Elementor Pro – ホバーエフェクトの使い方
- 2021年8月9日
- 2020年3月27日
- Elementorの使い方
- チュートリアル, ホバー
この記事からElementorの使い方の応用編である、『Elementor Proの使い方シリーズ』を始めます。
始める前に、二つのことが必要です。
- Elementorの使い方シリーズを完了する
- Elementor Proを入手(記事によってはElementor Proがなくても大丈夫です。)
まずはElementorの使い方シリーズを全て読んでみてください。
そして、Elementor Proをまだ入手していない方はこの記事からElementor Proを購入そしてインストールできます。
この記事ではElementorのホバーについて説明していきます。
ホバーを設定すると、ウィジェットの上にマウスカーソルを持っていった時にアニメーションを入れてスタイルを変換したりできます。
ホバーを設定する方法


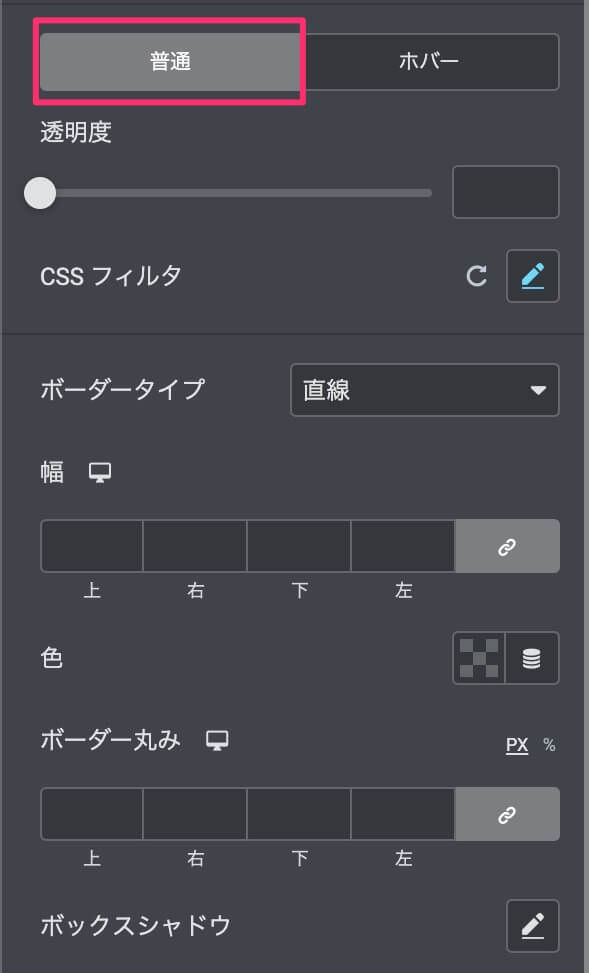
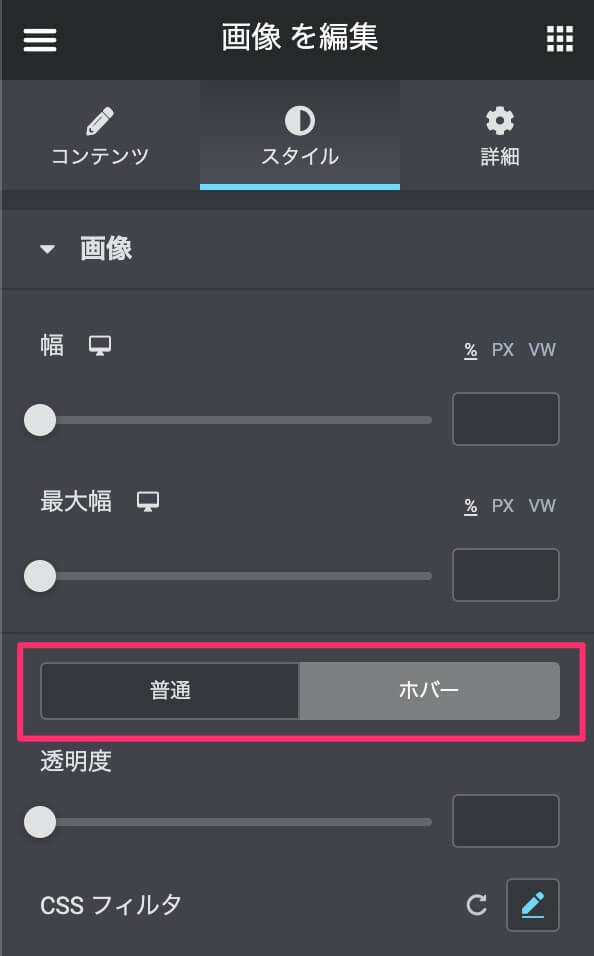
ホバー設定ができる項目にはこの画像のように、ホバータブがついています。
この画像は画像ウィジェットのスタイルタブです。
他のウィジェットにもあるので見てみましょう。
画像ウィジェットについて詳しく説明をした記事はこちらから
>>【Elementorの『画像』ウィジェットの使い方】
『普通』タブは通常時の設定、『ホバー』タブでホバー時の設定
マウスがウィジェットの上に乗っていない時は、この『普通』タブの設定が使われ、マウスが上に来たらホバーの設定が使われます。
例を見てみます。
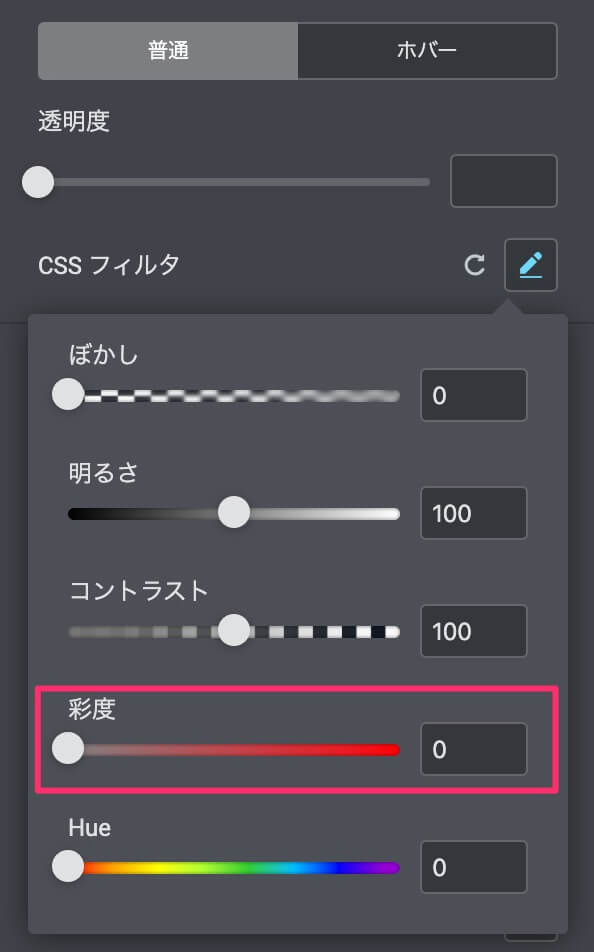
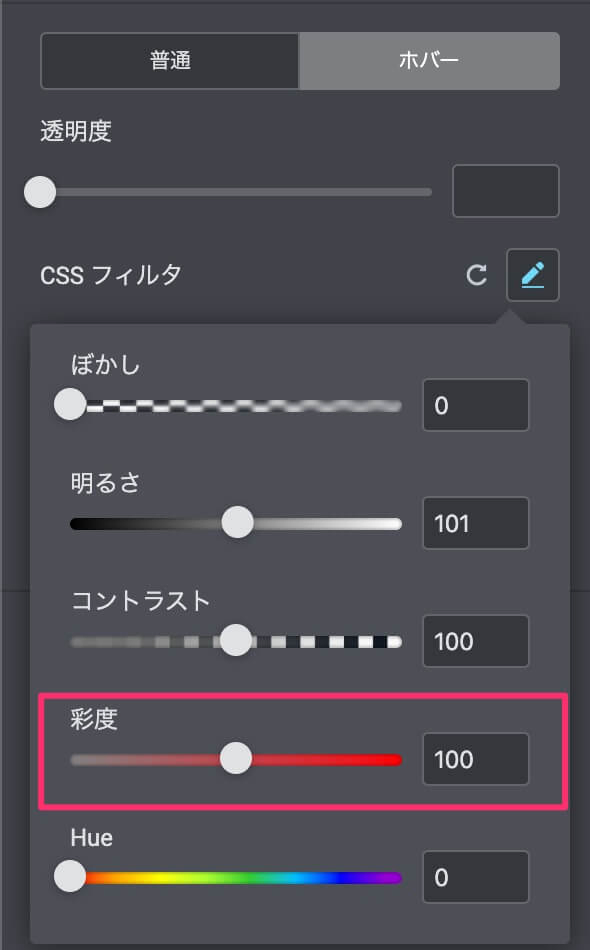
『普通』で白黒、『ホバー』でカラーに設定
こう設定すると、上の通常時は白黒でホバー時にカラーになります。
このように簡単にホバーでスタイルを変えることができます。
ホバーにアニメーションをつける
ホバー時にアニメーションをつけることが可能です。
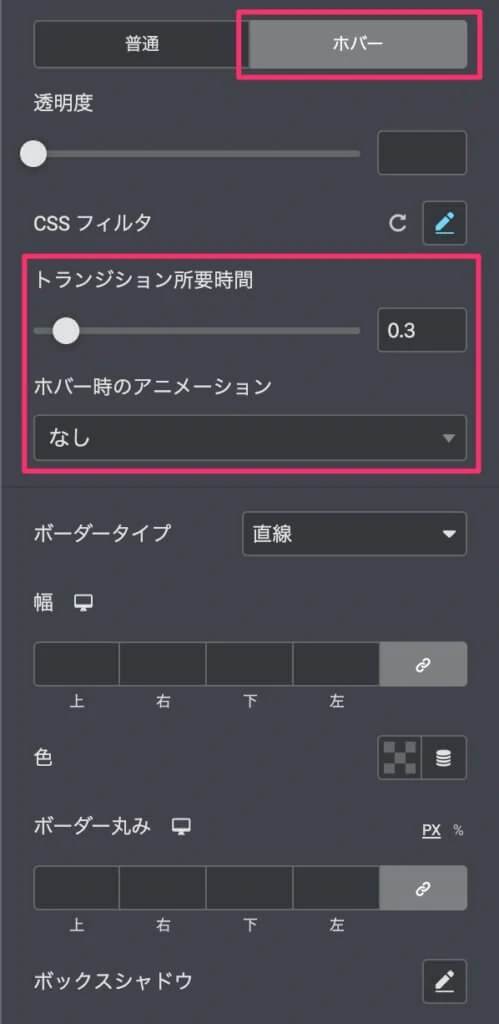
ホバーを選択すると、二つの新しいメニューが追加されるのがわかると思います。
- トランジション所要時間
- ホバー時のアニメーション
これらを説明していきます。
『トランジション所要時間』
これはホバー時にどれくらいの時間をかけて、ホバーの状態のスタイルに移行するかです。
この時間がアニメーションの時間になります。
秒数で指定します。
これは最初のホバーの設定に0.5秒のトランジション所要時間を追加したものです。
アニメーションが発生してるのがわかると思います。
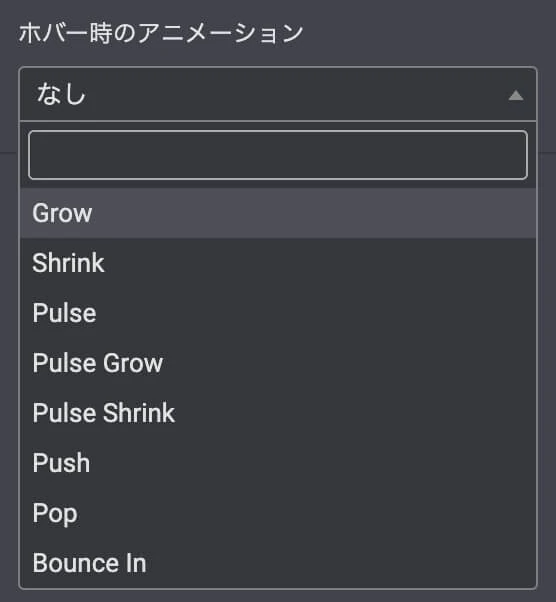
『ホバー時のアニメーション』

これらはすでに作られたホバー時のアニメーションです。
どれでもいいので選択してみましょう。
このようにアニメーションが追加されます。
そして白黒がカラーになるアニメーションも同時に起こっています。
手動アニメーションを無視するタイプ
中には手動で設定したアニメーションを無視するものもあります。
この場合手動で設定したというのは、白黒からカラーになるアニメーションです。
この動画では、『Grow』というタイプのアニメーションを選択しています。
ホバー時に白黒からカラーになるアニメーションが発生していないのがわかると思います。
このようにアニメーションのタイプによっては、手動でセットしたアニメーションを無視するようです。
気をつけましょう。
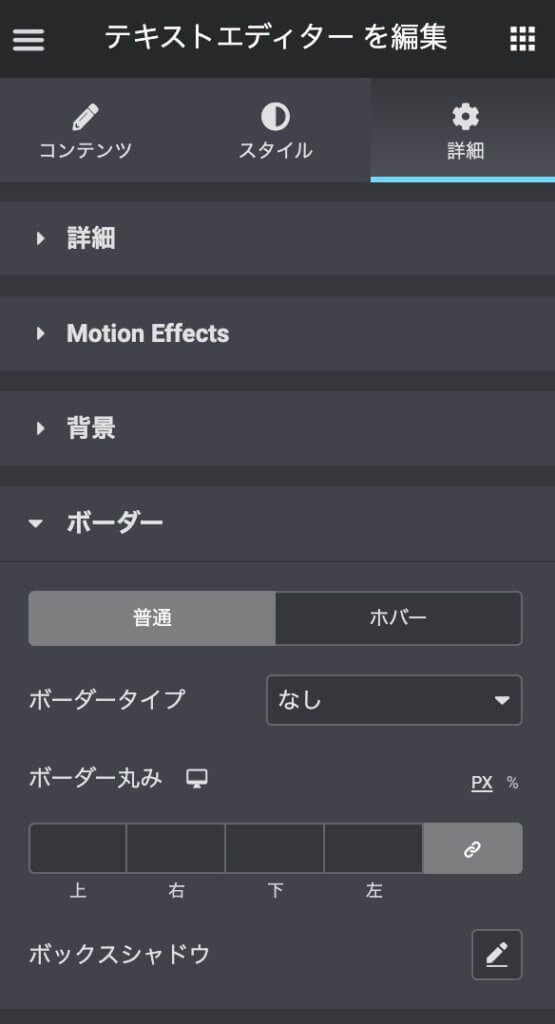
全てのウィジェットの『ボーダー』と『背景』でホバー機能が使える
詳細タブは全てのウィジェットで同じです。
そして詳細タブの中の『背景』と『ボーダー』でホバー機能が使えるので、どのウィジェットでも使えます。
ホバーは色々な場面で使えますので、是非試して見てください!
次回はElementorのレスポンシブの機能について詳しく説明します。
レスポンシブ機能の記事はこちらから。
>>【Elementor – レスポンシブ機能の使い方】
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。