
Diviでスクロールしても付いてくるスティッキーなエレメントを作る二つの方法【好きな位置に固定出来る!】
こんにちはナオミです。
「Diviを使って画面にヘッダーを固定したい」
「スクロールの途中から画面にフッターを固定したい」
スクロールしても画面に固定され付いてくるヘッダーやメニュー、実はDiviで簡単に作れるんです。
モジュールや行やセクション全てで同じことができます。
しかもCSSは一切書きません。
これを実現するには二つの方法があります。
一つはエレメント(セクションや行やモジュール)を常に一つの場所に固定する方法。
もう一つはユーザーがスクロールして、そのエレメントが特定の場所にきた時だけ固定する方法です。
この記事をよめば自由に画面上のエレメントを固定することができるようになります。
エレメントを常に一つの場所に固定する方法
動画はこちらです。
この記事を読み終わる頃には、あなたも自由にどんなエレメントでもスティッキーに出来るでしょう。
スティッキーにする方法

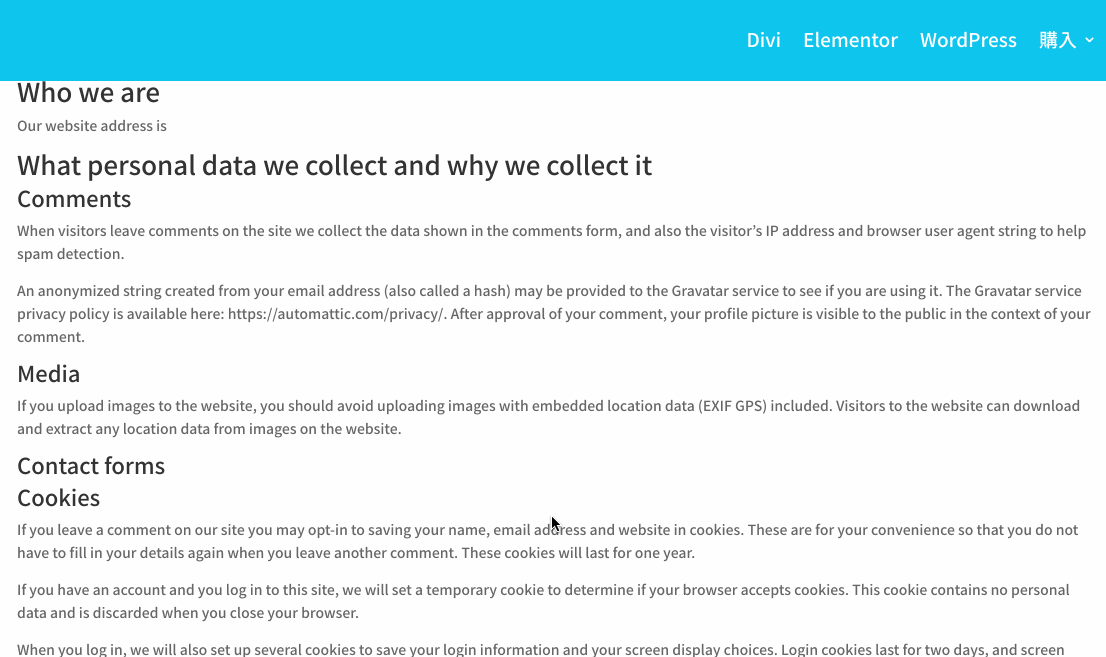
例えば、スティッキーヘッダーやフッターを作りたかったらセクション全体をスティッキーにするのがベストです。
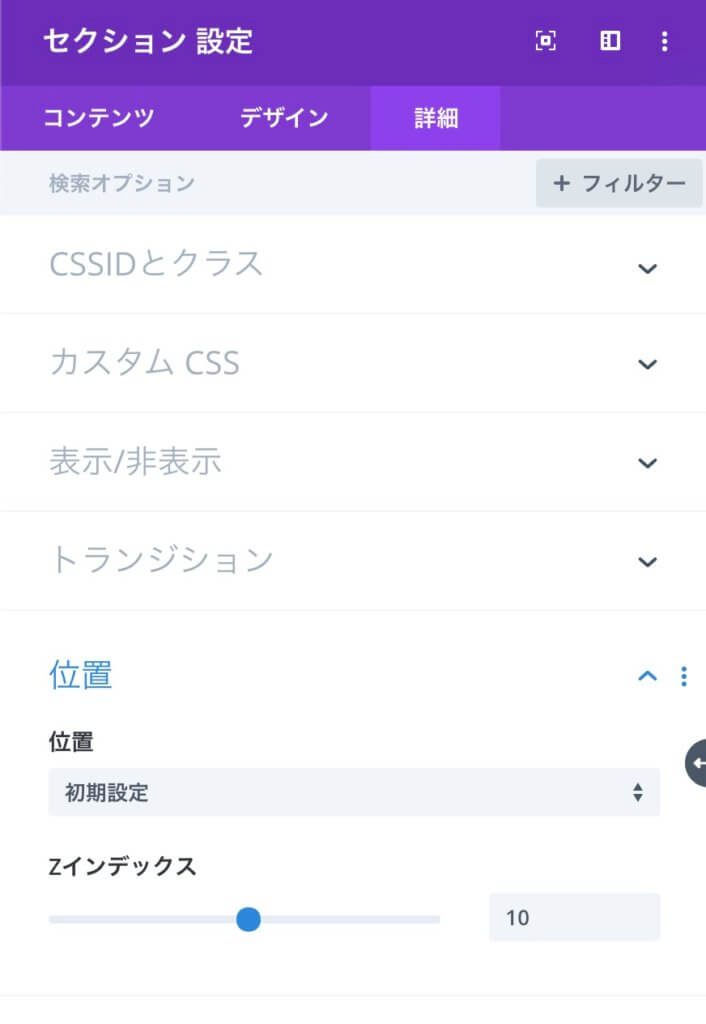
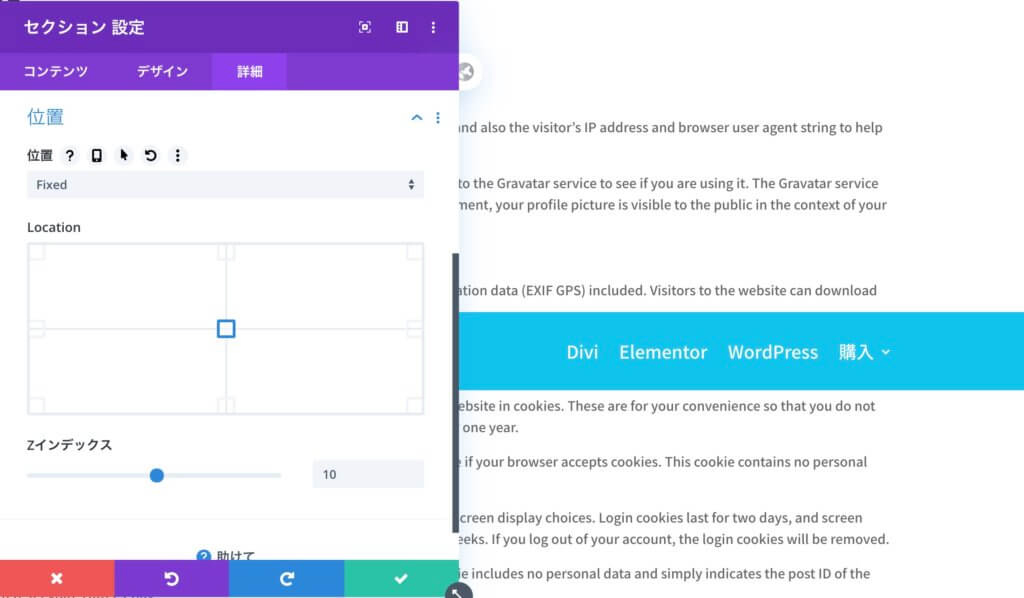
セクションの設定 → 詳細 → 位置

ここで設定します。
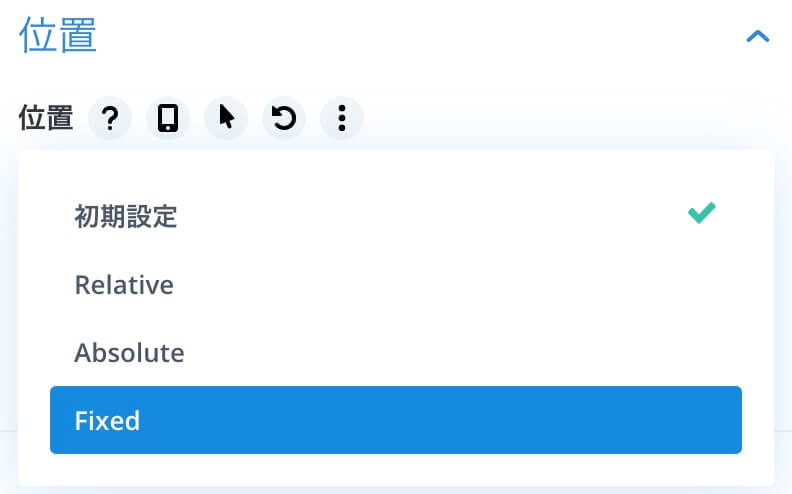
『初期設定』と書いてある部分をクリックします。
Fixedを選ぶ


このようにFixedを選びます。
これで保存するだけでこのセクションはスティッキーになります。
試してみましょう。
セクションを使いましたが、モジュールでも行でもできます。
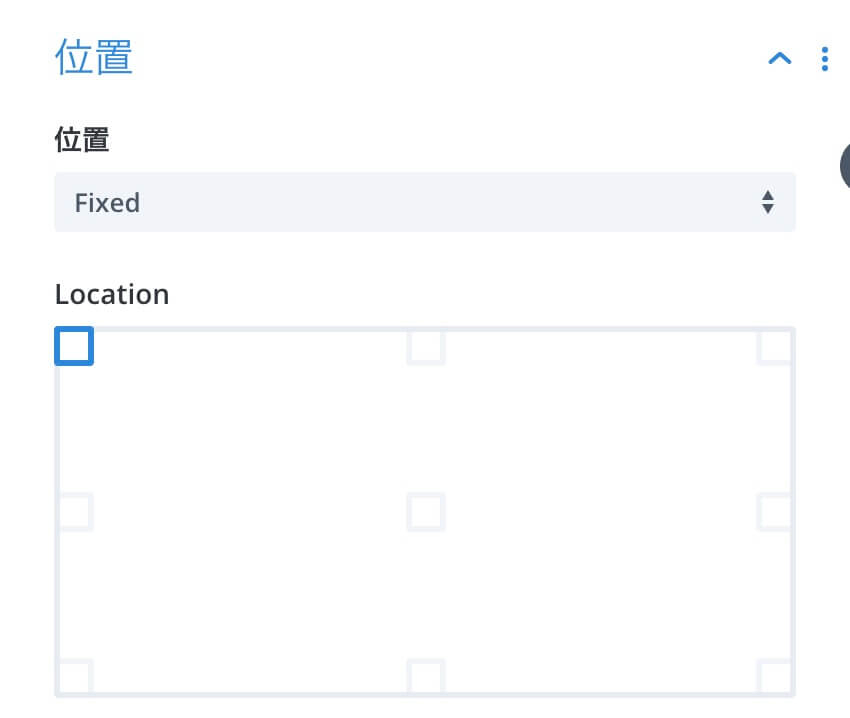
固定する位置を変える

固定したエレメントの位置を変えることができます。
Locationと書いてある部分に、9つの四角いボックスがあり、どれかクリックしてみましょう。
上の画像は真ん中をクリックした場合です。
セクションの位置が真ん中にきていますね。
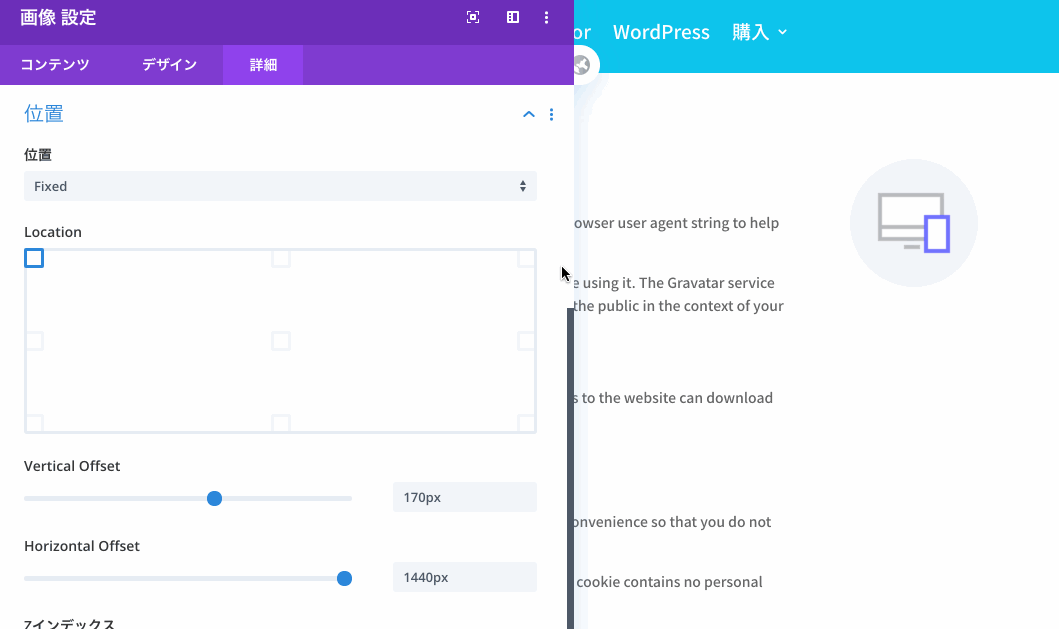
Vertical OffsetとHorizontal Offsetで自由に位置を変える

このように、Vertical OffsetとHorizontal Offsetを使うことによって、更に自由に位置を変えることができます。
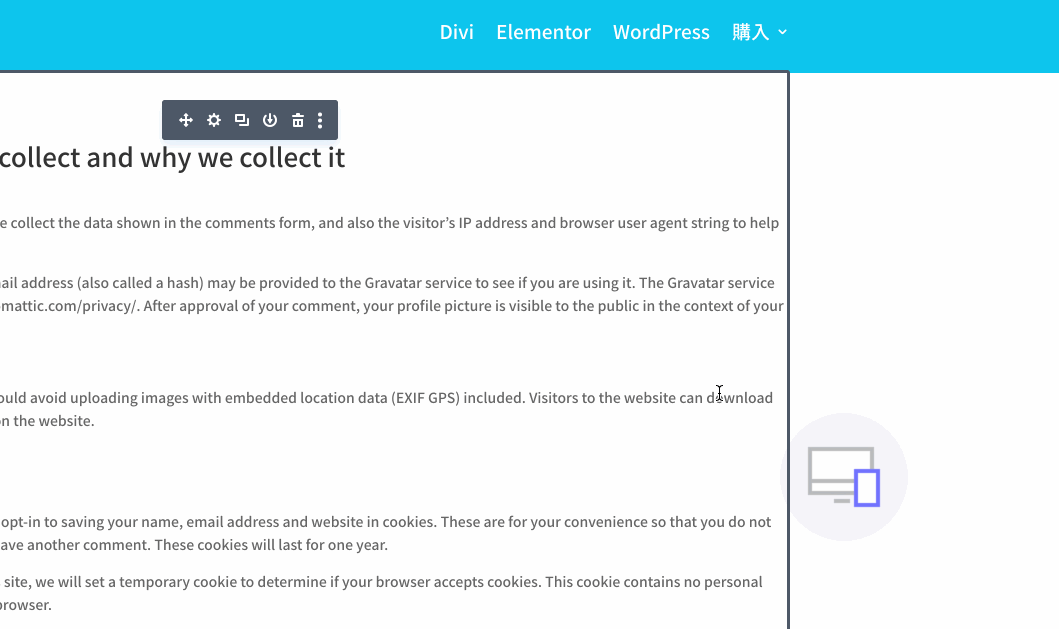
ドラッグ&ドロップで位置を変える

このように移動させたいエレメントの上にいくと、右上にハンドルが出てきてそこを掴むことにより自由にドラッグ&ドロップで移動させることが出来るんです。
これは自動でVertical OffsetとHorizontal Offsetと変換してくれます。
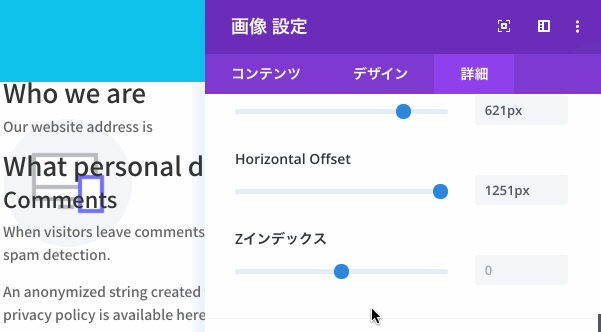
Zインデックスでどちらが上にくるか決める

自由に移動させると二つ以上のエレメント(モジュール、セクションや行)が重なってしまうこともありますね。
どうしたら特定のエレメントを上に持ってこれるのか?
これを解決してくれるのがZインデックスです。
上の画像のように、Zインデックスの値が大きいものが上にきます。
是非試してみましょう!
スクロールの途中からエレメントを画面に固定する方法
では次にスクロールの途中から画面にエレメントを貼り付ける方法を紹介します。
スクロールの途中から追てくるってどう言うこと?
このようにスクロールの途中からモジュールを画面に貼り付けることが可能です。
モジュールだけでなく、セクションも行も列も貼り付けることが可能です。
Scroll Effects → Sticky Positionで設定

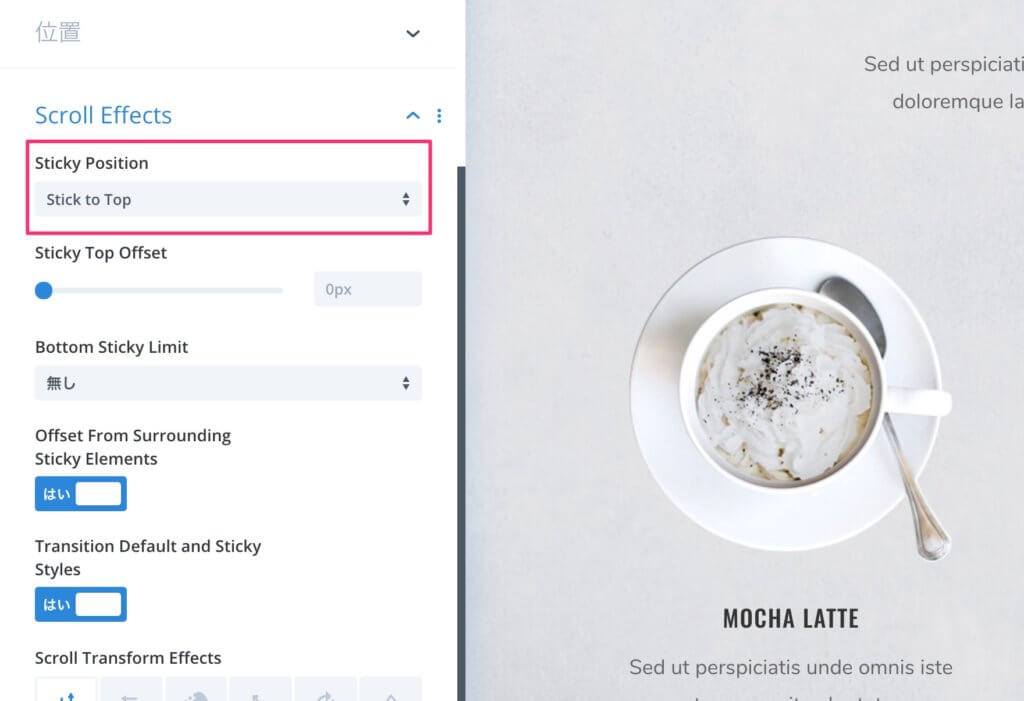
画面上の要素を固定させたい場合は、Scroll Effects → Sticky Positionにいき、『Sticky Position』を設定します。
この『Sticky Position』には四つのオプションがあります。
- Do Not Stick (固定しない)
- Stick to Top (上に固定)
- Stick to Bottom (下に固定)
- Stick to Top and Bottom (上と下に固定)
これは『上と下に固定』以外は、意味がわかると思います。
『上と下に固定』はやって見ていただければわかると思うのですが、スクロールアップする時は下に固定され、スクロールダウンする時に上に固定されます。
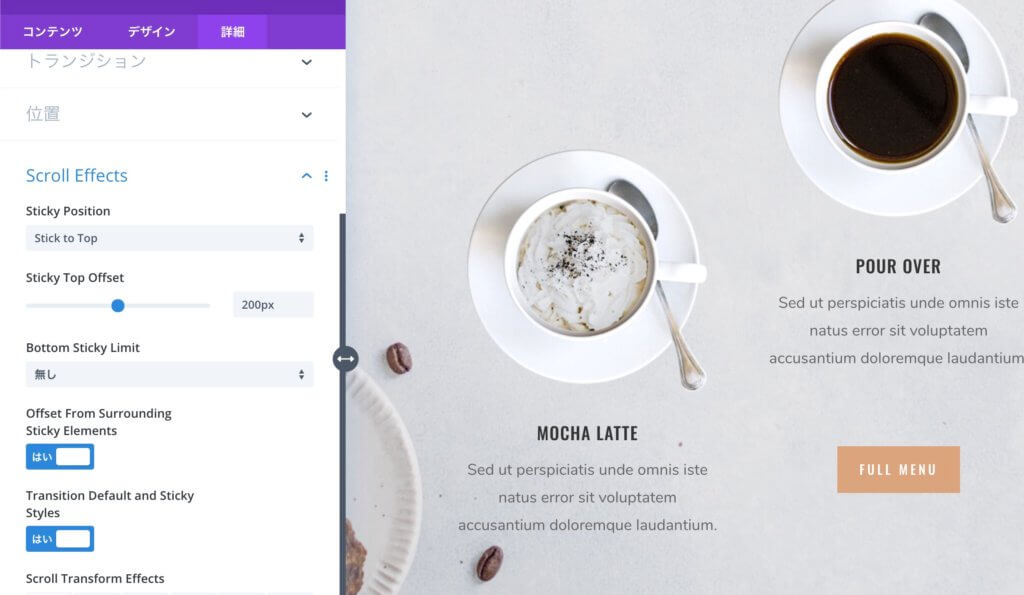
Sticky Offset

このように、通常画面の一番上や下に貼り付く要素を、少しずらして固定することがこのSticky Offsetのメニューから可能です。
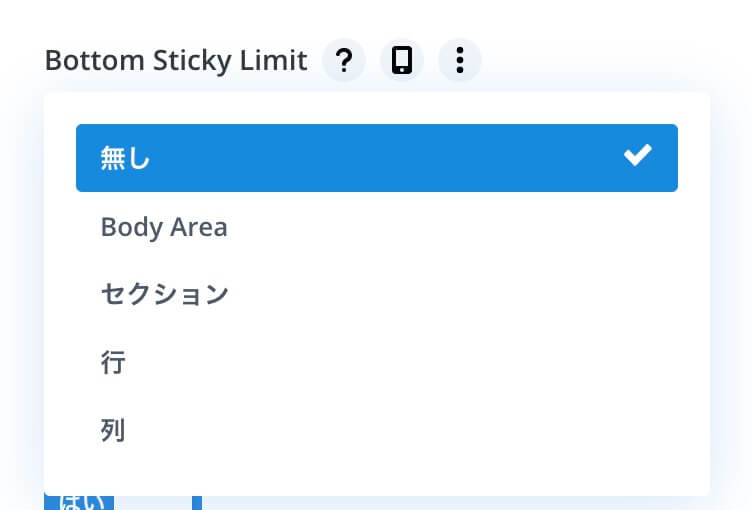
Sticky Bottom/Top Limit

このメニューはこの固定が及ぶ範囲を示しています。
例えば何もしなければBody Area、つまり画面全体なので、上に固定されたメニューはどこへ行こうとついてきます。
ですがこれをセクションにすると、固定はそのセクションのみで効果があります。
そのセクションを出るその要素は追いてきません。
色々と試して見てください。かっこいいエフェクトが作れますよ。
まとめ
どちらの方法でも画面に要素を固定することができます。
ですがそれぞれ特徴があるのがわかったと思います。
一概にどちらがいいとは言えませんが、用途に合わせて使い分けましょう。
Diviで出来ることをもっと知りたい方は、Diviの全てをまとめたページDivi完全マニュアルをチェックしてみてください!
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



