
Elementor – 『高度な設定タブ』全部説明【初心者必見】
- 2022年4月22日
- 2020年3月17日
- Elementorの使い方
- アニメーション, ウィジェット, チュートリアル
前回までの記事を読んで頂ければ、ウィジェットのコンテンツタブとスタイルタブに関しては大体どういうものかわかったと思います。
今回は最後のタブ『高度な設定』を説明します。
高度な設定は全てのウィジェットで共通

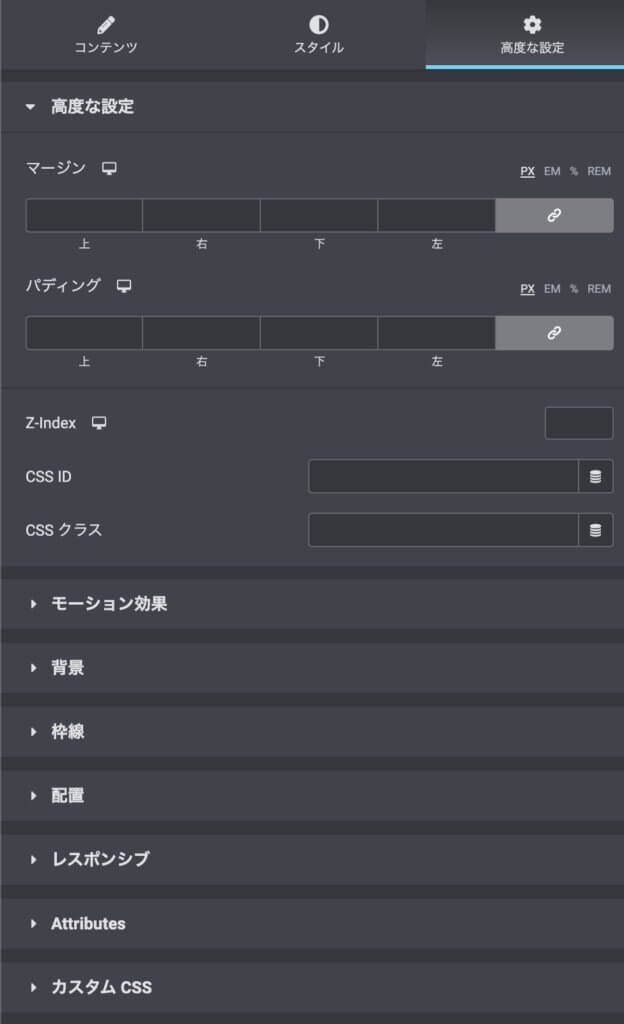
テキストエディターウィジェットでも画像ウィジェットでも『高度な設定タブ』を見ると、同じ項目があります。
どのウィジェットでもここの設定は同じなので、一つのウィジェットでこれを学んでしまえば、他の全てのウィジェットで使うことが出来ます。
『詳細』でマージンやパディングなどの基本CSSの設定
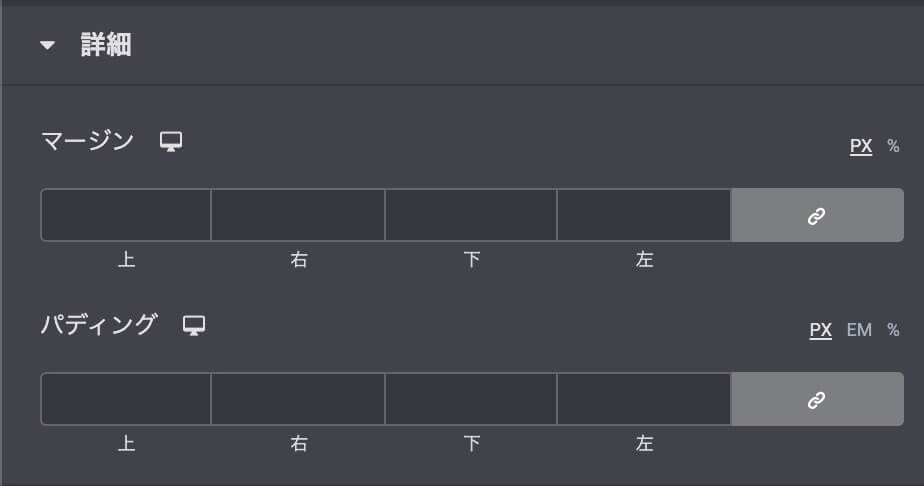
紛らわしいですが、詳細タブの中の詳細というセクションです。
ここで設定できるのは以下です。
- マージン
- パディング
- z-index
- CSS ID
- CSS クラス
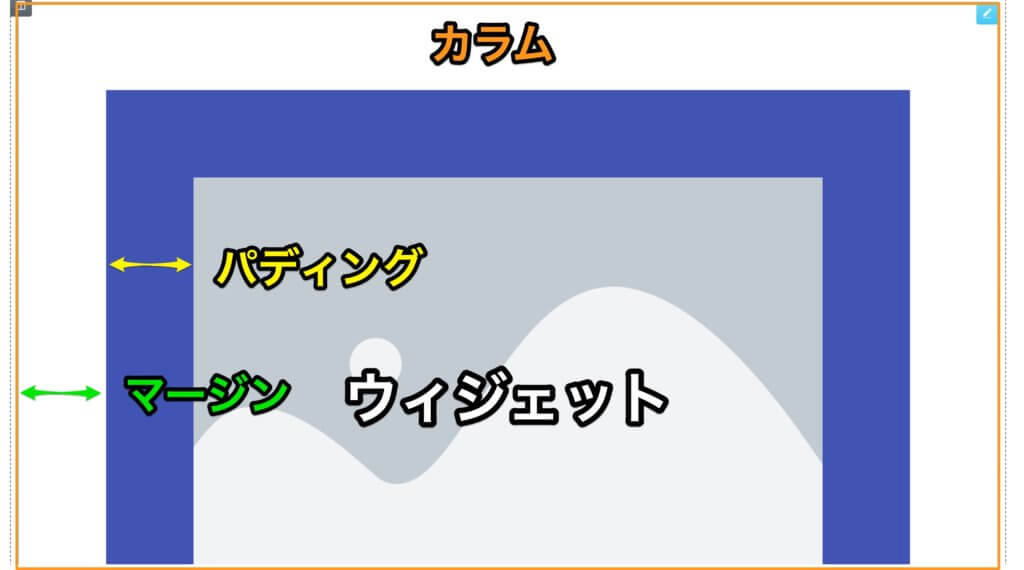
マージンは外側の余白で、パディングは内側の余白


上の画像を見てもらえるとわかると思うのですが、パディングの場所には背景の色がついてますが、マージンは透明です。
簡単に言うと、マージンはこのウィジェットの設定が及ばない場所だと考えてください。
下のボーダーのセクションで説明しますが、ウィジェット自体にボーダーをつける場合は、パディングの分外側にボーダーがつきます。
『z-index』がどの要素が上にくるかを決める
この値が大きいほど、ウィジェットなどが重なった時に上にくると考えてください。
これは下で説明している『配置』のセクションで、位置を『絶対』または『固定』にした場合に効果を発揮します。
『CSS ID』と『CSS クラス』は主にCSSを書くのに使う
CSSはウェブページのスタイルする時に使われるもので、Elementorでページをスタイルするのも後ろ側ではCSSが書かれています。
主にこのCSS IDとCSS クラスをその時に使われるのですが、この入門編では割愛します。
実際のサイトでElementorでマージンやz-indexを設定し、テキストや画像をシンプルかつお洒落に配置する方法を説明した動画もありますのでよかったらご覧ください!
こちらはコンテンツの幅やマージンを設定し、リスト表示を見やすくデザインする方法を実演した動画です。
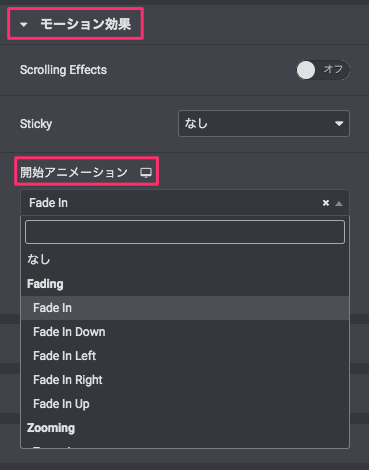
『モーション効果』は要素表示時のアニメーション

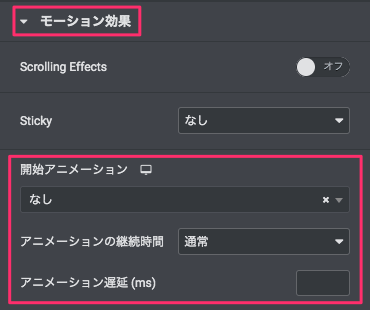
『Motion Effects』を使うと、ページスクロール時にこのウィジェットが画面に表示された時のアニメーションを設定出来ます。
『開始アニメーション』でアニメーションのタイプを決定

本当色々な種類のアニメーションがあり、クリックするだけでそのアニメーションを実際に見ることが出来ます。
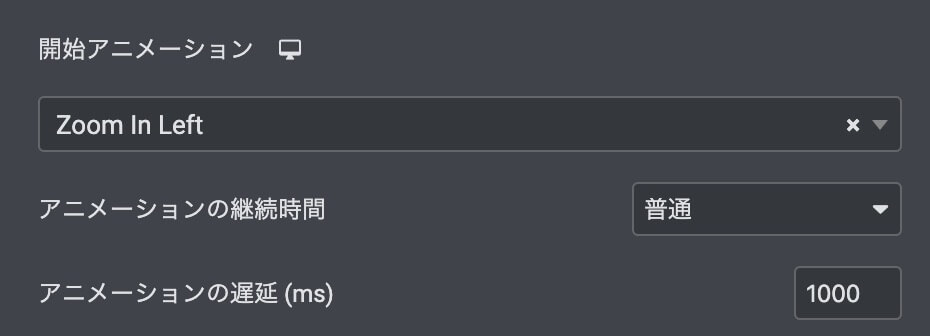
『アニメーション継続時間』は『ゆっくり』、『普通』、『高速』かから選択
これはアニメーションのスピードとも言えます。三つしか選択技がないので、全て試して見ましょう。
『アニメーションの遅延』でアニメーション開始前の遅延を設定

ここでアニメーションの開始をどれくらい遅くできるかを設定出来ます。
『1000ms』で1秒
ここで『アニメーションの遅延』の横に(ms)と書いてますよね。
msとはミリセカンドの意味で、1/1000秒を意味します。
つまり1000msえ1秒となります。
先ほどのアニメーションの上の画像だけ遅延を1000ms(1秒)で設定してみました。
下のアニメーションが先に発動して、少し遅れて上のアニメーションが始まってるのが確認できると思います。
色々と設定してみましょう。
半角の数字しか受け付けませんので、注意しましょう。
『背景』の設定

このセクションで背景の設定が出来ます。
ホバーの設定については上級編で説明しますので、今は割愛します。
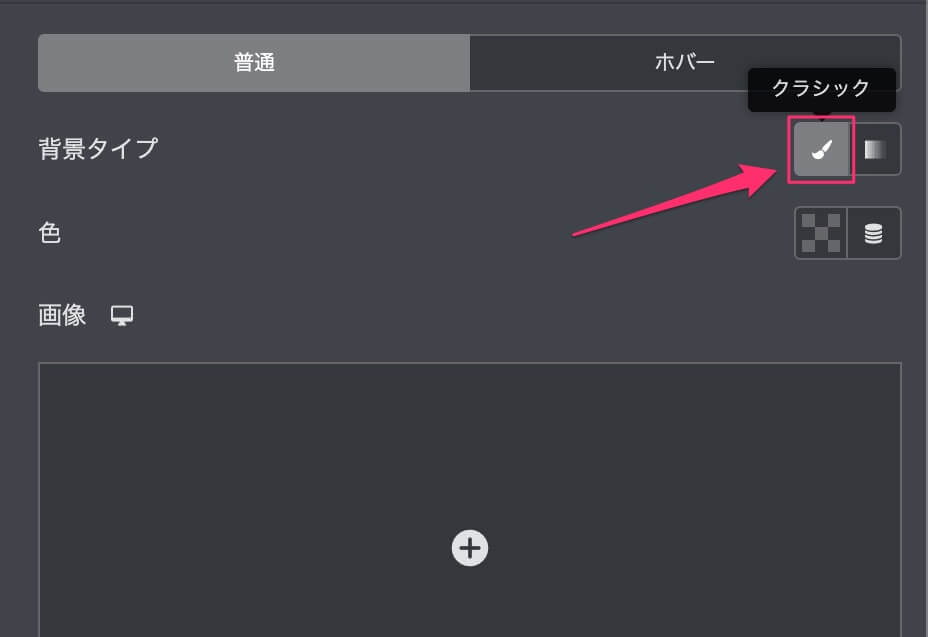
『クラシック』背景

『クラシック』を選択するとこのような設定画面が出てきます。
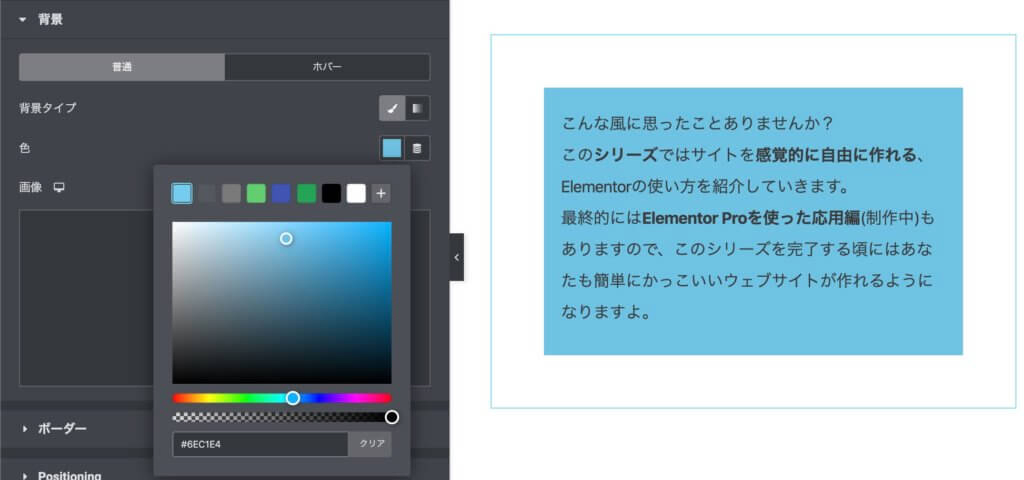
背景色の設定

これをクリックします。

このようにカラーピッカーと呼ばれる、色を選択するツールが出てきますので、そこから好きな色を選びます。
実際にウィジェットの色も変わりますので、色々な色を試せます。
元の透明に戻したい時は、下の『クリア』書いてるボタンを押します。
背景画像の設定

このボタンを押して、背景画像を選択します。

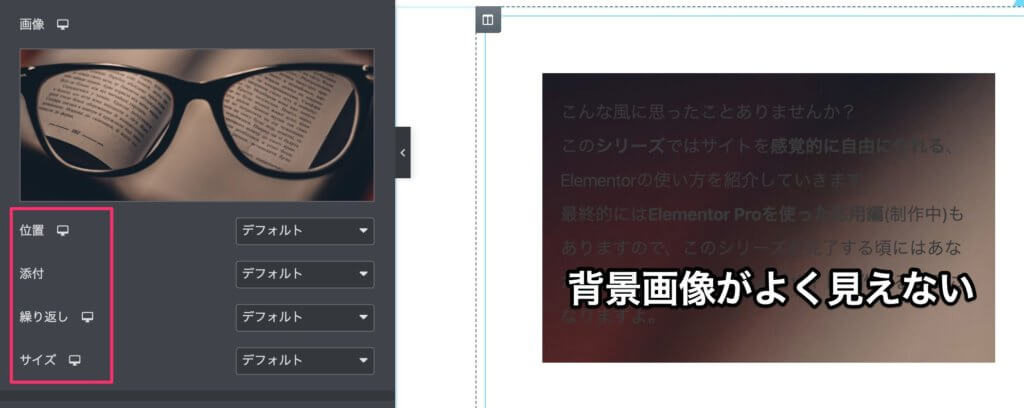
そして背景画像がちゃんと表示されていない場合があります。
これは画像のサイズやウィジェットのサイズと関係しています。
この例では、画像が非常に大きいので部分的にしか背景に写っていません。
でも大丈夫です。画像を挿入してから出てきた設定がありますよね。
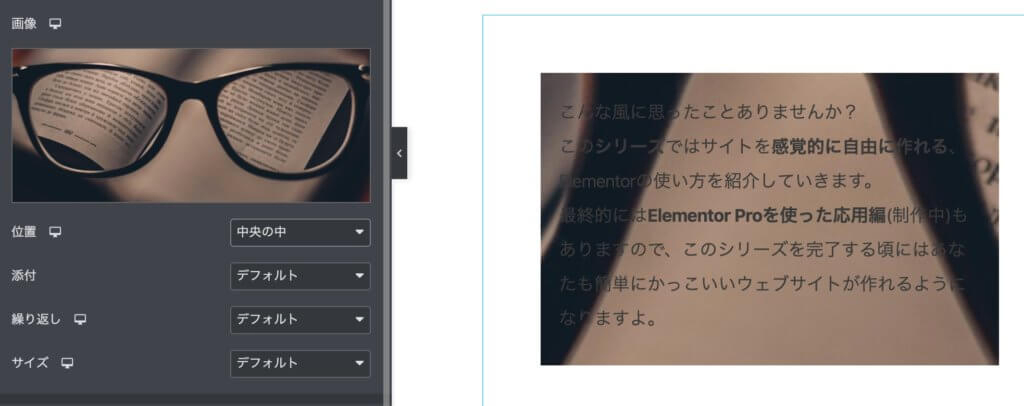
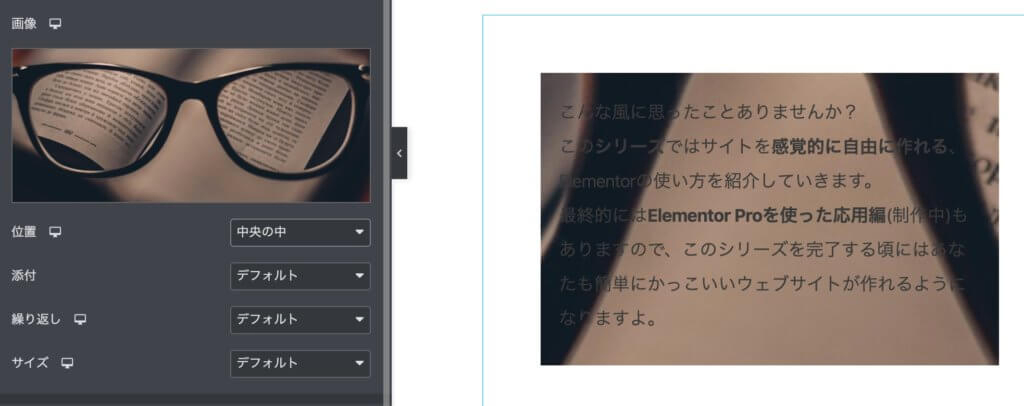
- 位置
- 添付
- 繰り返し
- サイズ
これらを設定して、うまく背景画像をセットします。
『位置』は画像のどの部分を背景画像に設定するのか

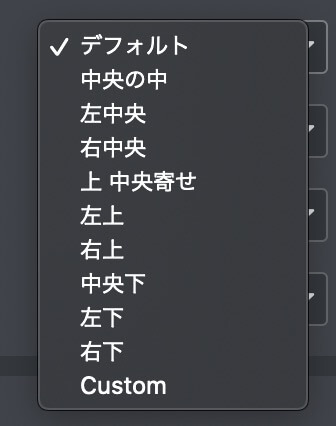
位置にはこれらのオプションがあります。
『Custom』以外は書いてある通りで、『中央の中』だったら、画像の真ん中を背景画像に設定するということです。
3x3のグリッドで考えると分かりやすいと思います。

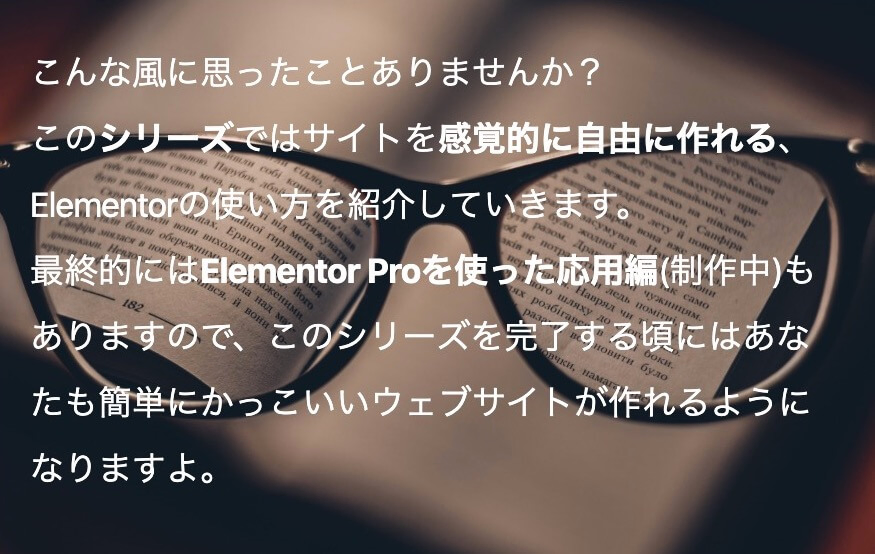
先ほどの背景を『中央の中』で設定すると、このようにメガネの間、つまり画像の中央が背景になってますね。
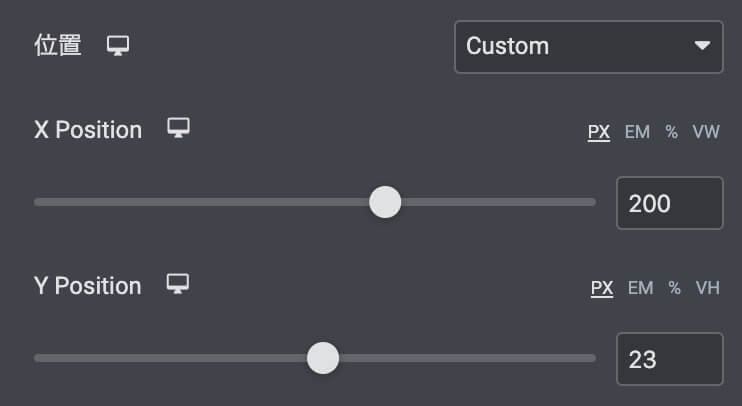
『Custom』で背景を自由にずらす

Customに設定すると自由に背景のXとYポジションをずらすことが可能です。
ですがこれを使うのは結構特殊な場合だと思います。
『添付』で背景画像を固定する

デフォルトはスクロールです。
これを『固定』にすると背景画像がその場所に固定され、スクロール時についてこなくなります。
『繰り返し』
これは小さい画像で試して見れば分かりますが、背景画像を繰り返して何枚も表示するのか、そしてその方向を決める設定です。
『デフォルト(繰り返し)』

『繰り返しなし』

『横方向繰り返し』

『縦方向繰り返し』

『サイズ』で背景画像の大きさやどう表示されるかを決める
このセクションで背景画像の大きさから、もし画像が表示したいモジュールより大きい場合の設定をします。
『自動(デフォルト)』
これは背景画像が元のサイズでそのまま表示されます。
なので先に紹介したメガネの画像はとても大きい画像なので部分的にしか表示されてないんです。

でも上の丸の画像は小さいので全部表示されてますね。
『カバー』
カバーは画像の横幅に合わせて、画面を全てカバーします。

縦長の画像を使うと分かりやすいです。

背景の横幅を画像が埋めました。
これが『カバー』です。

メガネの画像もこうなります。
『含める』
『含める』は画像の大きさに関係なく、画像全体を表示します。

このように先ほどの縦長の画像も全体が表示されます。
上の画像で注意して欲しいのは、『繰り返し』の設定がされてるところです。
繰り返さないと画像は一度しか表示されないので、背景画像がない部分が発生してしまいます。
『Custom』
ここで自由に画像の幅を設定できます。
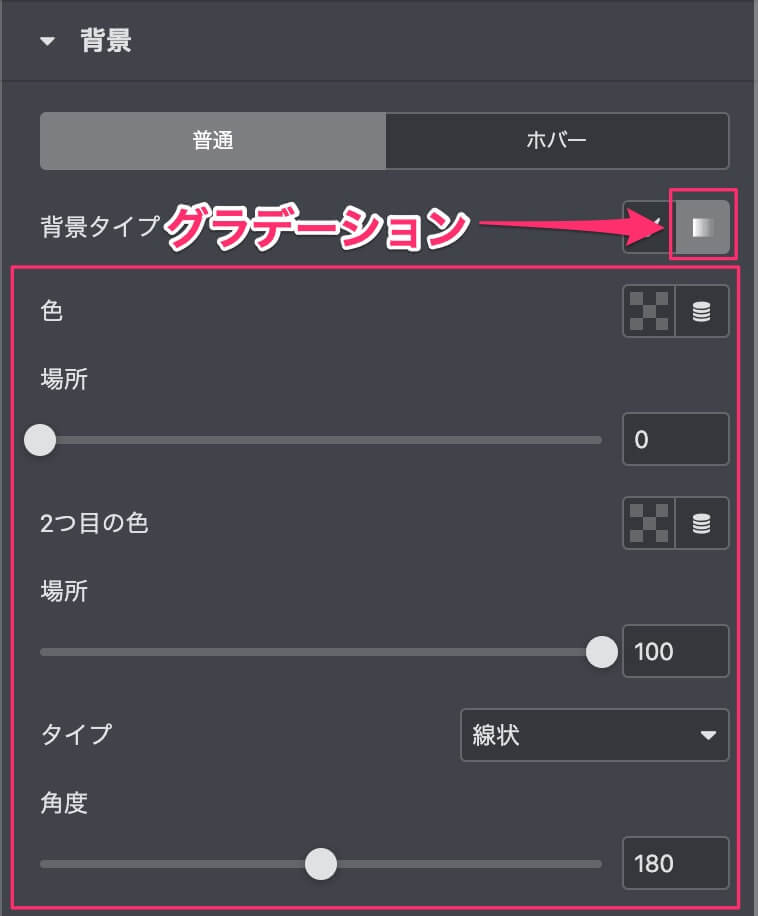
『グラデーション』

画像のボタンを押すと、このようにグラデーションのメニューが表示されます。
グラデーションとはその名の通り、一つの色が滑らかに別な色に変わるエフェクトです。
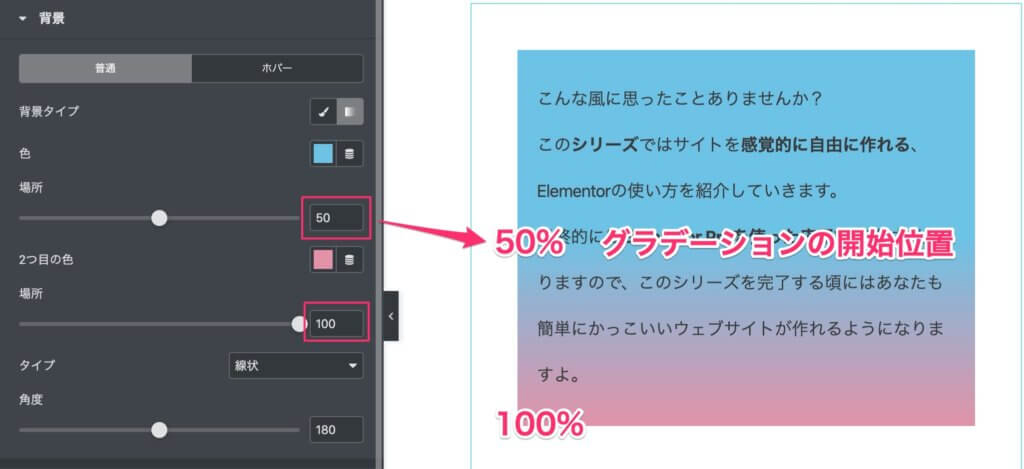
背景は二つの色から選べ、場所が開始と終了位置を決定

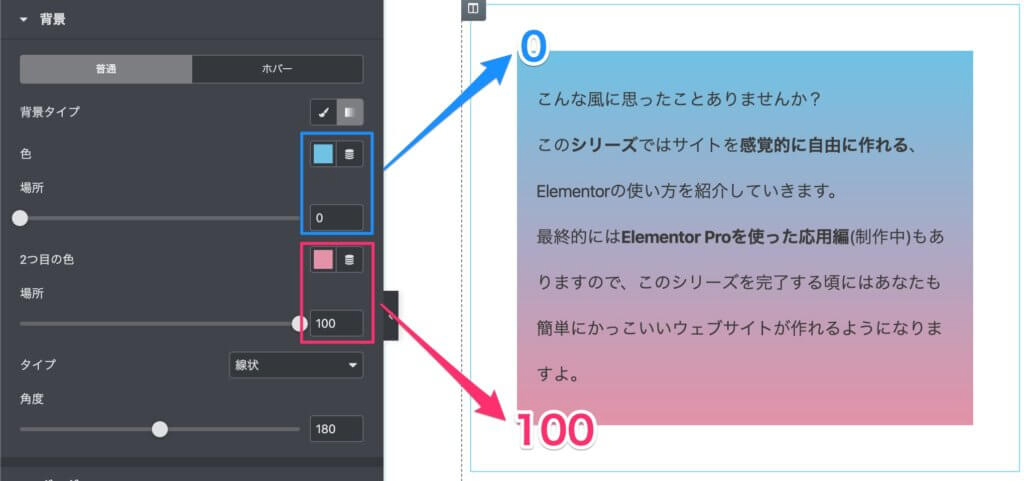
このように色を二つ選んで見ましょう。
そして二つ目の色の『場所』を100にします。
上の画像のように、ウィジェットの上が0%で下が100%という風に考えます。
では一つ目の画像の『場所』を50%にしてみます。

これでグラデーションの開始位置が50%のところにきたのがわかりますね。
タイプはまず線状を説明しますので、飛ばします。
『角度』でグラデーションの方向を決める
わかりやすいように、色は黒と薄い水色にしました。
このように角度を変えると、グラデーションの方向が変わります。
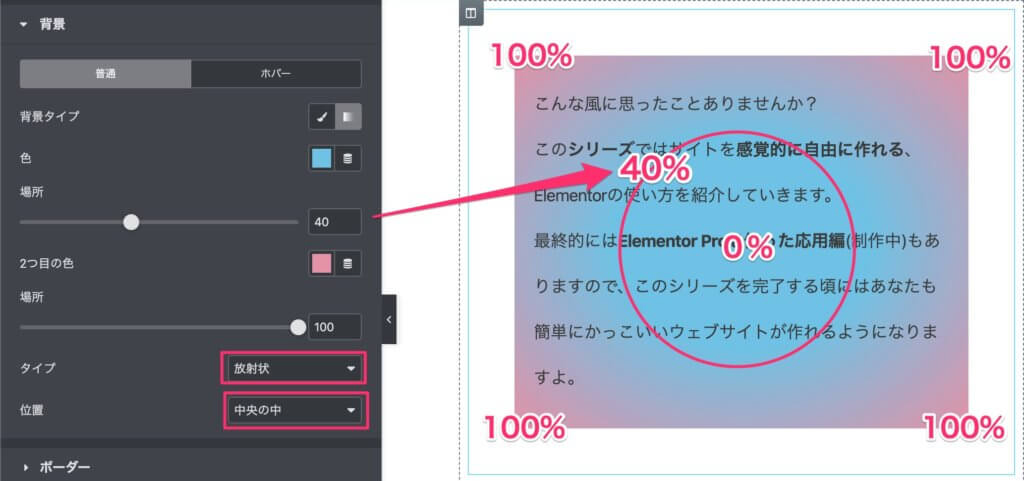
放射状『タイプ』
今見てきたのは、線状です。
そしてそれがスタンダードなので、今は放射状の詳しい説明は省きます。

このように放射状にグラデーションを作ることが可能です。
『位置』でこの円のスタート地点を決めます。
『中央の中』に設定すると、綺麗な円状ですが、他のオプションを選択すると楕円になったりもします。
是非試してみてください。
『背景タイプ』をフル活用したオシャレなサイトをこちらの動画で紹介しています。
どのように作成したかも説明をしていますのでぜひサイト構築の参考にしてください!
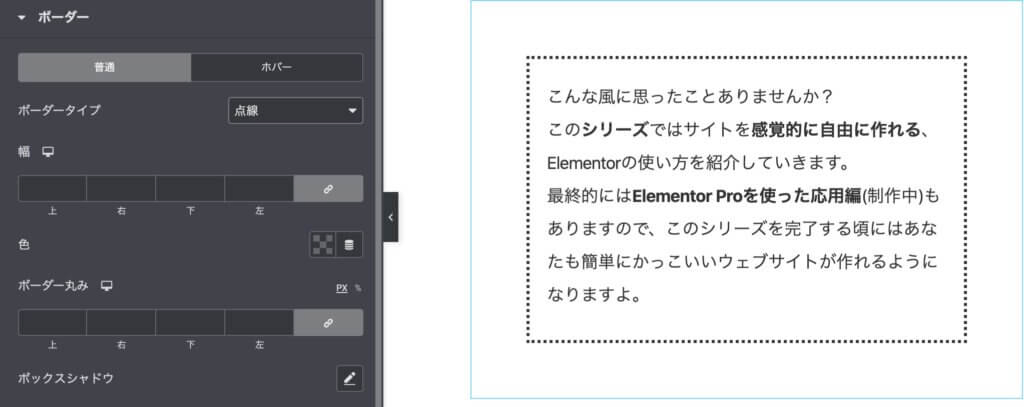
『ボーダー』

ボーダーの基本的な使い方は前回の記事で説明してますので、そこを見てください。
>>ボーダーの使い方
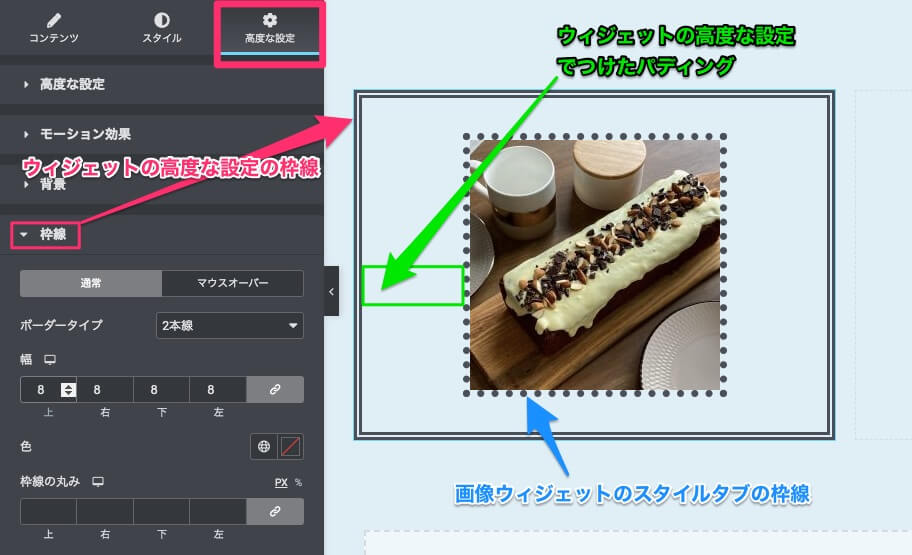
画像ウィジェットの画像のボーダーとの違い
「あれ、でも画像ウィジェットもボーダーあったよね?」
ありました。
でもこれはウィジェットのボーダーであって、画像のボーダーではないんです。

画像ウィジェットのスタイルタブで画像に緑の点線のボーダーを入れました。
そして詳細タブでパディングを少し入れ、そしてウィジェット自体にボーダーを入れました。
この二つのボーダーは全く違うものをさします。
『配置』でウィジェットの位置をコントロール

ここでウィジェットの幅と位置を設定できます。
『ウィジェットの幅』
- デフォルト
- 全幅(100%)
- インライン(auto)
- カスタム
オプションはこれらです。
一つ一つ説明していきますが、位置がデフォルトの状態では、全幅とデフォルトの違いがないので全幅は位置と一緒にあとで説明します。
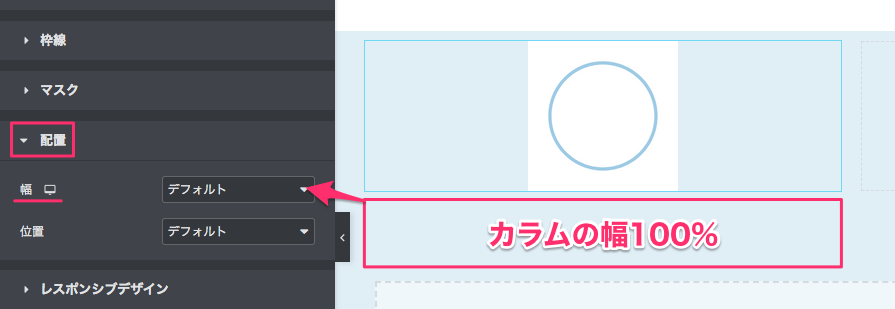
『デフォルト』

『デフォルト』だとカラムの幅の100%をウィジェットが埋めます。
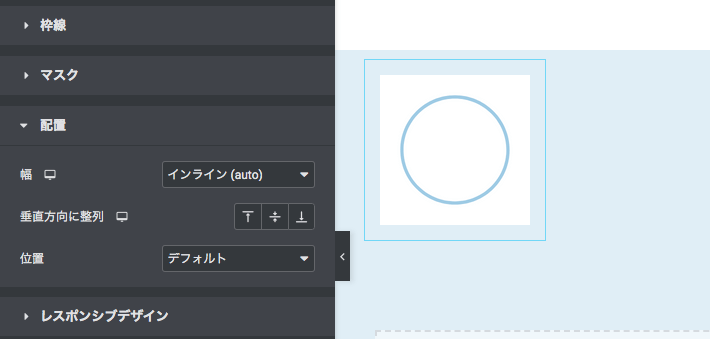
『インライン』

インラインにすると、『画像の横幅 + パディング + マージン』がウィジェットの大きさになります。
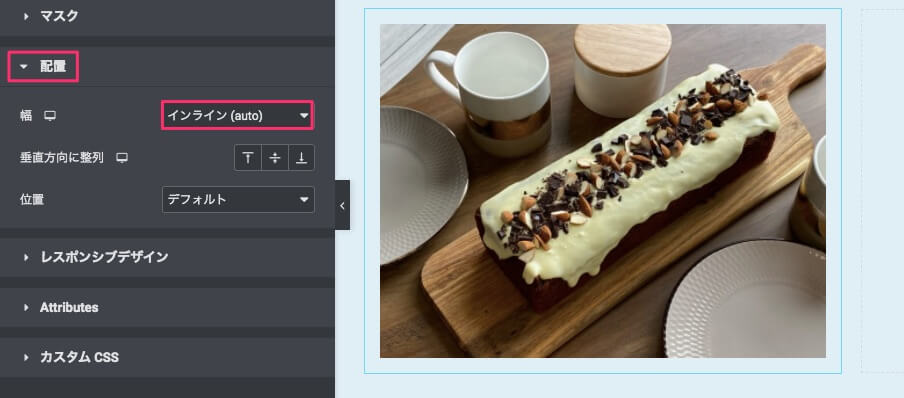
大きい画像を使うと、インラインでも100%になる

画像が大きいと、デフォルトのようにウィジェットがカラム全体の大きさになります。
『Vertical Align』というメニューが出てきますが、これは次のセクションで説明します。
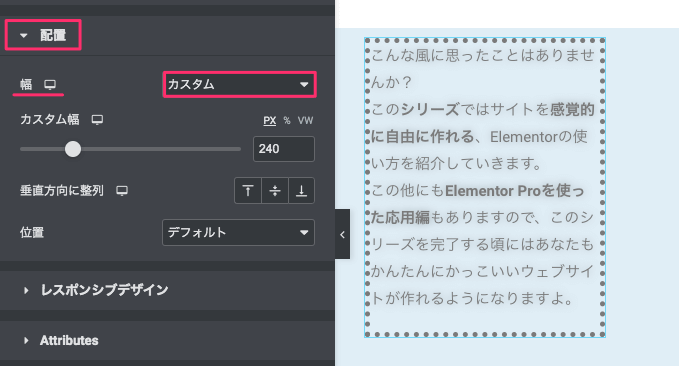
『カスタム』で自由に横幅を設定

『カスタム』に設定すると、『Custom Width』という設定が出てきます
これで自由にウィジェットの幅を変えることが可能です。
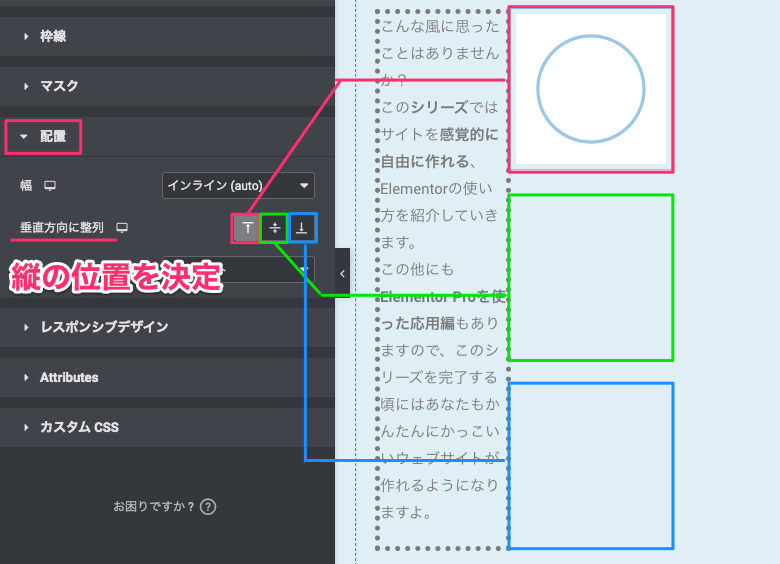
『Vertical Align』
『インライン』や『カスタム』を選択するとこのメニューが出てきます。
Vertical Alignの機能は次の条件を満たした時のみに意味をなします。
- 二つ以上のウィジェットが一つのカラムに挿入されている
- それらの配置の設定がインラインかカスタム
- 連続する二つのウィジェットの幅の合計がカラムの幅を超えない(同じカラムに二つ以上のウィジェットが並列して入る場合)
この時のウィジェットの縦の位置を決定します。

この画像では、二つのウィジェットが一つのカラムに入っています。
- テキストウィジェットでカスタム幅に設定
- 画像ウィジェットでインラインに設定
画像がかなり小さいので、このように二つの合計がカラムの幅を超えていません。
そのため、Vertical Alignで設定した位置に画像を持ってくることが可能です。
『位置』の設定
位置の設定は次の三つです。
- デフォルト
- 絶対
- 固定
絶対と固定について説明します。
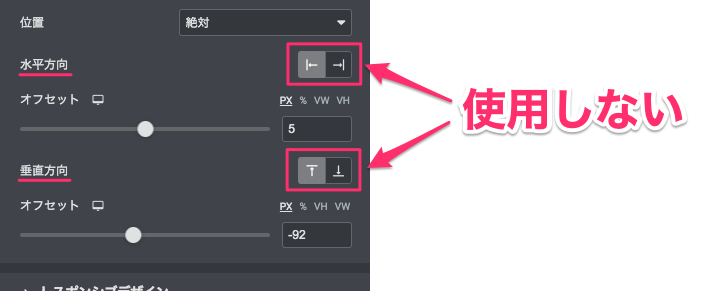
『絶対』
『Absolute』にすると、このウィジェットの入ってるカラムやセクションを無視して、自由にウィジェットの位置を移動することが可能です。
現在ウィジェットが入ってるカラムの一番左上の座標が(0, 0)となり、『オフセット』のスライダーを動かすことでウィジェットを移動できます。
水平方向 / 垂直方向は無視しても大丈夫

これは『固定』でも同じなのですが、この上の画像の設定は使う必要はありません。
簡単に説明すると、0がどこなのかを表しています。
ここはちょっと複雑なので、下の説明は無視しても大丈夫です。
水平方向で左に設定すれば、X座標の0が左側になり、数が大きくなると右にいきます。
ここを右側に設定すれば、その逆です。
垂直方向はその上下バージョンで、Y座標がどこから始まるかです。
特にこだわりがなければ変える必要はありません。
『固定』はウィジェットを画面に固定する
『固定』と『絶対』の一つの違いは固定に設定すると、スクロールしてもそのウィジェットが画面に固定され動かないと言うことです。
『固定』の座標はカラムではなく、画面の一番左上が(0,0)となる

実際のCSSでは絶対でも画面の左上を(0,0)とすることも可能ですが、割愛します。
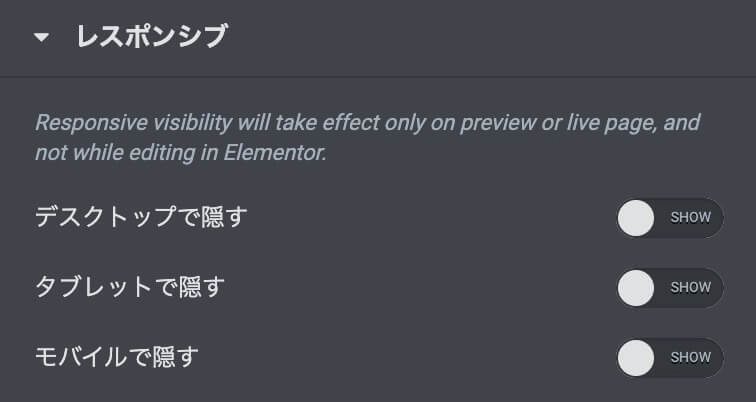
『レスポンシブ』で画面の幅に分けてウィジェットの表示非表示を設定

設定してるウィジェットで隠したいデバイスのところにチェックを入れるだけで、画面がその幅になった時にウィジェットを隠すことができます。
『Attributes』と『カスタム CSS』はPro版のみ
残念ながらこの二つは機能はプロ版のみです。
プロ版に興味がある方は、このページで色々なElementor Proの機能を紹介していますので、是非見てみてください。
次回は、セクションとカラムの使い方を説明します。
カラムの使い方についてはこちら!
>>Elementor – カラムの使い方【初心者必見】
セクションの使い方についてはこちらから!
>>Elementor – セクションの使い方 – レイアウトタブ編【初心者必見】
>>Elementor – セクションの使い方 – スタイルタブ編【初心者必見】




「Elementor – 『高度な設定タブ』全部説明【初心者必見】」への2件のフィードバック
解説有難う御座います。
画像開始アニメーションでフェードインを使うのにスピードや秒数を決める欄が出てこないんですが何故だか分かりますか?
教えて下さい!
コメントありがとうございます。スクリーンショットありますか?