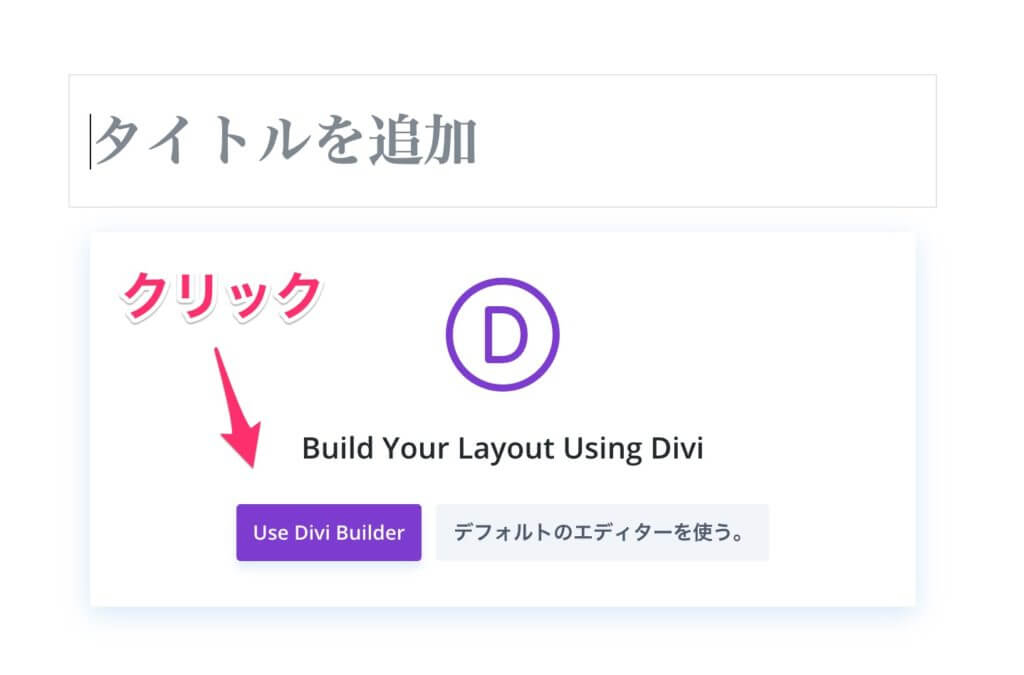
早速新しいページを作ってみます。
WordPressのダッシュボードから固定ページを新規作成して

Use Divi Builderをクリックします。
するとDiviのページビルダーが起動して、ページを自由に編集できます。
いかがだったでしょうか?
何か質問があれば、全力で答えますので、NoCodeWebになんでも聞いてください。
購入から30日以内であれば返金が可能
DiviはWordPressのテーマの中ではトップクラスに扱いやすく、初心者から上級者までたくさんの方におすすめできるテーマです。
ですが、せっかく買ったのになんか合わないなと思う方もいるでしょう。安心してください!
購入してから30日以内であれば返金申請ができますので、使ってみて合わないなとなっても安心です。
返金については英語でのやりとりが必要ですが、こちらの記事で解説していますのでこちらをぜひ参考にしてください。
【簡単】Divi-Elegant Themesのアカウントのキャンセルと返金を申請する方法
購入前にDiviを試せる!!
万能テーマであるDiviですが、公式サイトが日本語に非対応だったり・日本語での情報が少なかったりで少し導入を躊躇してしまいますよね。
安心してください!!NoCodeWebではDiviを無料で試せるサイトを作成しました。
こちらの記事で紹介していますので、ぜひ購入前に試してみてください。
Diviを購入前におすすめの記事
これらの記事ではDiviとはどういうものなのか。
他のページビルダーとどう違うのかなどを解説していますので、ぜひ読んでみてください。
きっとDiviの良さが分かっていただけると思います!
Diviが世界で一番使われるワードプレステーマである三つの理由
WordPressでカスタマイズしやすいテーマはこの一択【目から鱗】
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
それではまた!




「Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】」への14件のフィードバック
説明どおりに購入し、説明どおりの手順で行いましたが、2. Diviテーマをアップロードで「リンクの期限が切れています。もう一度お試しくださいと表示され、そこから先へはすすめません。
環境はMACでOSは最新、ただMAMPを使いローカルで試しているといった状況です。
メッセージありがとうございます!
なるほど。経験上これはきっとPHPの設定で、upload_max_filesizeとpost_max_sizeがDiviのzipファイルより小さい設定になっているからだと予想します。
MAMPでしたらphp.iniまたは.htaccessを直接編集できますね。そこでその設定を変えてみてください。
因みに、これがDiviの推奨設定です。(php.iniに直接コピペ可。.htaccessファイルは別なフォーマットです。)
memory_limit = 256M
post_max_size = 64M
max_execution_time = 180
upload_max_filesize = 64M
max_input_time = 180
max_input_vars = 3000
display_errors = 0
もしこれで解決できない場合は、是非サロンの方で質問してください。
MAMPに似たLOCALというものを使い無事にテーマのインストールは成功しましたが、今度は「Use Divi Builderをクリックします。」のUse Divi Builderが見つかりません。
どこにあるのですか?
プラグインで探しても出てきません。
公式サイトより「DIVI BUILDER PLUGIN」をダウンロードし、ワードプレスのプラグインにて「新規追加」をしましたが、やはりUse Divi Builderというのは出てきません。
説明が端折りすぎているように思えています。
Diviは有効化されてますか?
ページを新規作成すると、最初の画面で出てくるはずなんですが。
そしてDiviテーマを使用してる時は、Divi Builder Plugin必要ありません。
もっと質問がある場合は、サロンの方でお願いします。
初めまして、
生涯プランを購入しようと思っているのですが、
カード決済、Paypal決算の選択画面がありません。
年間プランは表示されています。
JCBカードしかなくPaypalで支払いたいのですが
こういった場合は、年間プランを購入して
アップグレードするしかないのでしょうか?
こんにちは!
今自分も試してみたのですが、PayPalのオプションがないですね。
でもボタンを押すと、ポップアップでカード決済のフォームは出ますよ。
これはStripeですね。JCBのカードでも行けるんじゃないですかね。
アップグレードは簡単ですがそこにPayPalのオプションがあるかは確認できてないです。
こんにちわ!
ご返事ありがとうございます。
一度試してみます。
さっき、DIVIを調べていたら、
w〜.elegantthemes.com/discount/developer/#pricing
20%offを見つけたのですが、英語が読めなくて…
ブラックフライデーでもないし、
これは嘘もんでしょうか?
はじめまして。いつも参考にさせて頂いております。
今年からDIVIを使い始めてんとかナオミさんのサイトや友人に教わりながらなんとか複数のサイトを作ってきたのですが、今回あるサーバーを使っているお客様にあたり、最大アップロードが8MBの制限に当たりました。
いろいろ試してみましたが数値が変わらないのでサポートに問い合わせをしたところ、「制限は解除できないので、それ以上を使いたい場合は他のサーバーをお借りください」と。
お客様にサーバーを変えろとは言えないので、なんとか別の方法でインストールできないかと思っておりますが、制限にかかったという話はなく、DIVIを諦めるしかないのかと思いつつ、最後の頼みの綱でこちらへ書き込みさせて頂きます。
どうにか方法はないものでしょうか。
お手隙の時にどうぞよろしくお願いいたします。
度々申し訳ございません。
投稿したあと「FTPに直接アップロードすれば良いのかな?」と思い検索したところ、どこにインストールすれば良いかがわかったのでインストールしたらできたのですが、有効化しようとしたら下記のエラーが出てしまいました。
「致命的なエラー:71行目の〜〜〜/wp-content/themes/Divi/core/components/cache/Directory.phpの未定義関数wp_get_upload_dir()の呼び出し」
こちらも色々調べてみたのですが、どうしたら良いかわからず。。。
もしこのようなことが他にもございましたら、解決法を教えて頂けますでしょうか。
よろしくお願いいたします。
たなさん、こんにちは!
wp_get_upload_dirエラーは古いWordPressバージョンに何か新しいものをいれようとすると発生することがありますね。
バージョンの問題かもしれませんし、その他にも予想ですが、そのアップロードの限度以外にもサーバーの設定がDiviの推奨するものに達してないのではないかなと思います。
正直サーバーを変えるのがベストかと。
NAOMI様
お忙しい中のご指導ありがとうございます!
すぐに教えて頂いていたのに気付かず返信が遅くなり、大変申し訳ございません。
あの後、色々調べてWordpressも古いものしか入れられず、まさにやっぱりサーバーが問題でなのだということがわかりさらに調べたところ、同じ会社内でもっと新しいサーバーを用意していて変更手数料無料、月額も同じ料金ということがわかったので、お客様にそちらへバージョンアップして頂くよう頼みました。多分すぐ変えられるところをまだ変わってはいないので作業ができていないのですが。。
ご親切に本当にありがとうございます!
無事にインストールできたらまたご報告させて頂きます。
本当にありがとうございました。
本日新しいサーバーに切替が完了し、無事にWordpress・DIVIともにインストールすることができました。
色々と教えて頂き本当にありがとうございました!
よかったです!