Diviのアイコンを自由にサイトにロードする方法【アイコンボタンも作れちゃう】
こんにちは、ナオミです!
皆さんは、Diviの広告モジュールを使ったことがありますか?
広告モジュールでは画像を挿入する代わりにアイコンを使うことができます。

そしてそこで表示されたアイコンのリストをみて、「これって他の場所で使えないのかな」って思ったことはありませんか?
実はビルダーを使ってなくても、Diviを使ってればサイトのどこでも使えちゃうんです。
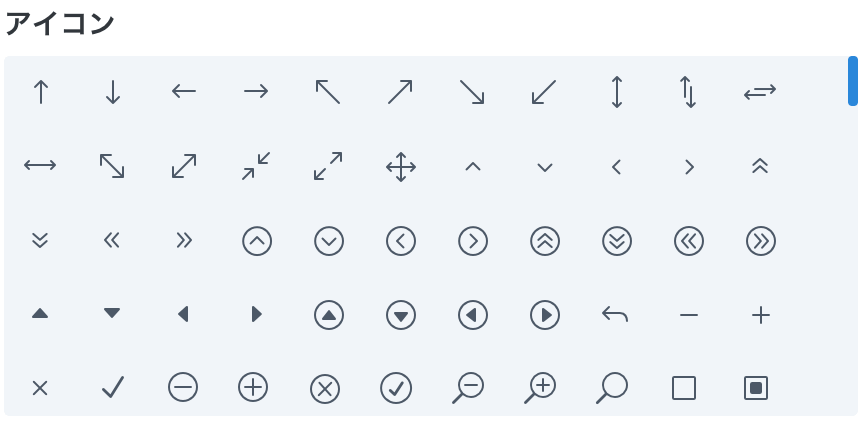
ちなみに、このアイコンセットはフォントでして、『ETModules』というフォントです。
どうやって好きなアイコンを表示させるのか説明していきます。
Diviのアイコンを自由にサイトにロードする方法を動画でご覧になりたい方はこちらからどうぞ!
好きなDiviのアイコンを見つける
まずはアイコンを見つけましょう。
https://www.elegantthemes.com/blog/resources/elegant-icon-font#glyphs
このページにアイコンのリストがあります。

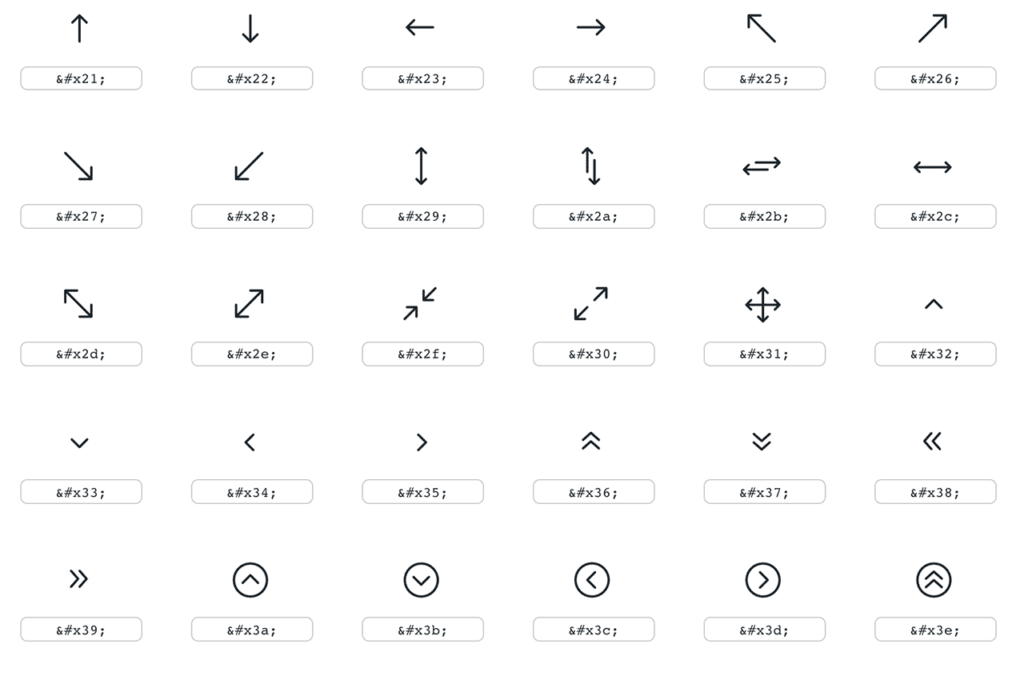
使いたいアイコンを見つけます。
Diviアイコンを入れるためのHTMLとCSS
次に『テキスト』フィールドがあるDiviモジュールを探します。
今回は普通のテキストモジュールを使います。

テキストモジュールのテキストフィールドです。
画像のようにビジュアルではなく、『テキスト』タブを開きます。
そして次にこのようにコードを入れます。
<span style="font-family: ETModules;">{アイコンの文字列}</span>この『アイコンの文字列』と書いてある所に、先ほど見つけたアイコンの下の文字列をコピペします。
<span style="font-family: ETModules;"></span>
このようにアイコンが表示されれば成功です。
テキストモジュールだけでなく、HTMLを挿入できる所ならどこでも使えます。
是非試してみてください!
Diviにおいての実際に使われているアイコンの活用方法はこちら
Diviのアイコンをメニューに表示させる方法【プラグイン不要】
様々なテクニックを駆使してDiviを使いこなせ!
セクション・行・モジュールの設定の他にもDiviには様々なテクニックが存在します。ちょっとした手間を加えることで、デフォルトではできなかったことができるようになり、デザインの幅が今までより広がります。
下の記事ではDiviの様々なテクニックを紹介していますので、ぜひ合わせてご覧ください。
Divi、モバイルメニューのどこをクリックしてもメニューを表示させられる方法
Diviのヘッダーのアニメーションを消す方法【コード要らず】
Diviビルダーで使うモジュールだけ表示する方法【作業効率アップ】
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



