
Elementor – コンテンツタブとスタイルタブ – 画像ウィジェット編【初心者】
- 2022年2月8日
- 2020年3月8日
- Elementorの使い方
- CSS, チュートリアル
前回の記事ではテキストエディターウィジェットのコンテンツタブとスタイルタブの使い方を紹介しました。
今回は画像ウィジェットのコンテンツタブとスタイルタブの設定の仕方を説明します。
画像を使うウィジェットは結構ありますので、画像ウィジェットをマスターすればそれらも簡単になりますよ!
画像ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
画像ウィジェットのコンテンツタブ
それでは画像ウィジェットを使って説明していきますので、Elementorの画像ウィジェットをページに挿入してください。


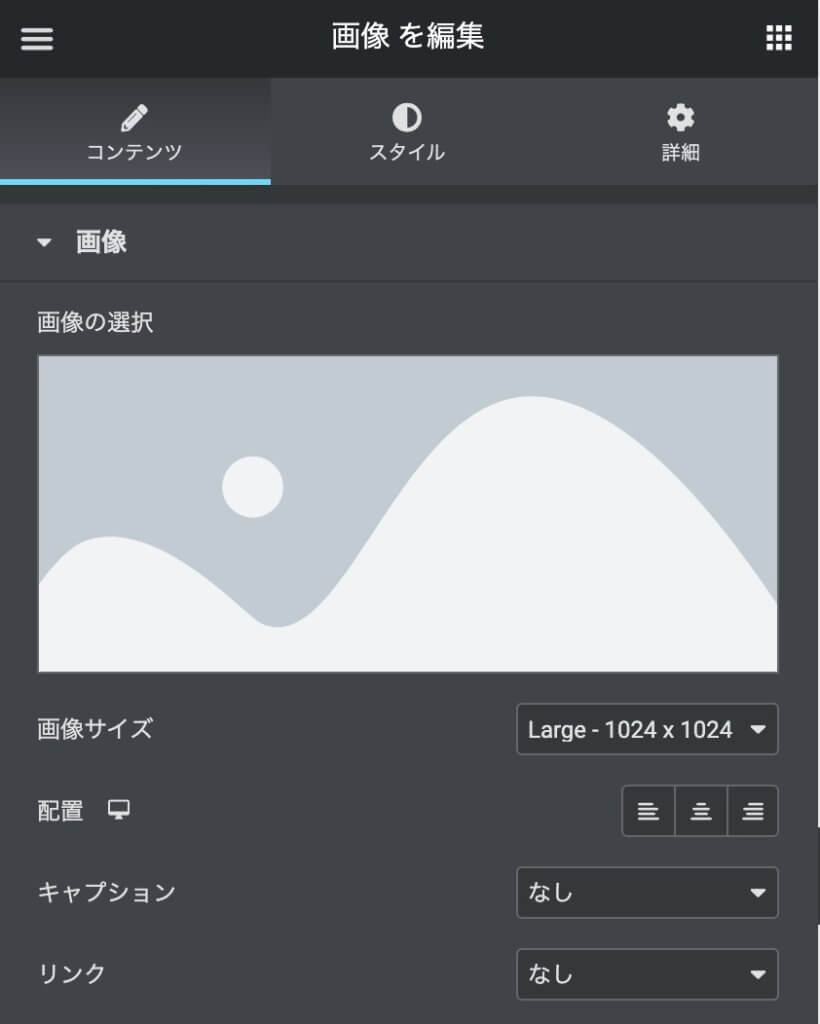
画像の選択

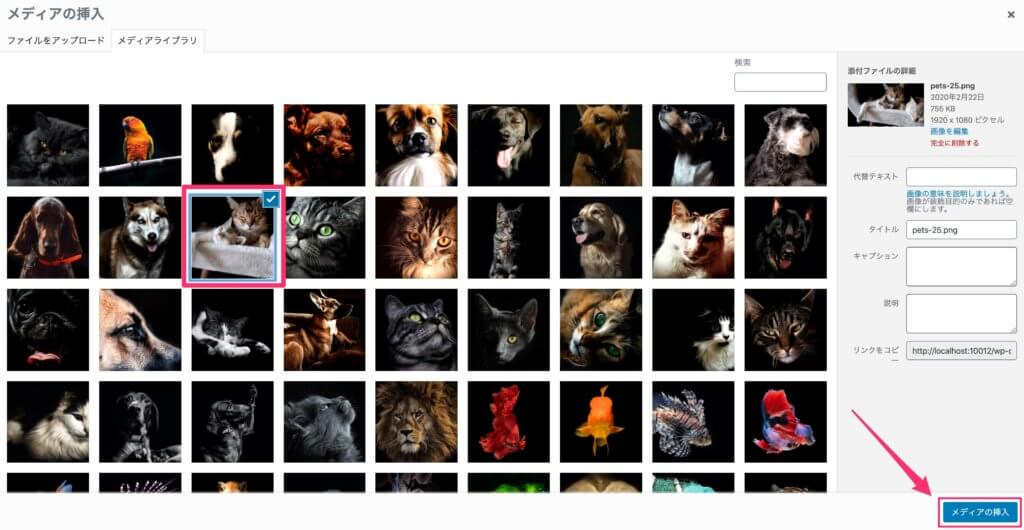
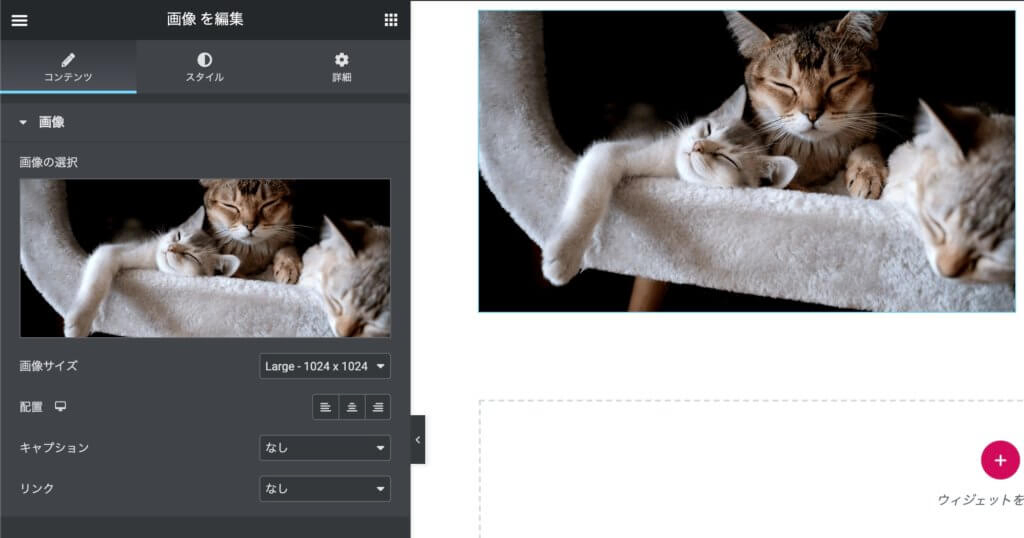
マウスを画像の部分に持ってくると、『画像の選択』と下に出てきますのでクリックします。


このように簡単に画像を挿入できます。
『画像のサイズ』はそのままロードする画像のサイズを決定します。
後に幅を設定出来ますが、その幅もこの元の画像を使います。
そうすると、ここで小さい画像をロードしてしまうと、それ以上の幅に設定すると画像がぼやけてしまったりします。
かと言って一番大きい画像を選択すると、重いファイルをロードしてしまいます。
適切なサイズを選びましょう。
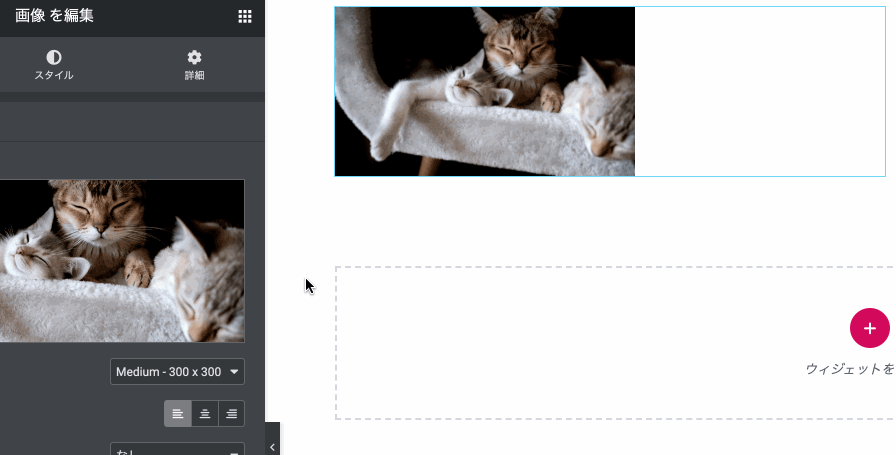
画像の『配置』は左、真ん中、右から選ぶ

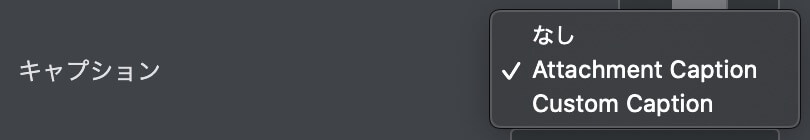
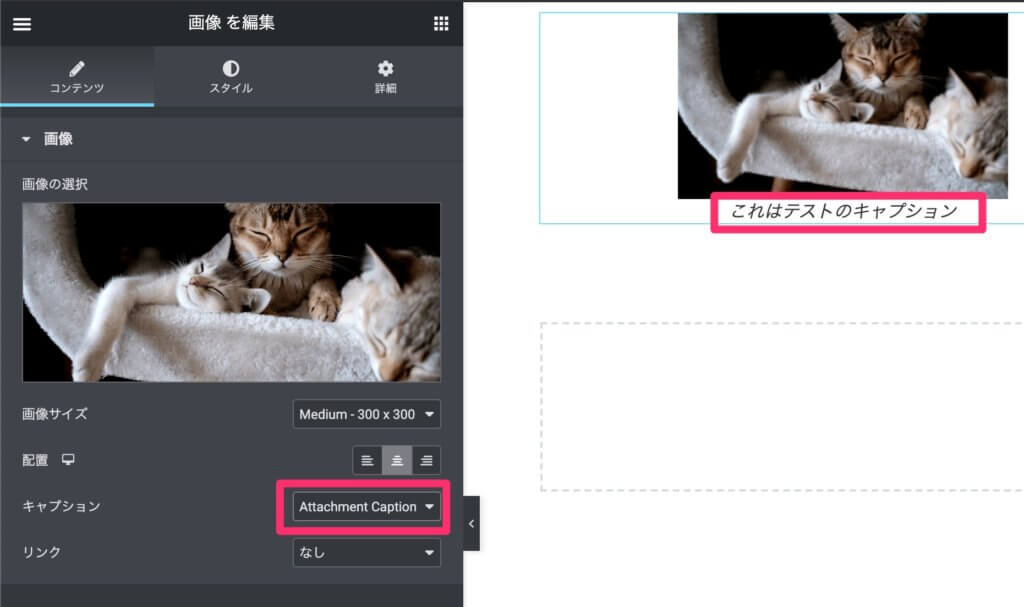
『キャプション』

『Attachment Caption』はWordPressのメディアから設定


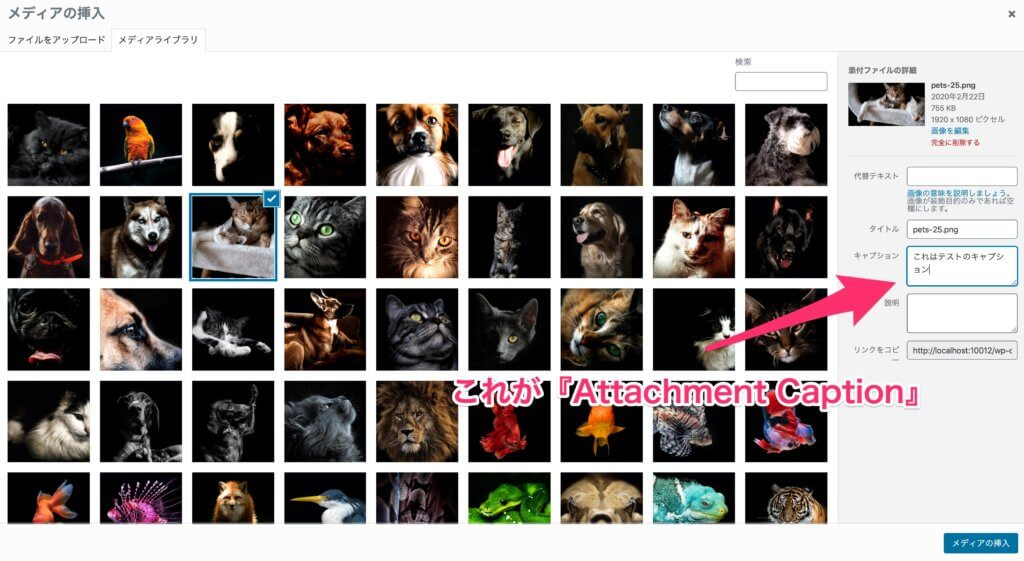
Attachment Captionとは先ほど画像を設定した時に、出てきた画面で設定出来るテキストです。
設定したかったら、もう一度画像選択の画面を開くか、WordPressのダッシュボードにある『メディア』というリンクから同じ画面を開くことができます。
後からキャプションを変えてもそれが反映されますよ。
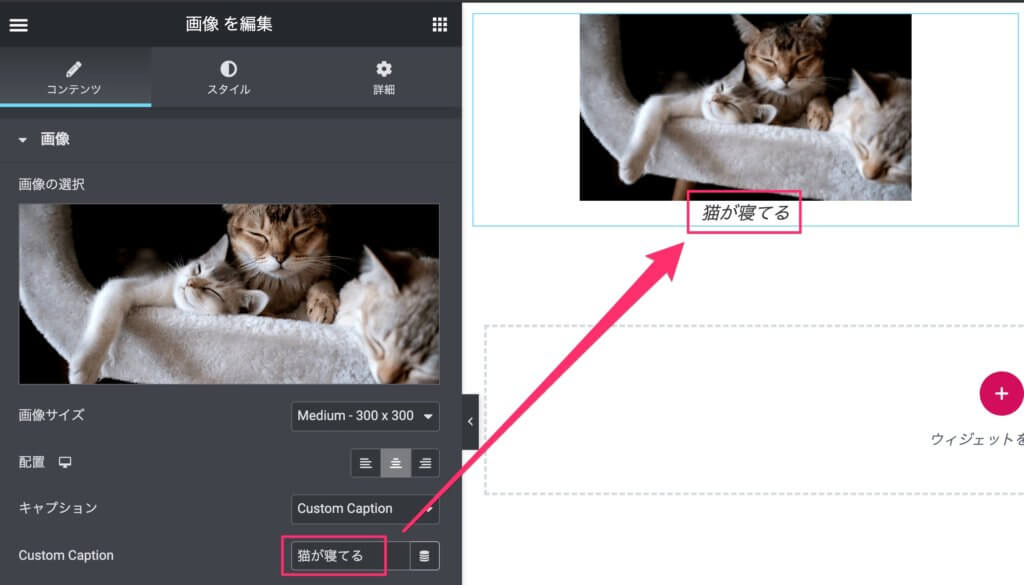
『Custom Caption』で自由にキャプションを設定

Custom Captionを選択すると、フォームフィールドが追加され、自由にテキストを入力出来るようになります。
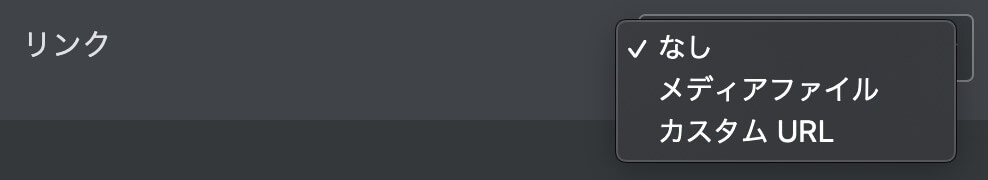
『リンク』でユーザーが画像をクリックした時のアクションを設定

『メディアファイル』はクリック時に画像を表示

『メディアファイル』を選択すると、今度はLightboxを使うかどうかの選択が表示されます。
これをいいえにすると、クリック時に元の画像のURLにページがジャンプします。
『はい』にすると画像がクリック時にLightboxというカッコいいポップアップで表示されます。
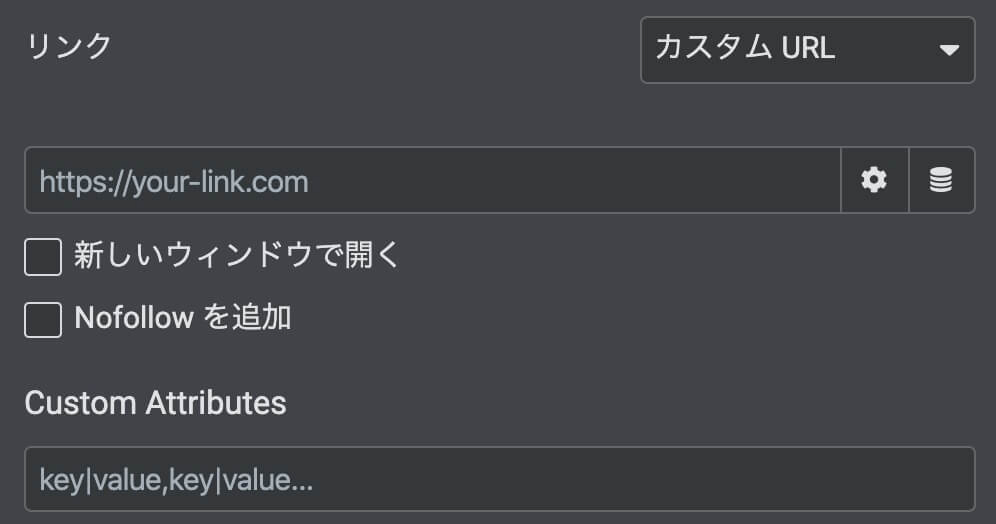
『カスタムURL』でクリック時に好きなページを開く

『カスタムURL』を選択するとまずURLをいれるフィールドが表示されます。
ここに好きなURLを入れるだけで、画像クリック時にそのページが開きます。
新しいウィンドウで開きたい時は、そのまま『新しいウィンドウで開く』を選択します。
『Nofollowを追加』と『Custom Attributes』は応用編で説明しますので、今は無視してください。
画像ウィジェットのスタイルタブ

%とpxとvwの違い
先に進む前に%とpxとvwの違いを説明します。
pxはそのままなので割愛します。
%は元の画像の何%か
例えばコンテンツタブで、画像のサイズを300pxに設定していたとします。
そうすると、50%に設定したら画像のサイズは150pxになります。
vwは画面の横幅の何%か
例えば画面の横幅が1000pxだとします。
そしてvwを10に設定すると、画面の横幅の10%になり100pxになります。
画像の『幅』と『最大幅』
『幅』はその名の通り画像の幅を意味します。
『最大幅』を設定すると画像はこの値以上にはなりません。
例えば、最大幅を300pxに設定したら、どんなに画像が大きくても300px以上大きく表示されません。
『ホバー』に関しては次の記事で説明しますので、今は割愛します。
『透明度』は1が透明度0


透明度は0に近くなると透明になり、1に近くなると不透明になります。
なので、上の例では0.5に設定し、50%の透明度にしています。
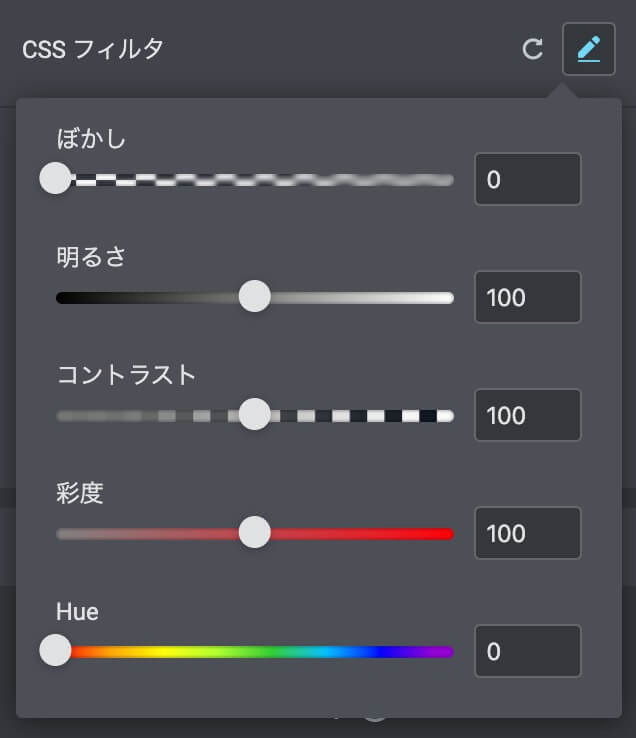
CSSフィルタ

- ぼかし
- 明るさ
- コントラスト
- 彩度
- Hue
これらは全て写真の編集などで使われる用語ですね。
これらをElementorから設定出来てしまうんです

ぼかしを少し上げてみました。
色々と試してみましょう。
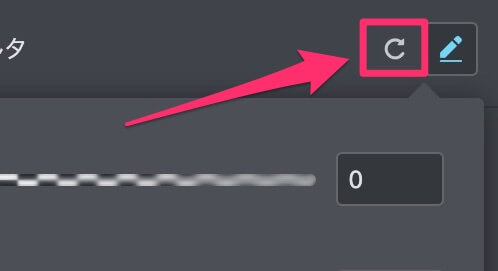
設定を初期状態に戻したい場合は

CSSフィルタに限ったことではないのですが、設定を初期状態に戻したい時ありますよね。
その時はこのボタンを押します。
そうすると初期設定に戻りますよ。
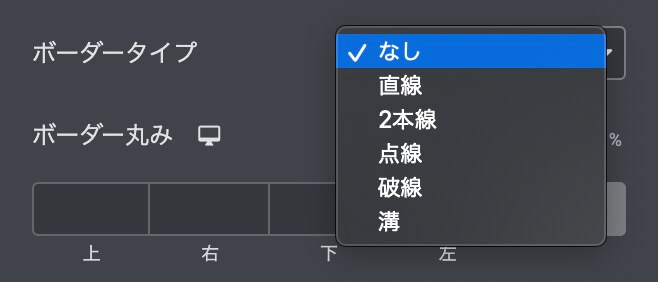
『ボーダータイプ』

画像のボーダーの線のタイプを設定します。
- なし
- 直線
- 2本線
- 点線
- 波線
- 溝
好きなものを選びましょう。

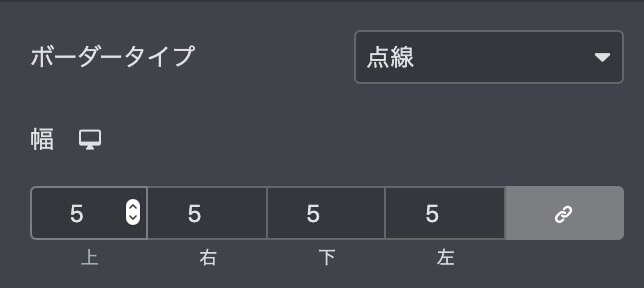
ボーダーの『幅』


点線にして幅を5pxにしています。
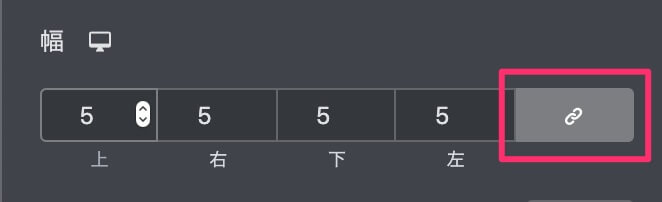
ここで5と入力すると自動で全てに5が入ります。
これを止めたい時は右の鎖のアイコンをクリックします。
これは他でも沢山出てくるアイコンです。

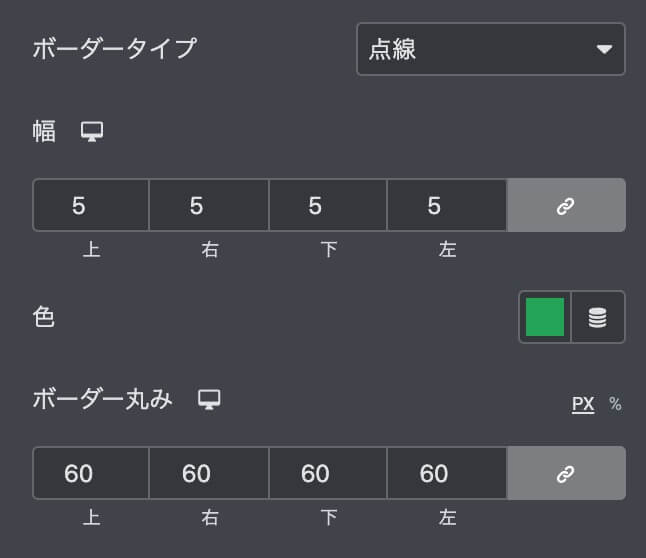
『色は』は割愛します。
『ボーダー丸み』で角を丸くする


このようにこの値を増やすと、画像の角に丸みをいれることが可能です。
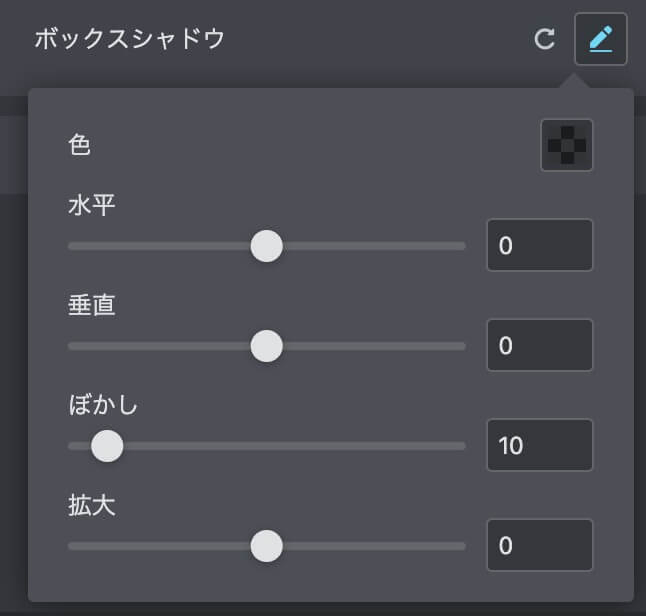
『ボックスシャドウ』で影をつける


ボックスシャドウの設定を押しただけで、自動でこのような影が画像につきます。
- 色
- 水平
- 垂直
- ぼかし
- 拡大
水平と垂直は影の位置をコントロールします。
色々と試してみましょう。
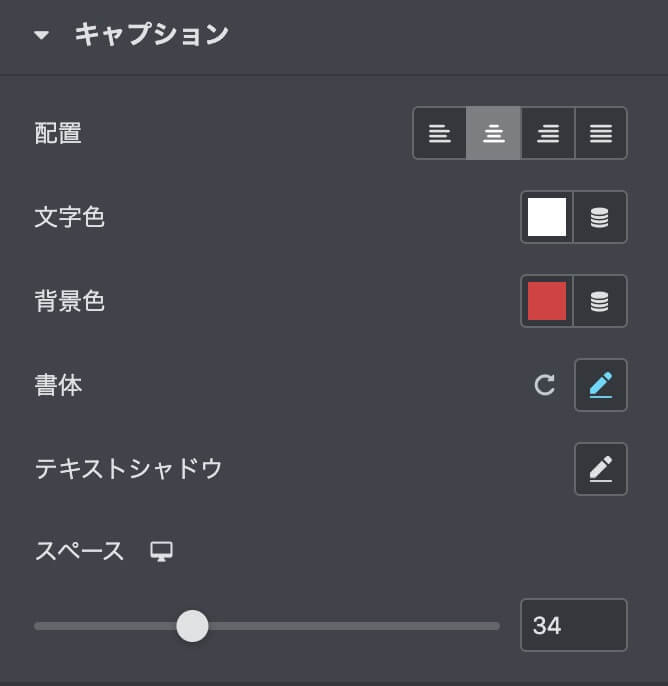
『キャプション』


キャプションをスタイルした例です。
配置と文字色と背景色は説明いらないと思います。
そして書体も前回のテキストエディターの記事と同じです。
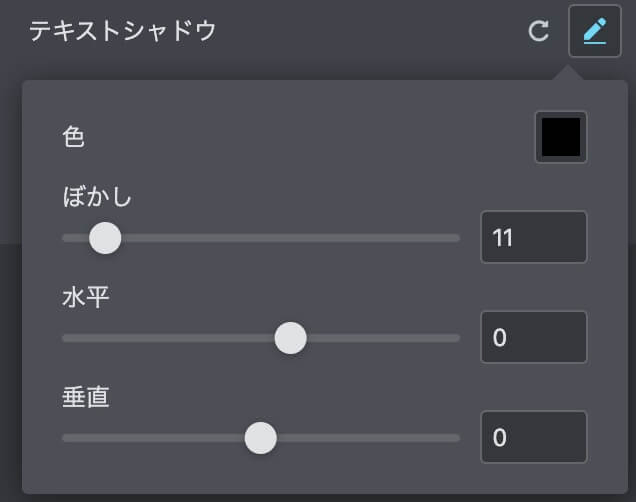
『テキストシャドウ』はテキスト自体に影をつける機能


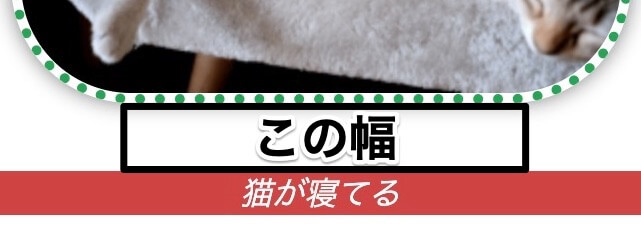
『スペース』は画像とキャプションの間の幅

これでウィジェットのコンテンツタブとスタイルタブの基本の大部分は完了です。
他のウィジェットも試してみましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




