
2024年Elementorの使い方【完全ガイド】
- 2024年4月29日
- 2024年1月5日
このページはElementorの使い方をまとめたリソースページです。
Elementorを1から始めたい人もすでに使っていて新しい情報が欲しい人も、Elementorに関する有益な情報が見つけられると思います。
日々アップデートしていきますので是非チェックしてみてください。
それぞれのセクションの下に関連リンク集がありますので、そこに更に深掘りした情報があります。
Elementorは無料ですが、更に優れたPro版もあります。
Elementor Proの購入方法はこちら
Elementorの使い方のコースができました!
興味がある方は是非みてみてください。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。
Elementorの基本的な使い方がわかる動画
Elementorとは
Elementorとは世界中で大人気のドラッグ&ドロップでサイトを構築できるWordPressの無料プラグインです。
コードを書かずに感覚的にページを構築出来るため、その人気は上昇し遂にはWordPressで人気のプラグイントップ10に入りました。
全世界のウェブサイトの9%がElementorを使って作られています。
そしてFacebookの公式グループは5万人を超える、巨大コミュニティを形成しています。
Elementorは有料版のPro以外にも沢山のプラグインが存在しその拡張性は高いです。
日本でも沢山のサイトがElementorを使って作られています。
この記事からElementorを使って作られた10のウェブサイトを紹介しています。
またナオミが主宰するTOFUラボのメンバーの多くがElementorを使用しています!
Elementorをインストール
Elementorの通常盤は無料のプラグインですので、WordPressのプラグインのページからサーチしてインストール可能です。
『Elementor』とサーチしてみましょう。

『Elementor』とサーチして、インストールしてみましょう。
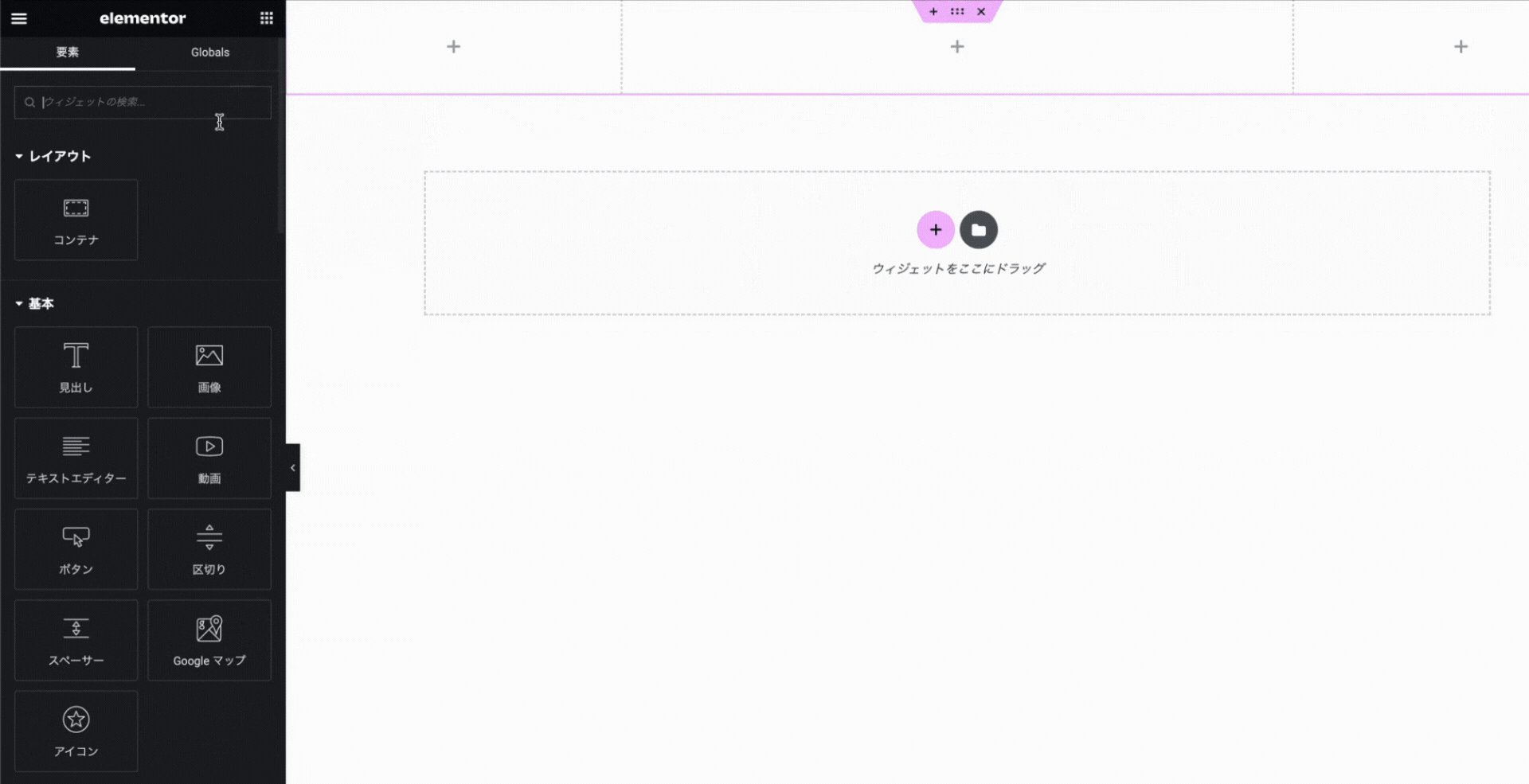
Elementorの基本操作はドラッグ&ドロップ

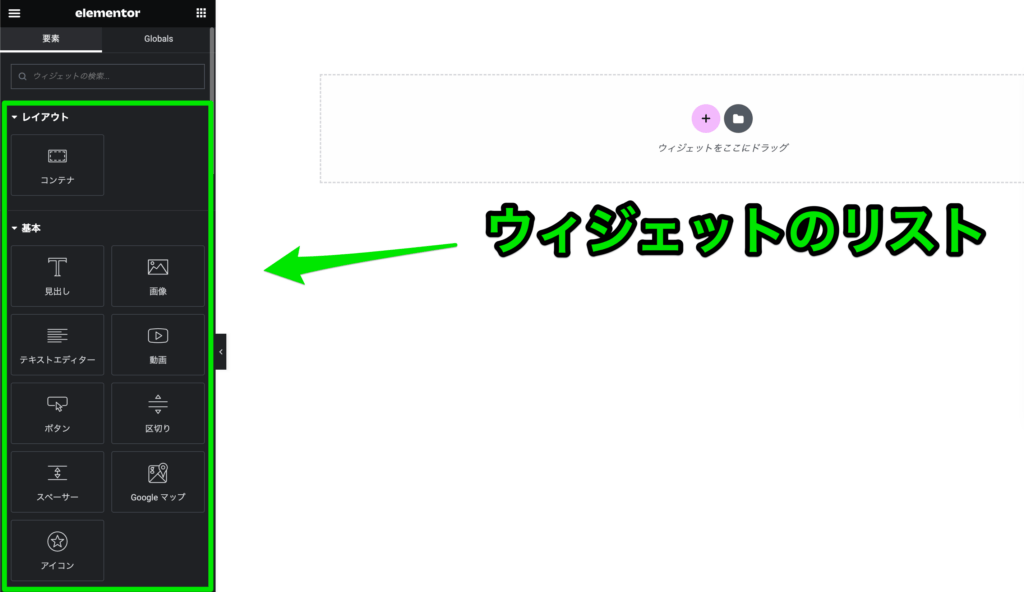
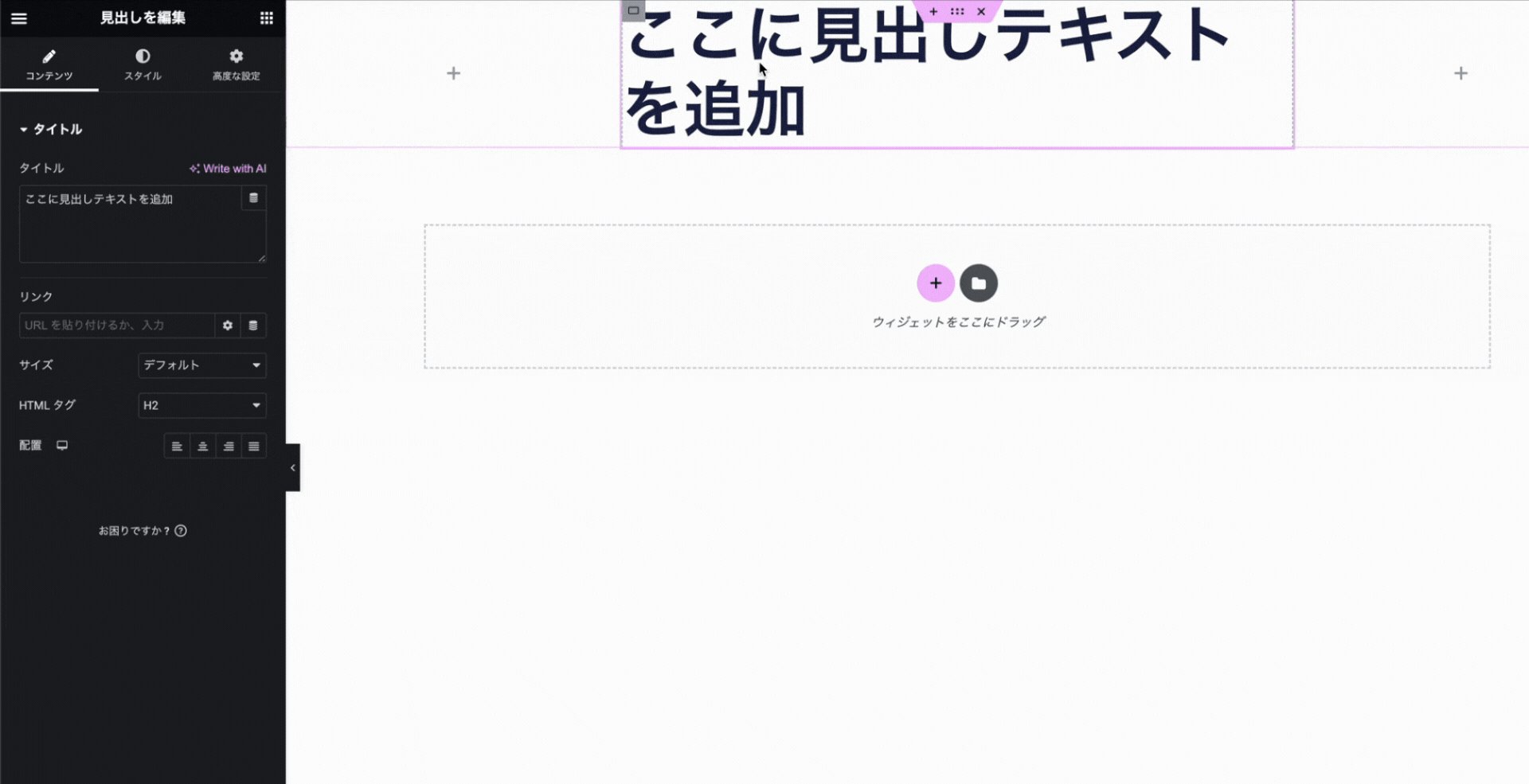
Elementorのエディタを開きますと、左側にウィジェットのリストが出てきます。
ここからウィジェットを掴んでドラッグ&ドロップで右側にウィジェットを落としていく形がElementorの基本的な使い方です。
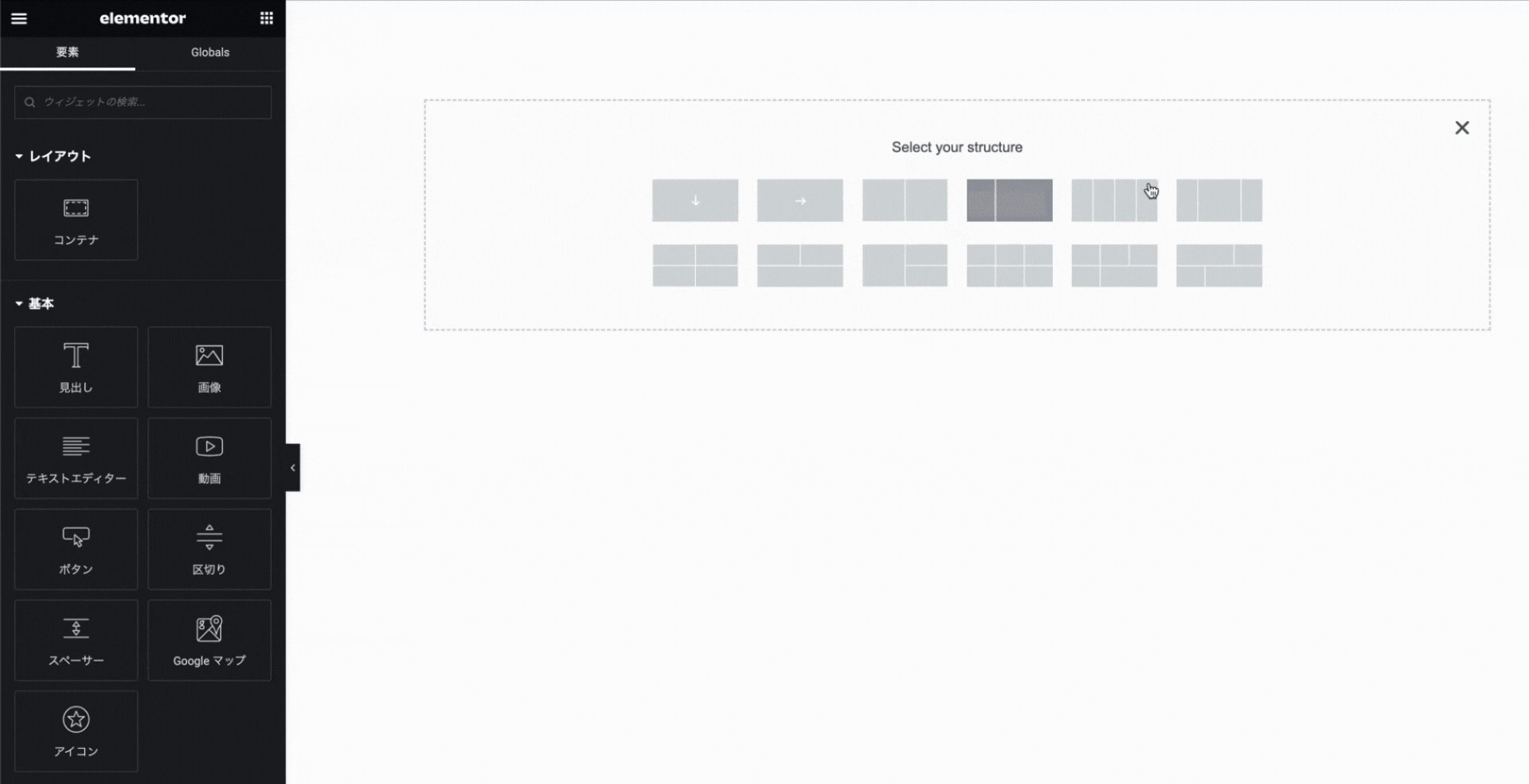
レイアウトはコンテナウィジェットで作る
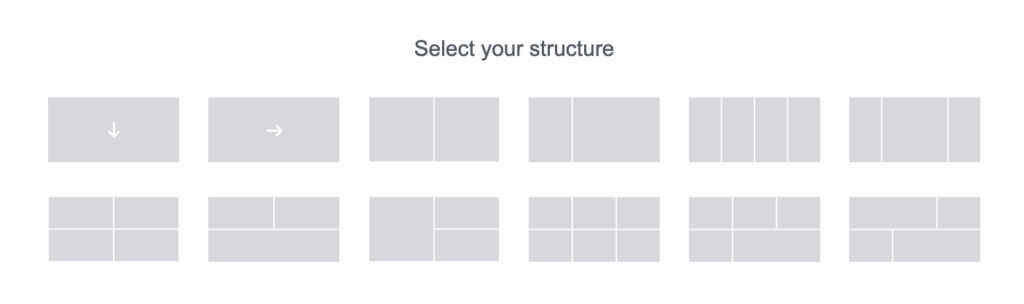
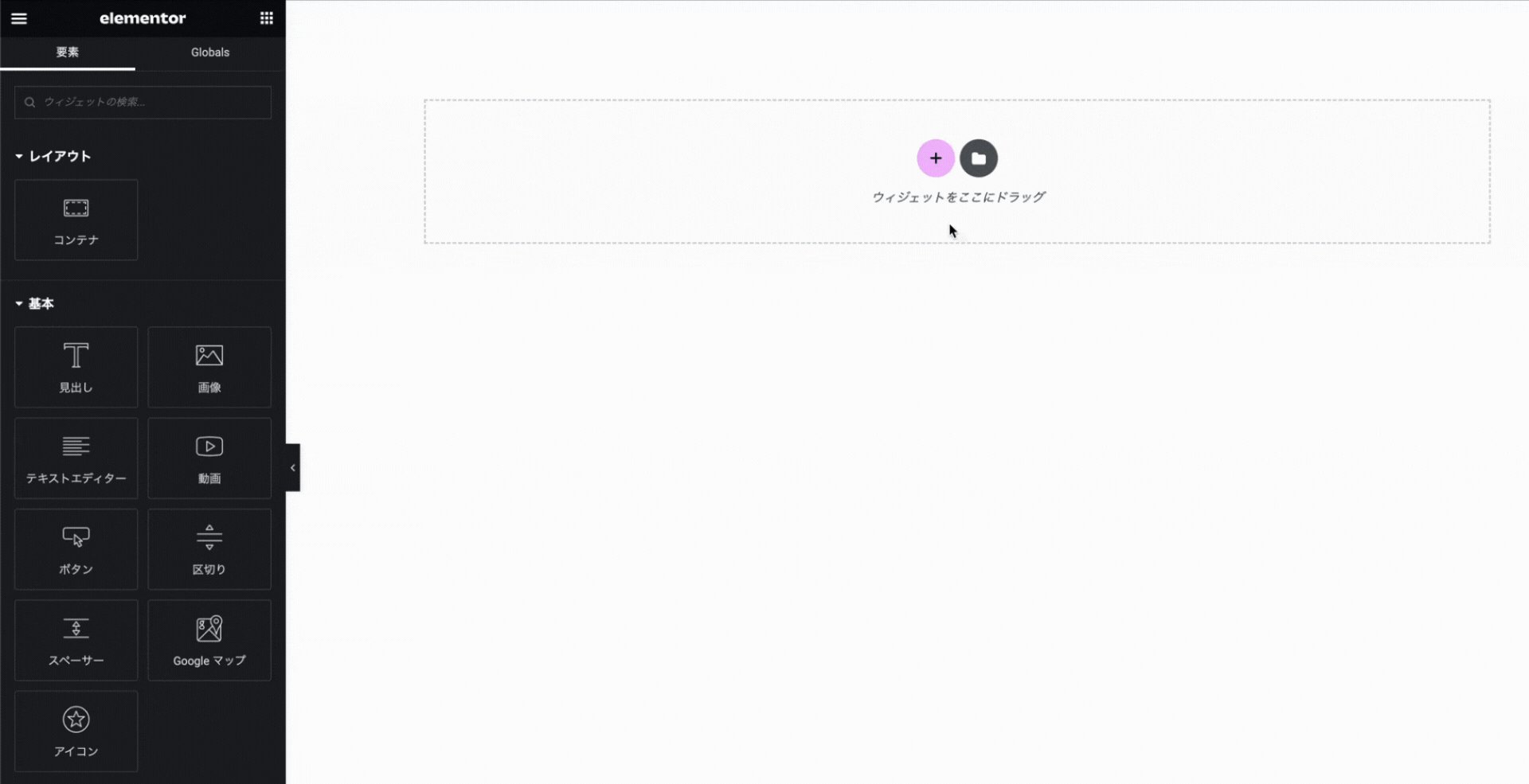
そして右には赤いプラスボタン。
このプラスボタンを押すと、コンテナの構造をいくつのカラムで作るかを決めることができます。

このように、あらかじめ用意されたレイアウトから始めることも可能です。
ですが、これらのレイアウトは自由に変えることができ、そして自分で一から作ることもできます。
詳しくはコンテナの使い方をご覧ください。

コードはいらずわかりやすい操作画面から感覚的にページを構築していきます。
Elementorの基本関連リンク集
- Elementor – インストールと基本操作
- コンテンツタブとスタイルタブ、テキストエディター編
- コンテンツタブとスタイルタブ、画像ウィジェット編
- 高度な設定タブ全部説明
- コンテナの使い方
- Navigator(ナビゲーター)でサイト構成一目瞭然
- レスポンシブ機能の使い方
- Elementorの始め方(動画)
- ホバーエフェクトの使い方
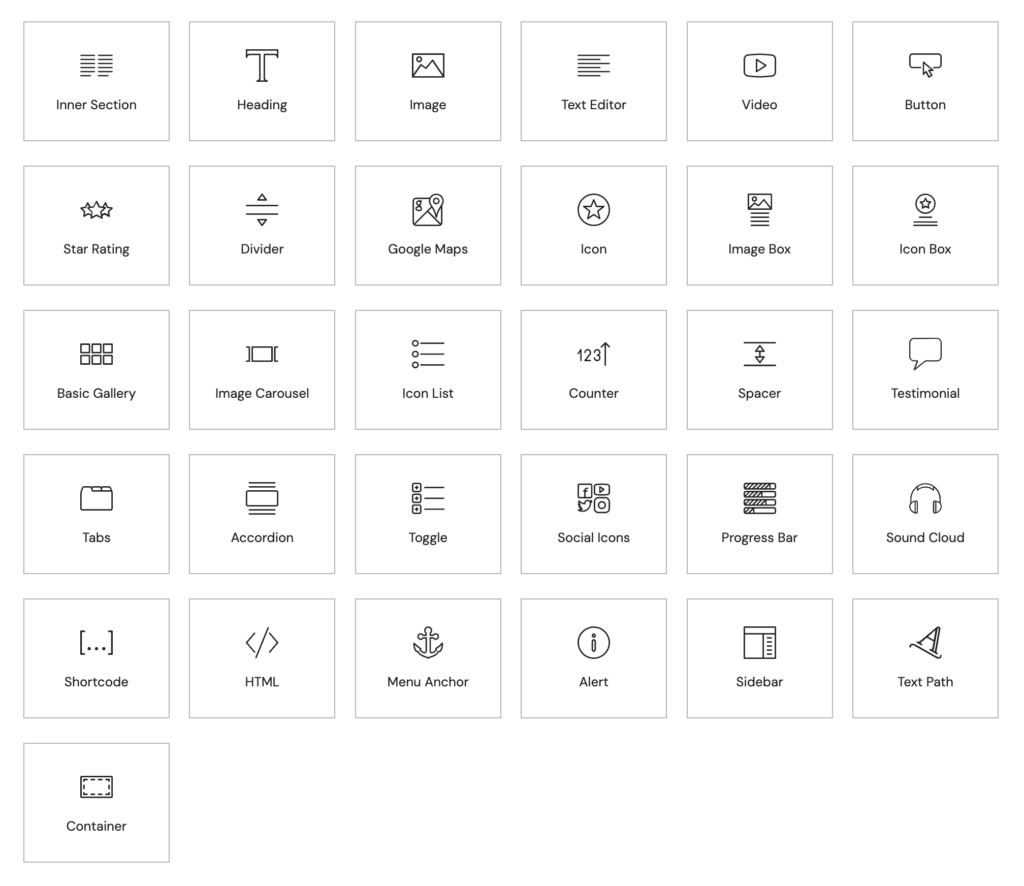
Elementorのウィジェット

Elementorには10の基本ウィジェットと20個の一般ウィジェットがあり、Pro版になると更に62個追加されます。
Elementor Proのセクションで紹介しています。
基本ウィジェットの中にも役に立つものが沢山あります。
これらを組み合わせて、かっこいいページを作っていくわけです。
Elementorウィジェット関連リンク集
- Elementor Proで綺麗なフォトギャラリーを作る方法【驚くほど簡単】
- 『Table of Contents』ウィジェットの使い方 – Elementor Pro
- Elementor Proでパンくずリストを作る方法【ヒント:隠れウィジェット】
- リンククリックで特定のセクションまでスクロールさせる方法
- Elementorで画像ポップアップ – Lightboxの使い方【プラグイン要りません】
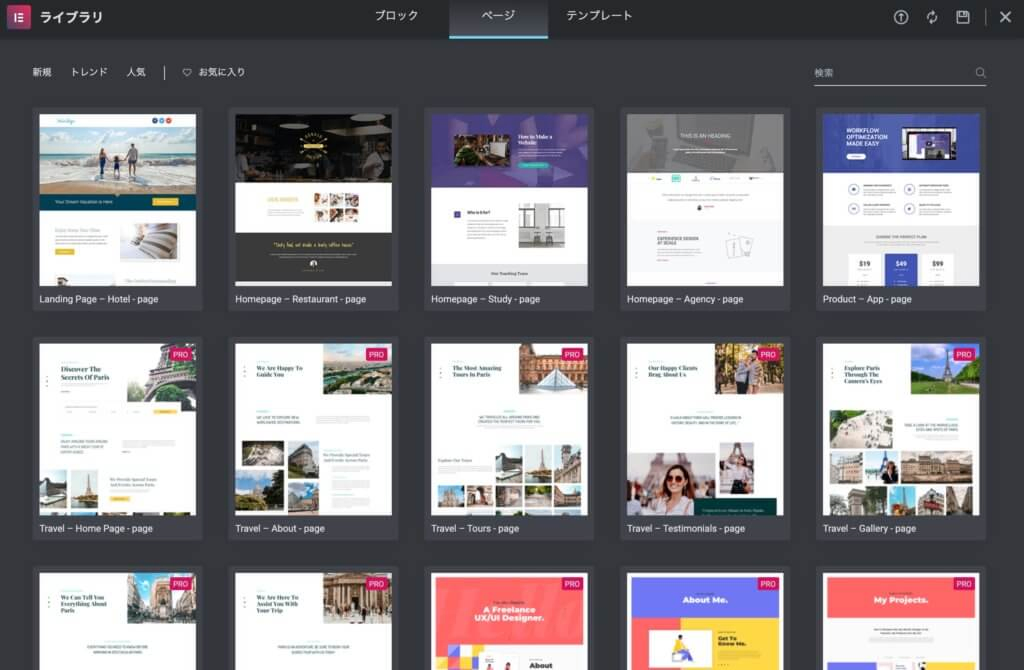
Elementorのテンプレートライブラリで、綺麗なレイアウトをロード

Elementorのテンプレートライブラリとは、沢山のすでに完成したレイアウトやセクションををページにロードできる機能です。
Pro版になると更に使えるテンプレートが増えるんです。
1からサイトを作らなくてもいいわけですね。
テンプレートライブラリ関連リンク集
Elementor Pro
Elementor ProはElementorに更にウィジェットや役立つ機能を追加した有料版のElementorです。
Elementor Proの購入方法はこちら
ElementorとElementor Proの違い
- Proウィジェットが使える
- 高度な設定タブのAttributesが使える
- 高度な設定タブのカスタムCSSが使える
- 動的タグが使える
- グローバルウィジェットやセクションを作れる
- 使える無料レイアウトが格段に増える
- ユーザーのロールによる権限のコントロールが可能になる
- カスタムフォントをが使える
- カスタムアイコンが使える
- reCAPTCHAやTypekitやConvertkitのような第三者サービスと連携できる
- テーマビルダーでヘッダーやフッターやアーカイブページをElementorで構築できる
- ポップアップが簡単に作成できる
- Custom Codeが使える
- Loop Gridが使える
詳しくはこのElementorとElementor Proの違いを説明した動画から。
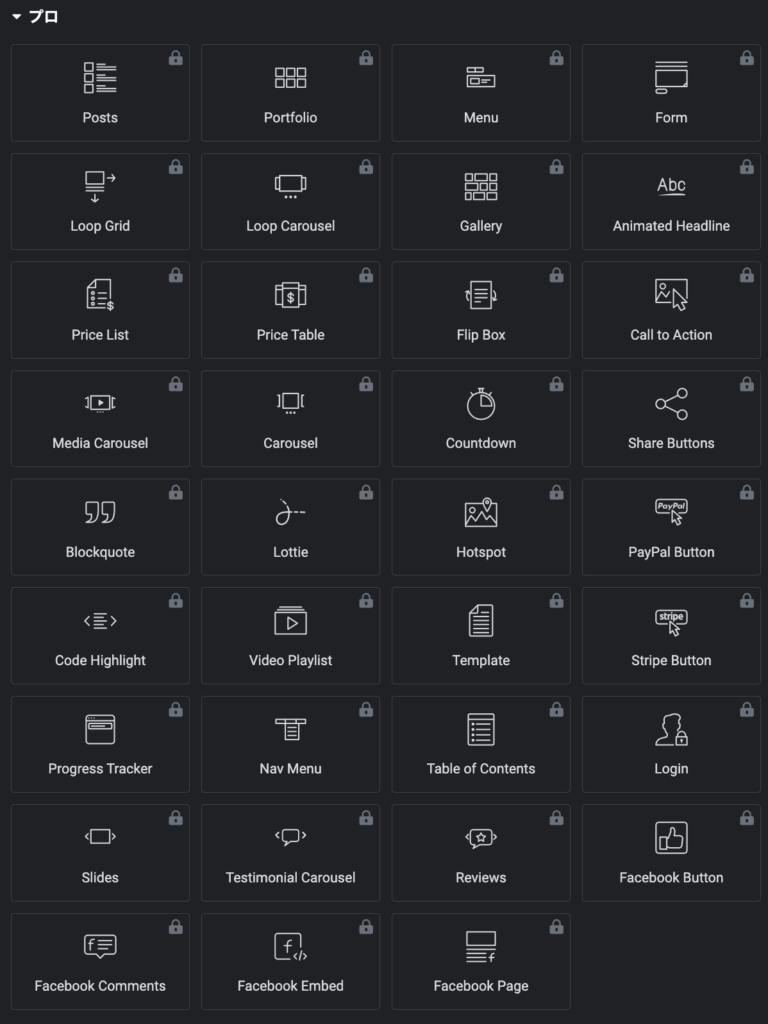
Elementor Proのみで使用可能な62のウィジェット
Elementor Proになるとなんと62個も多くのウィジェットが使用可能になります。
Elementor Proウィジェット

Elementorで投稿一覧を作るならLoop Gridウィジェットがベストです。
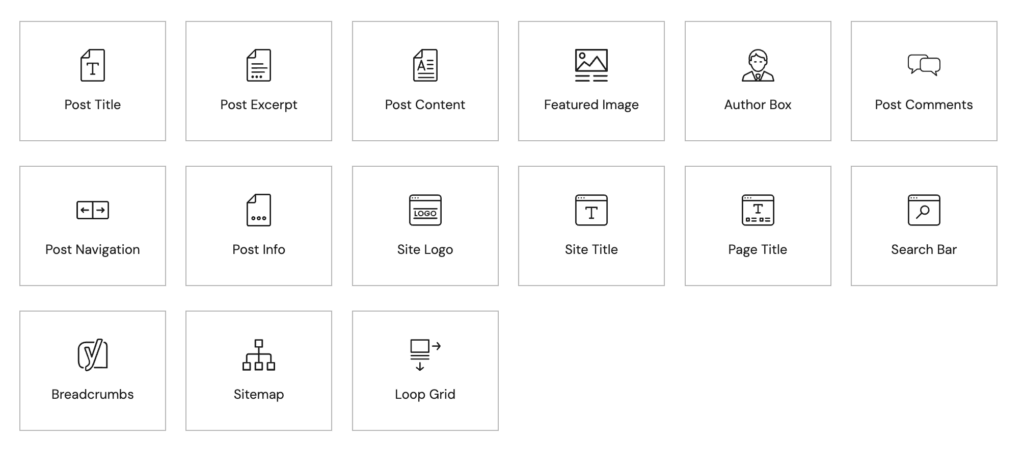
テーマウィジェット

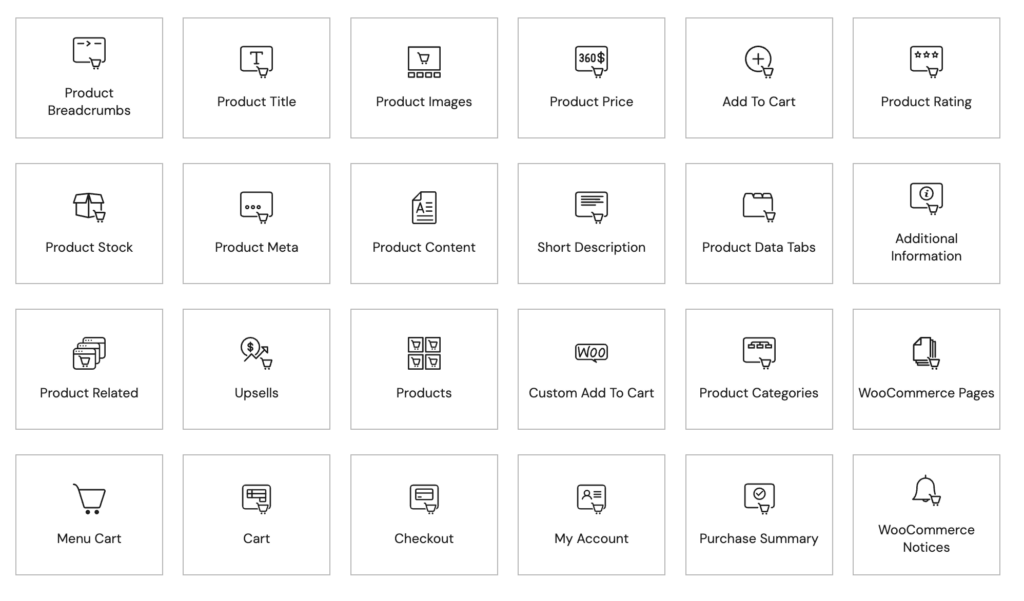
WooCommerceウィジェット

Elementor Proで再利用可能なテンプレートを作る

Elementorにはテンプレート機能がついており、セクションやページをテンプレートとして保存し、使い回すことができます。
Elementor Proになるとこれがテーマビルダーとして拡張され、更にオプションが増えます。
セクションやページ全体をテンプレートとして保存可能

Elementorでページを作ってる途中に気にったセクションやレイアウト全体をテンプレートとして保存することができます。
ページ間やサイト間でもテンプレートを共有可能
作成したテンプレートはエクスポートすることができ、ページ間だけでなくサイト間でも共有可能なんです。
Elementorのテンプレートに関するリンク集
Kit Libraryで設定やレイアウトがすでにされたフルサイトテンプレートをインポートできる
ElementorのKit Library(キットライブラリー)はプロにより作成されたフルサイトのテンプレートキットです。
固定ページや投稿、サイトの設定やテーマビルダーで作成されたパーツなどのフルサイトに必要なすべてがオールインワンになっており、それらをサイトに一度にインポートすることができる優れものです。
ElementorのKit Libraryを使えばサイトの画像やテキストを変更するだけであっという間にオリジナルサイトが作れてしまうのでとてもおすすめです!
Elementor Proのテーマビルダー
Elementor Proのテーマビルダーとは通常テーマがコントロールする部分のテンプレートをElementorで作れる機能です。
文字通りテーマを作っていくビルダーです。
これはPro版の機能ですが、かなり使われる必須のツールです。
例えば、サイトのヘッダーは通常テーマがコントロールするものですが、Elementor Proで自由に作ることができます。
テーマビルダーで作れるテンプレートの種類
- ページ (無料版可)
- セクション(無料版可)
- Popup
- ヘッダー
- フッター
- Single
- Archive
これらのテンプレートをElementor Proで作ることが可能です。
テーマビルダーに関連したリンク集
Elementor Proで日本語のフォントも使用可能
Elementor Proになるとカスタムフォントを使用することが可能になります。もちろん日本語のフォントも使用可能です。
フォントファイルをアップロードする形になります。
Adobeフォントも使えますよ。
使用できるフォントのタイプ
- WOFF
- WOFF2
- TFT
- SVG
- EOT
Elementorのプラグイン
Elementorには様々な拡張プラグインがあり、新しいウィジェットを追加したり、中にはElementor自体に新しい機能を追加するものもあります。
プラグインの代表的なのが、Elementor公式プラグインであるElementor Proです。
上で紹介したテーマビルダーもElementor Proの機能です。
そして自分が記事や動画でよく勧めてるのはHappy Addonsです。
かなり使えるプラグインですよ。
Elementorのプラグインのまとめ記事もあります。
Elementorのプラグイン関連リンク集
- Elementor最強の拡張プラグインHappy Addonsが更にパワーアップ【もうデザインいらない】
- Elementorの使えるプラグイン『Premium Addons』を試してみた【この機能が凄い!】(動画)
- Elementorでパンくずリストの作る方法(動画)
Elementorを通常のWordPressプラグインと使うこも可能
Elementorはショートコードをサポートしてますので、Elementor専用のプラグインでなくても一緒に使用することが可能です。
Elementorの他のプラグインとの使用例
- 【無料でできる】ElementorでInstagramのフィードを表示する方法
- WordPressのお問い合わせフォームのメールをGoogle Sheetsに自動で保存する方法【後からメール管理が楽】(動画)
Elementor用のWordPressテーマ
Elementorはプラグインなので、テーマと一緒に使います。
その時に相性のいいテーマや、Elementorと使う事を前提に作られたテーマもあります。
相性が悪いとサイト自体が遅くなることも。
Elementorとを使う事を前提に作られた無料テーマ
詳しく知りたい方はこの記事でElementorと相性のいいテーマを紹介しています。
Elementorと使うべきテーマ9選!『じゃないとサイトが遅くなります』
Astraは特にElementorと相性抜群
AstraはElementorと連携して動きます。AstraはElementorのサイトを構築するのに沢山のテンプレートサイトが入っていて、そこからElementorのウェブサイトを一気に作ることが可能です。
Elementorは重い?高速化する方法
Elementorは遅いという情報も見ますが、原因は通常のWordPressサイトが遅くなる原因と変わりません。
Elementorを高速化したいなら次の要素が大事です。
一つだけElementor特有の問題があるとすると、それはElementorが日本のテーマとは相性がよくないということです。
Elementorを使う時は海外のテーマと使う事をオススメします。
Elementorの不具合と解決方法
時にElementorの不具合も発生することがあります。これは大概場合はサーバーのPHPメモリが少なすぎたり、プラグインやテーマとの相性によるものがほとんどです。
この記事で不具合の原因と解決方法について説明しています。
>>Elementorが使えない!不具合の原因はこれ!【403&500&502エラーも解決】
Elementorでサイトをおしゃれにアレンジする方法
Elementorの使い方をある程度習得した方が、さらにElementorの機能をおしゃれに使い倒す方法をこちらで紹介していきます。
Elementorの文字を縦書きにする
文字を日本風に縦書きにしたいと思ったことはないですか?
ElementorではCSSを追加するだけで見出しウィジェットなどを簡単に縦書きにできます。
横スクロールするプログレスバーを設置する
通常のWebサイトはご存知のとおり、スクロールバーが縦に設定されていますが、Elementor ProのProgress Trackerウィジェットを使えば、サイトに横スクロールするスクロールバーを設置することができます!
Progress Trackerは横スクロールするタイプと円グラフのような形のトラッカーの2種類があり、ちょっと小洒落た印象になるのでとてもおすすめです!
ElementorでGoogleカレンダーをサイトに紐付けする
GoogleカレンダーをElementorでサイトに紐付けすることができます!
しかも、紐付けしたGoogleカレンダーをElementorで自由にスタイルし、おしゃれにアレンジすることができますよ!
Elementorをサイトに紐付けするには、『Essential Addons for Elementor』(無料)というプラグインをつかいます。
ElementorにGoogleカレンダーを紐付けすると、クライアントにサイトをいじらせることなくカレンダーの更新が可能になるのも魅力です!
Elementorで外部サイトの記事を自分のサイトにリスト表示できる
例えばまとめサイトなどを作るときに、ページのテーマに関連した外部サイトの記事を自分のサイトに集めてリスト表示させることもできます。
WordPressプラグインの『Feedzy』をつかいます。
くわしくは»Elementorで外部サイトの記事を自分のサイトにリスト表示する方法をご覧ください!
Q&A
Elementorに関するよくある質問をこちらにまとめてみました!
Q: Elementor Proのライセンスが切れたら、サイトはそのまま使えますか?
A: 使えますし、もうすでにElementor Proで作った部分は編集も可能です。ですが、新しくElementor Proのウィジェットを使ったりすることはできません。
Q: Elementorは案件に使用できますか?
A: もちろん案件でElementorを使用することができます!
Elementorを案件に使用するべき理由3つを»Elementorは案件で使えるの?もちろんです!使うべき理由と注意点の記事にまとめましたのでぜひご覧ください!
また案件を受託しクライアントのサイト構築を始める前に、クライアントにどのようなサイトを作りたいのかをヒアリングすることが大切です。
»サイト構築を始める前にクライアントさんに絶対聞くべき7つの質問の記事でどのようなヒアリングをするべきかをまとめています。
さらに、クライアントへのヒアリングシートを無料ダウンロードすることもできますのでぜひご利用ください!
Q: Elementor Cloudってぶっちゃけ使えますか?
A: Elementor Cloud(Elementor社のWebサイトをホスティングするクラウドサービス)はUIがとてもシンプルでElementorを使う上で最適化され、サポートも手厚いのがメリットですが、日本語でサポートされてなかったり1サイトのみしかホスティングできないなどのデメリットも存在します。
»Elementor Cloudとは?メリットとデメリット でさらにくわしく説明をしていますので、自分の使用スタイルに合うかどうかをご確認いただけます。
Q: Elementorの編集画面上にサイトには反映されないメモを残すことはできますか?
A: できます。
Elementorの『ノート機能』を使えば、同じサイトの製作者同士で共有したり、後でやろうと思っていることを忘れないようにメモに残すことができます。
Q: Elementorでお問合せフォームを自動返信にすることはできますか?
A: できます。
Elementorのフォームウィジェットの設定で自動返信のカスタマイズが可能ですので、くわしくは»Elementorで作る問い合わせフォームの自動返信設定!定型文をカスタマーごとに動的に変換する方法をご覧ください。
Q: Elementorでブログを書いてはいけないのですか?
A: Elementorの機能でブログを書くのはおすすめしません。
しかし、ブログはグーテンベルグで書いて、Elementorでサイトのデザインやレイアウトをするのなら何の問題もありません。



