
Elementor – リンククリックで特定のセクションまでスクロールさせる方法
- 2022年2月8日
- 2020年2月7日
- Elementorの使い方
- ウィジェット
『リンクをクリックしたら画面の特定のセクションまでジャンプさせたい』
『カッコよくスクロールさせたい』
長いページを作ってたら、こんな時ありますよね。
Elementorを使うと簡単にこの機能を追加することが出来ます。
この記事ではそのやり方を説明しています。
『Elementor – リンククリックで特定のセクションまでスクロールさせる方法』を動画でご覧になりたい方はこちらからどうぞ!
Elementorのメニューアンカーを使う

これを実現するためには、『メニューアンカー』というウィジェットを使います。
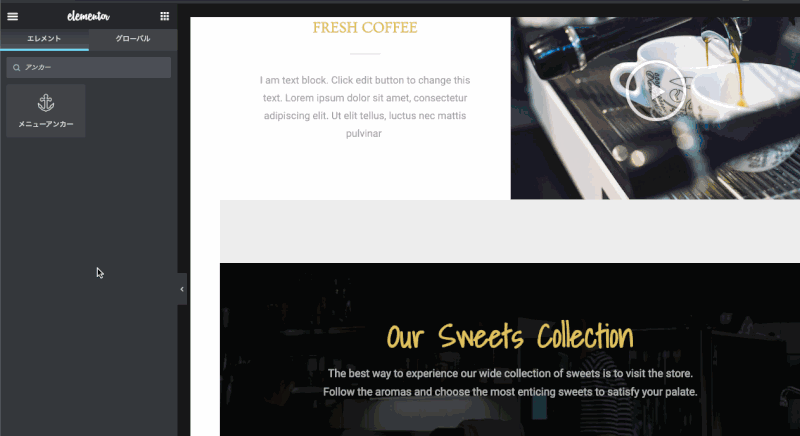
ジャンプさせたい箇所にドロップ

メニューアンカーをジャンプさせたい箇所にあるウィジェットの上にドラッグ&ドロップします。
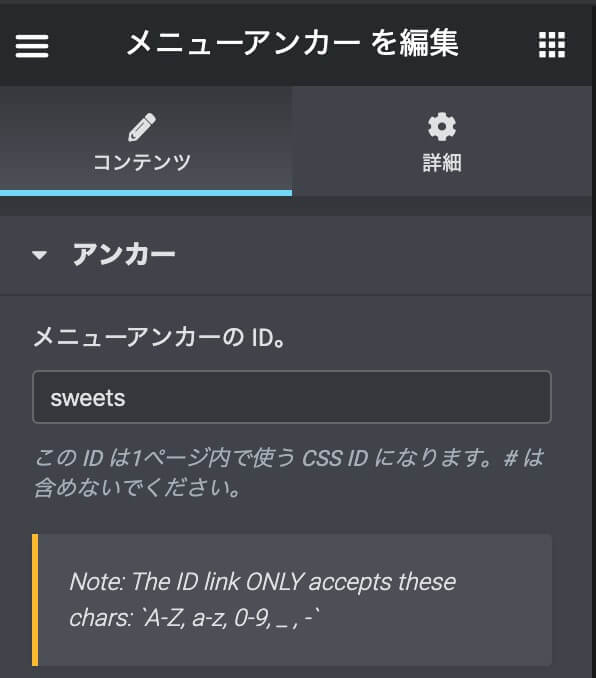
メニューアンカーのIDを設定

『メニューアンカーのID』というところに、半角アルファベットと数字でこのセクションを意味するIDを書きます。
これは何でもいいんです。
この例だと『sweets』になってますね。
これでアンカーの設定は完了です。
アンカーにジャンプさせるリンクの設定
どうやってジャンプさせるリンクを作るのか説明します。
リンクを『# + アンカーID』にする
実はこれにつきます。例えばIDがsweetsだったら、#sweetsにします。
これだけです。
では実際にリンクを設定します。
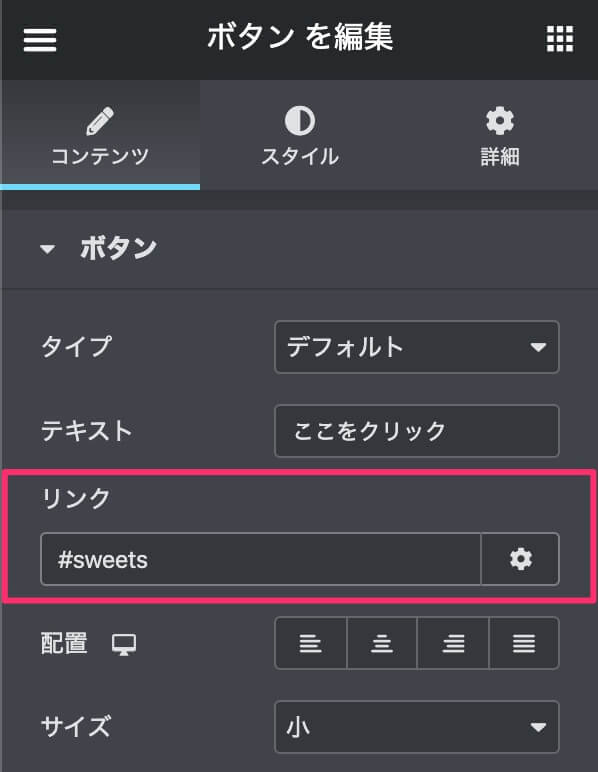
ボタンウィジェットを使う

例えばボタンウィジェットなら、リンクというところにこのように#sweetsと設定します。
これだけです。
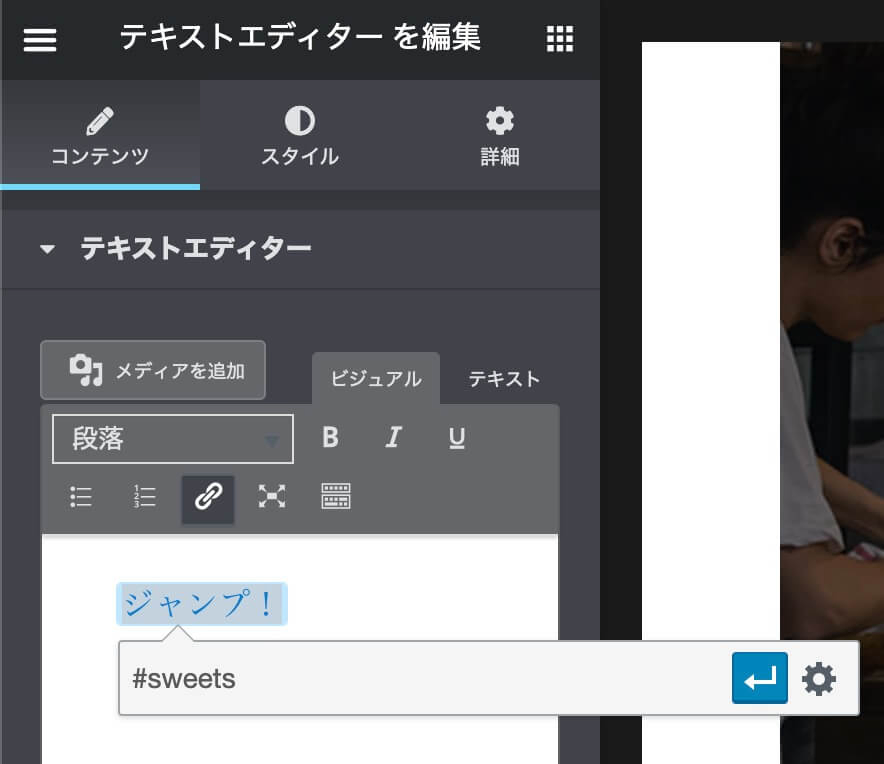
テキストエディターでリンク設定

このようにテキストエディターウィジェットでもリンクを挿入出来ます。
テキストエディターウィジェットのの詳細はこちらから!
>>
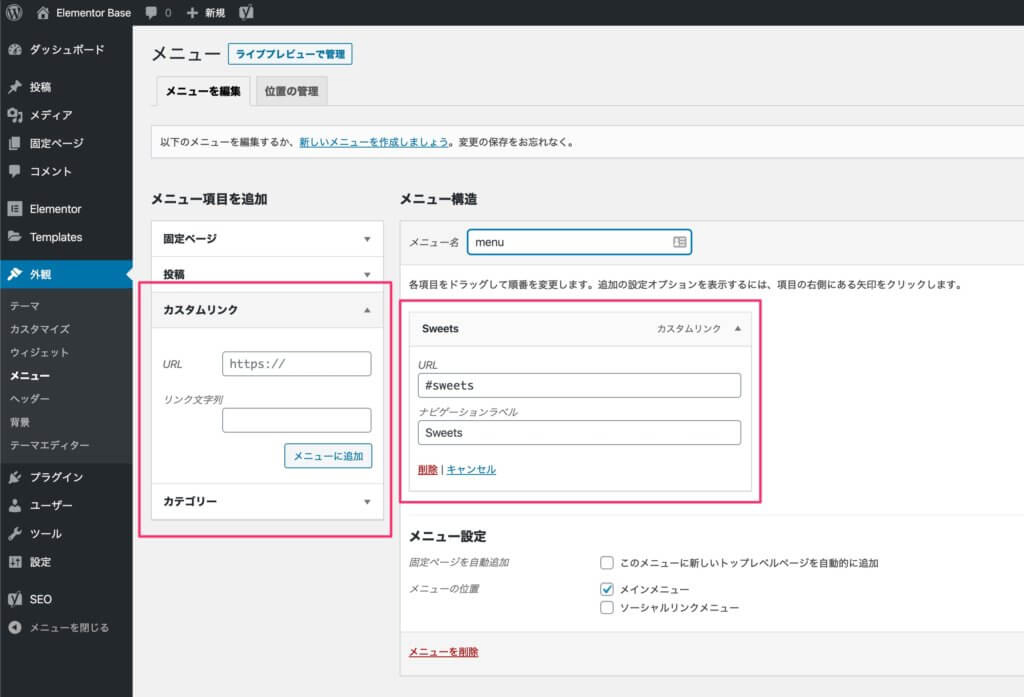
WordPressのメニューで設定する

このようにWordPressのメニュー機能も、カスタムリンクのURLセクションに同じように#とIDを入れれば完了です。
詳しくはこの動画を見てください。
このように、アンカーの設定からリンクの設定まで全て簡単です。
是非試して見てください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、リンククリックではなくこれはウィジェットの紹介になりますが、Elementor Proには『Table of Contents』といういわゆる『もくじ』を挿入することのできるウィジェットがあります。
こちらも記事が長い時になどに本当に役立つツールで、記事の横に並走しながら目次(リスト)が表示され、しかも目次の中のタイトルをクリックすると瞬時にそのタイトルのところまで画面をスキップさせることができます。
>>【Elementor Pro 『Table of Contents』の使い方】
Table of ContentsはPro版を購入されている方のみ使用が可能です。








