
Elementor Proでパンくずリストを作る方法
- 2022年2月8日
- 2019年11月13日
- Elementorの使い方
- パンくずリスト
Elementor(エレメンター) Proを使っていて、パンくずリストはどうやって追加するのか迷ったことはありませんか?
自分の運営するサロンでもそういった質問が最近出ました。

パンくずリストというのは、今現在いるページまで、ホームからどうやって辿っていくのかを表したものです。
この画像の例だと、今のページの上に『Divi』というカテゴリがあり、その上に『ホーム』があります。
簡単に今の自分の位置がわかるわけです。
この記事ではElementor Proでパンくずリストをどうやってサイトに挿入するのか、説明していきます。
注意ですが、この記事はもうすでにElementor Proを持っている人に向けて書いています。
まだElementor Proを使ったことがない人はこちらからどうぞ。
>>Elementor Proの購入完全ガイド
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、Elementorでパンくずリストを作る方法を動画でご覧になりたい方はこちらからどうぞ!
Yoast SEOをインストール

YoastってSEOのプラグインじゃないの?と思うかもしれませんが、その通りです。
ところが、Yoastには隠れた『パンくずリスト』機能があるんです。
しかもElementor Proと上手く連動するんです。
ではまずはプラグインでYoastと検索し、Yoastをインストールします。
Yoastのパンくずリストを有効化

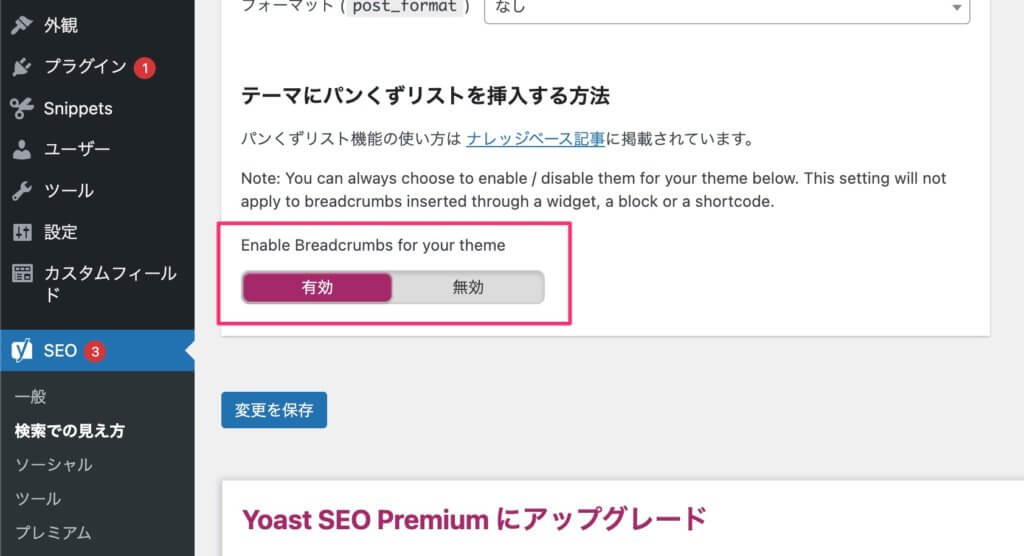
この画像のように、ダッシュボードから『SEO→検索での見え方→パンくずリスト』にいきます。
『Enable Breadcrumbs for your theme』とありますのでこれをクリックし、有効化します。
この画面の下に設定を保存するボタンがありますので保存します。
これで準備は完了です。
Elemenetor ProのBreadcrumbsウィジェットを挿入

Elementor Proでパンくずリストを表示させたいページ、またはテーマビルダーのテンプレートを開きます。
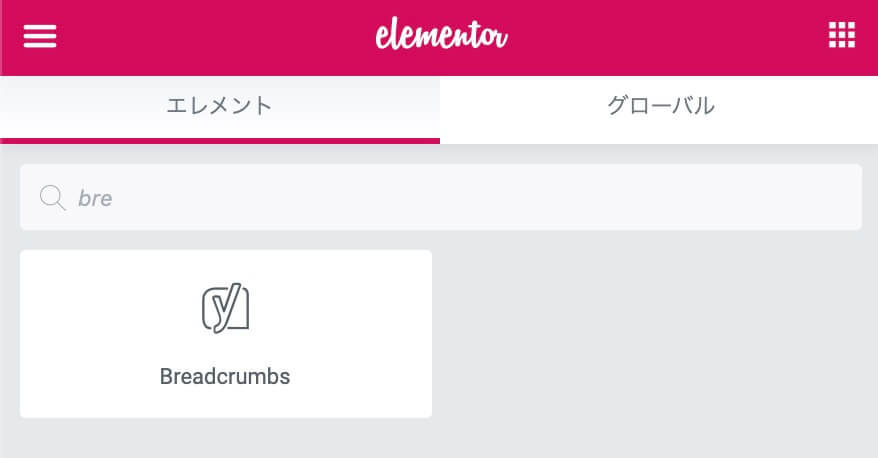
そうして、ウィジェット検索で『bre』といれてみましょう。
すると画像のように『Breadcrumbs』が出てきます。
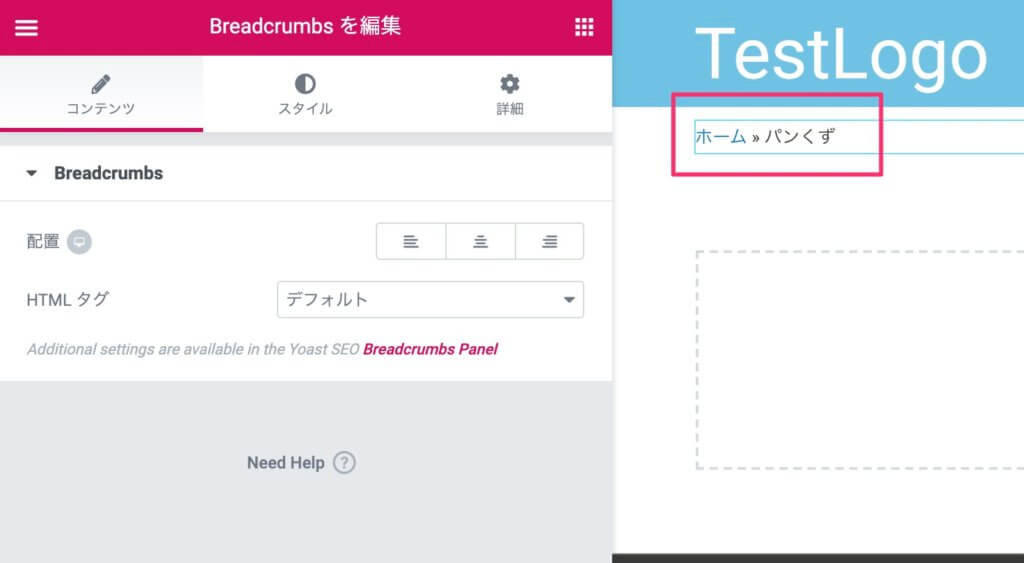
これをページに挿入します。

このようにパンくずリストが表示されます。
テンプレートに入れる場合は、何も表示されないこともありますが、その場合はそのテンプレートを使ってるページを見てみましょう。
こんな簡単にパンくずリストをElementor Proで使うことができます。
しかもショートコードなどではなく、ちゃんとしたElementorのウィジェットです。
ぜひ試してみ下さい!
尚、TOFUラボ内のメンバーからのパンくずリストに関する質問に
- Elementor pro + WooCommerceでパンくずリストの一部を非表示にさせたいのですがどうしたらいいですか?
- Elementor pro+Yoast SEOの組み合わせでパンくずリストを表示させたいのですがどのような設定をしたらいいですか?
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!




